5 новинок CSS в адаптивній верстці, які можна використовувати вже зараз.
Можливо, ви вже чули про де які технології CSS, але не використовували їх, бо думали, що вони не підтримуються браузерами. Тепер можете сміливо брати їх у всеозброєння та застосовувати у своїх проектах!
Я вирішив в одному місці зібрати інформацію про кілька нових фічів, якими почав користуватися сам і вам раджу.

Інструменти, що надаються CSS, постійно розвиваються, з’являється багато нових фіч, але головною проблемою використання новинок залишається підтримка браузерами. Іноді доводиться чекати по кілька років, перш ніж те чи інше оновлення отримає достатню підтримку, і його можна буде використовувати.
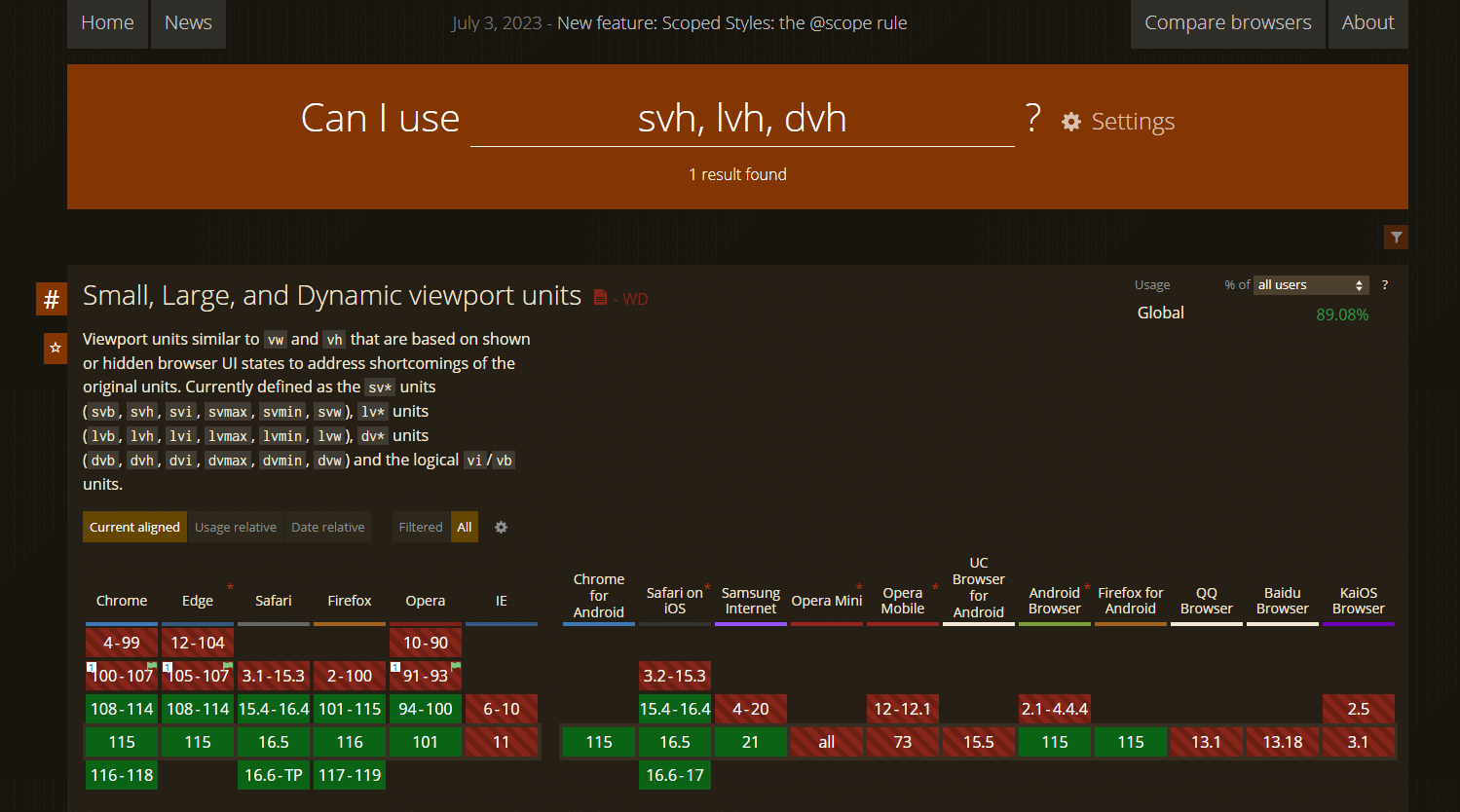
Нові одиниці вимірювання svh, lvh, dvh
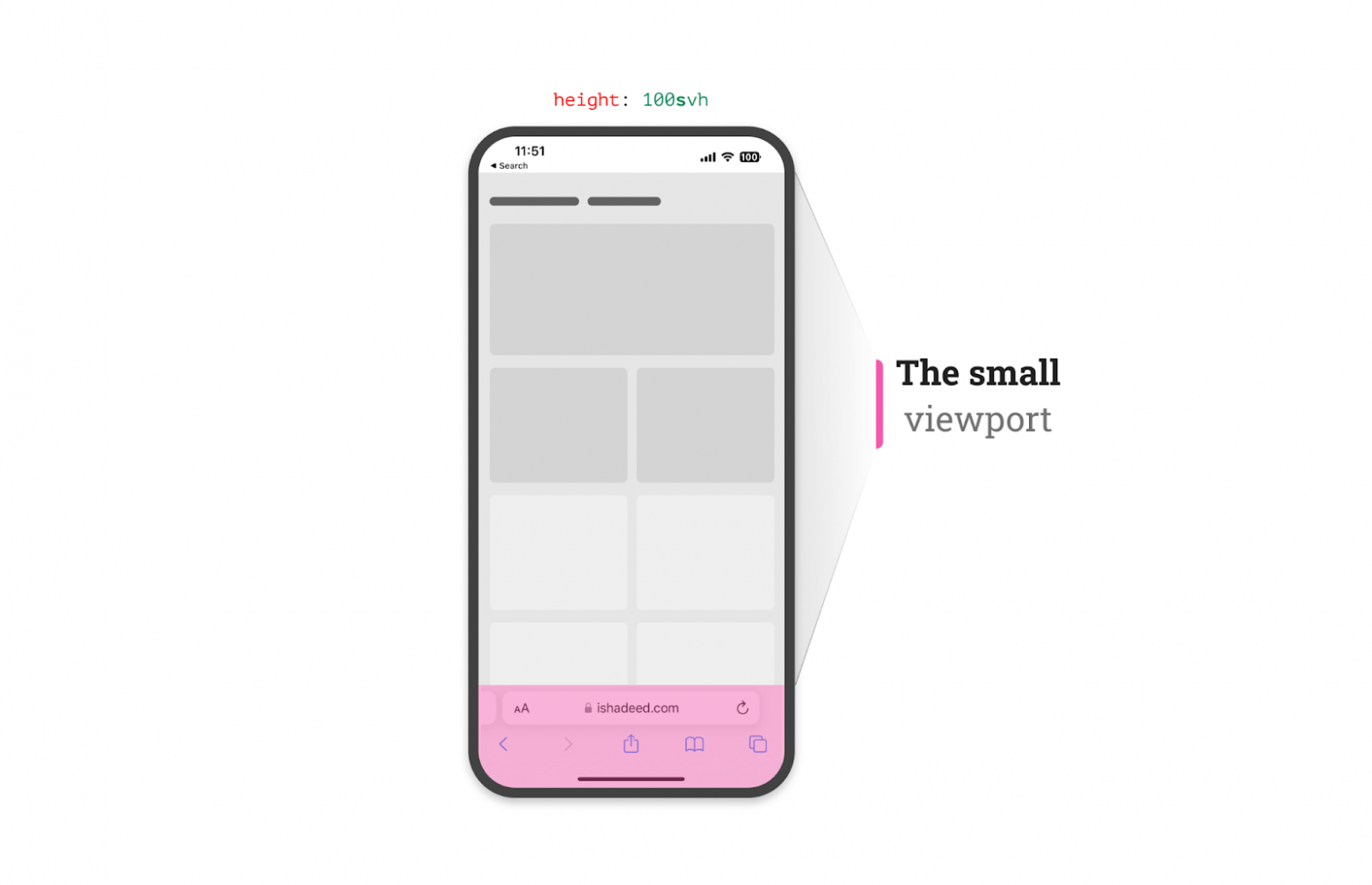
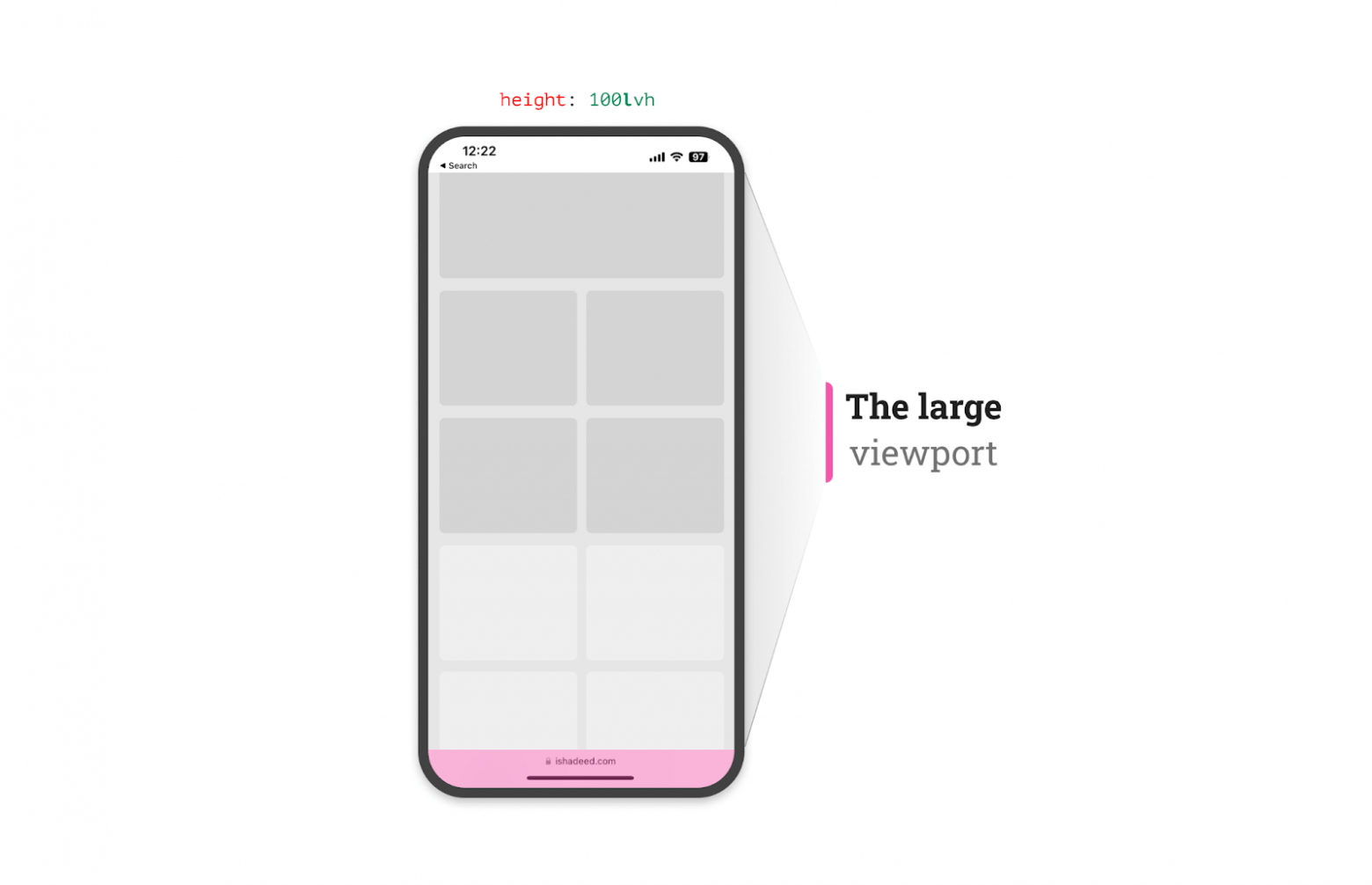
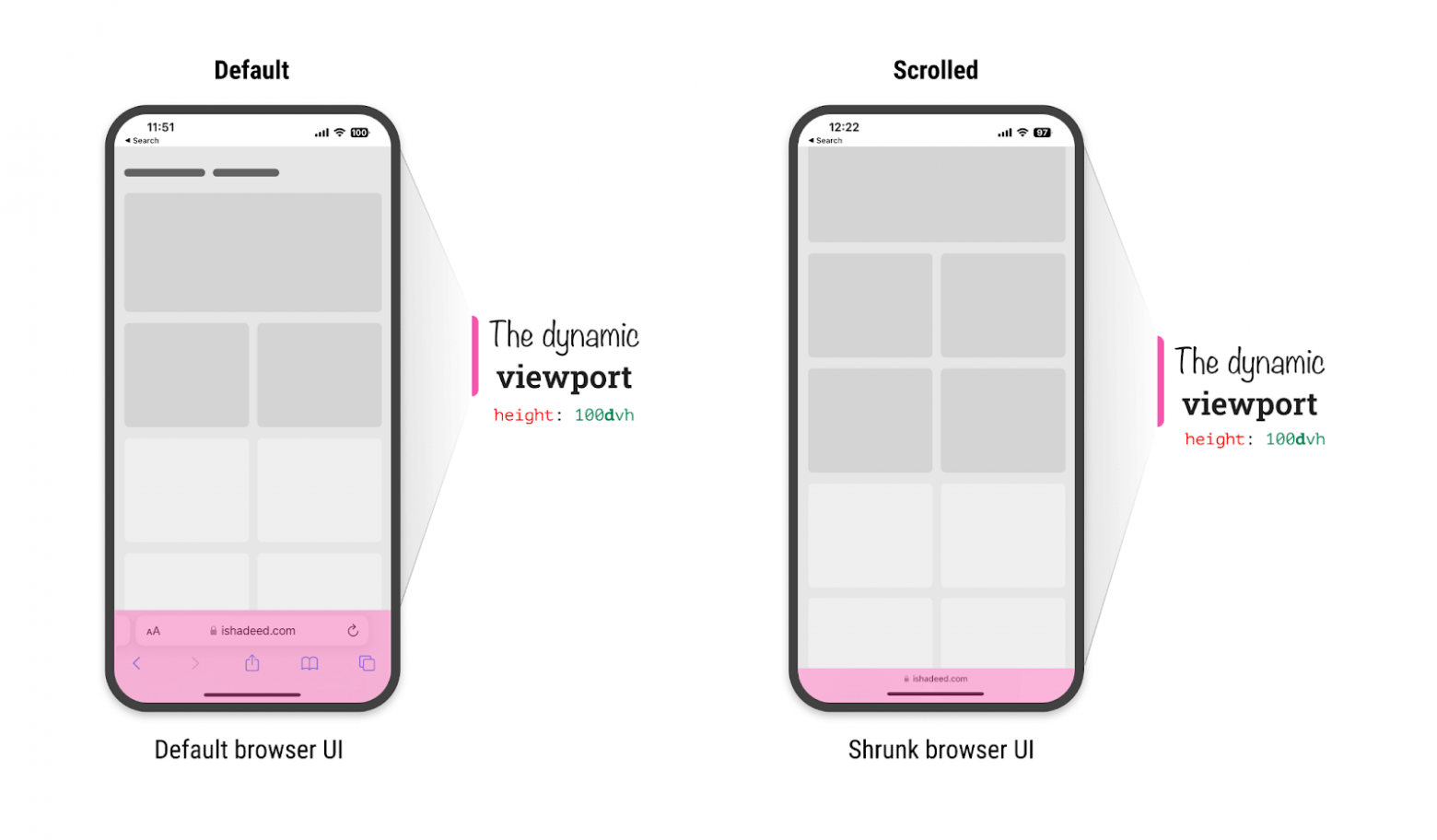
Найпоширеніша проблема на мобільних пристроях при використанні vh – при розрахунку висоти не враховується висота навігаційної панелі, яка динамічно з’являється і зникає. Одиниці виміру svh, lvh, dvh вирішують цю проблему, дозволяючи позбутися непотрібного скролла.
Почнемо зі Svh (Small viewport height). Ця одиниця виміру задає найменший розмір viewport, коли відображається панель навігації.

Lvh (large viewport height) задає розміри найбільшого розміру viewport, коли панель навігації прихована.

І нарешті Dvh (Dynamic viewport height) динамічно змінює значення висоти щодо того, чи відкрита панель з навігацією чи ні.

Ці одиниці виміру можна використовувати прямо зараз, згідно сайту “Сan I use” , вони підтримуються у всіх сучасних браузерах.

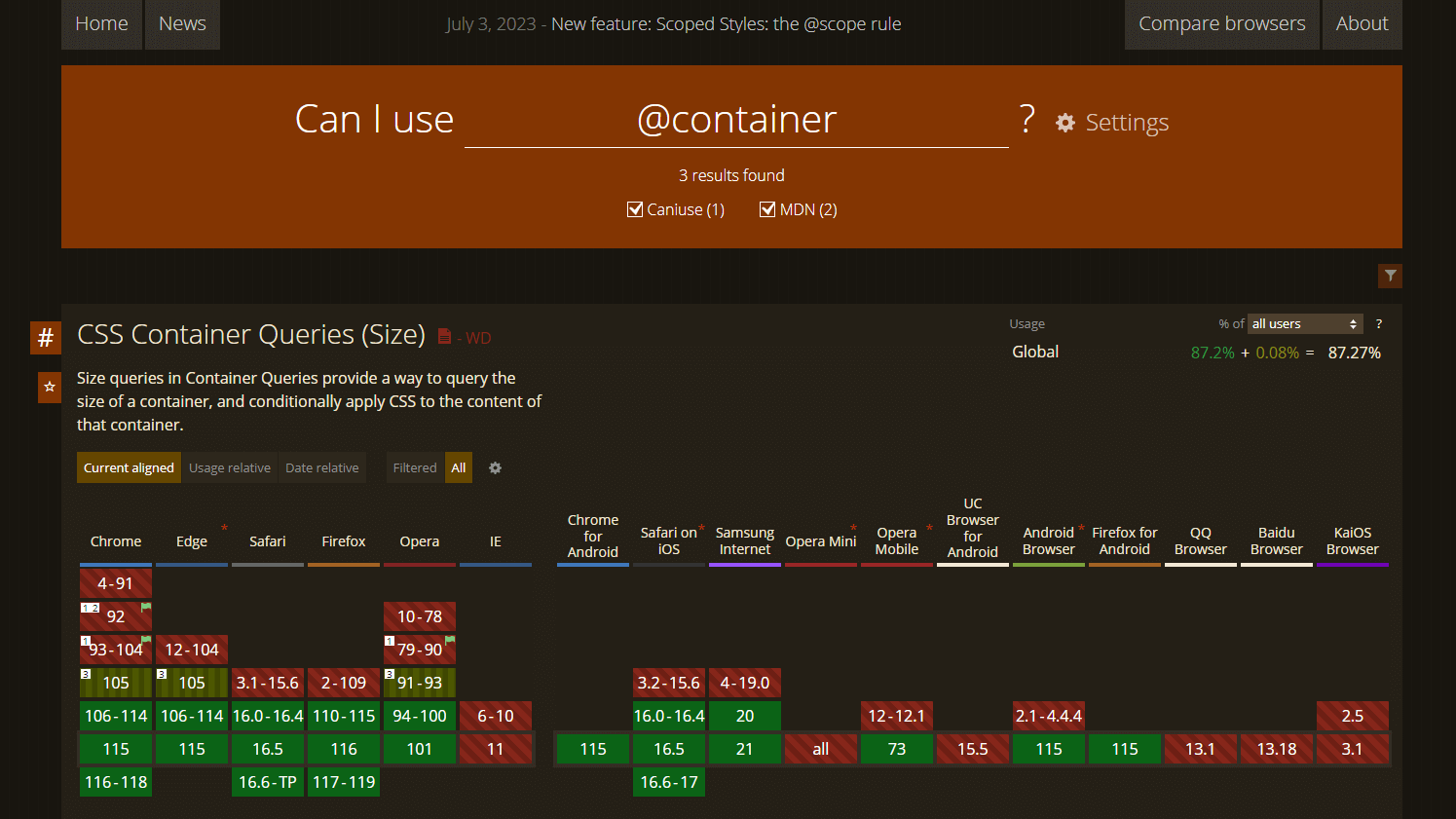
Контейнерні запити
Про них знає дуже багато, оскільки контейнерні запити з’явилися кілька років тому. Нині їхня підтримка стала достатньою, щоб використати в реальних проектах.
Контейнерні запити дозволяють змінювати стилі, спираючись розмір блоку, а чи не всього екрану на відміну від min-width, max-width.
Розглянемо найочевидніший приклад. У нас є список із 4 карток, у рядку міститься лише 3. Остання картка повинна розтягуватися на всю ширину, але при такому великому розмірі картинка та текст мають бути на одному рядку.

Щоб цього домогтися контейнера картки (.card) потрібно визначити властивість container-type у значенні inline-size. Тепер можна ставити стилі безпосередньо для дочірніх елементів. Поки картка більше 400px, до неї додаватимуться властивість display flex.
.card {
container-type: inline-size;
}
@container (min-width: 400px) {
.card__container {
display: flex;
align-items: center;
}
}Ось що вийшло.

Це лише невеликий приклад варіацій застосування контейнерних запитів безліч. Нині вони отримали широку підтримку, і їх можна використовувати.

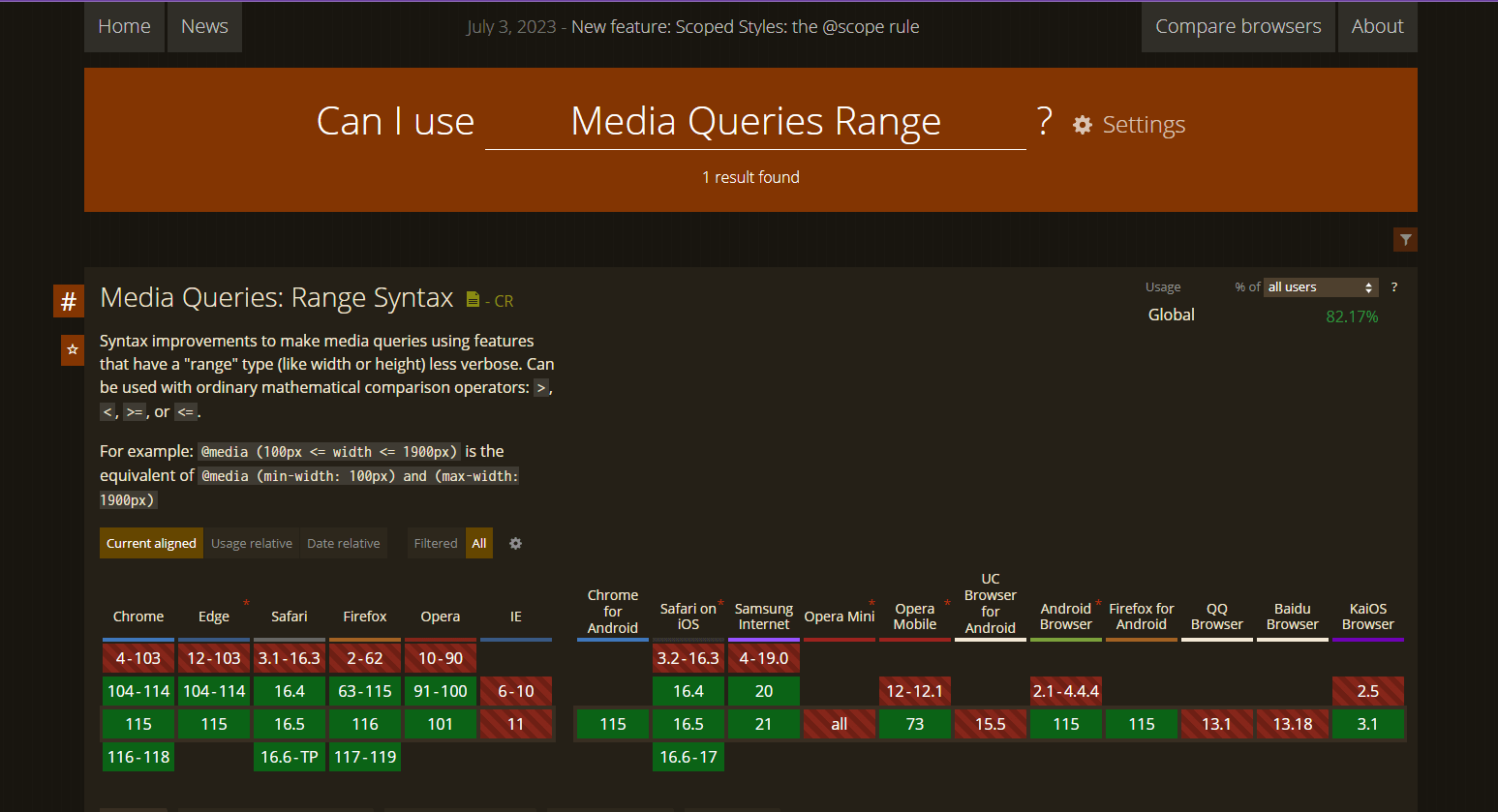
Новий синтаксис медіазапитів Media Queries Range
Це невелика, але приємна зміна, що дозволяє використовувати більш зрозумілий синтаксис у медіазапитах. Звичайний синтаксис медіазапитів виглядав так:
@media (max-width: 1000px) {
/* ... */
}
@media (min-width: 1000px) and (max-width: 1400px) {
/* ... */
}З новим можна зробити цей запис коротшим і зрозумілішим для розуміння.
@media (width <= 1000px) {
/* ... */
}
@media (1000px <= width <= 1400px) {
/* ... */
}Крім цього доступні такі оператори порівняння:
- < порівнює чи менше одне значення іншого;
- > порівнює чи більше одне значення іншого;
- = порівнює чи одне значення іншому;
- <= порівнює менше чи одно одне значення іншому;
- >= порівнює більше чи одно одне значення іншому.

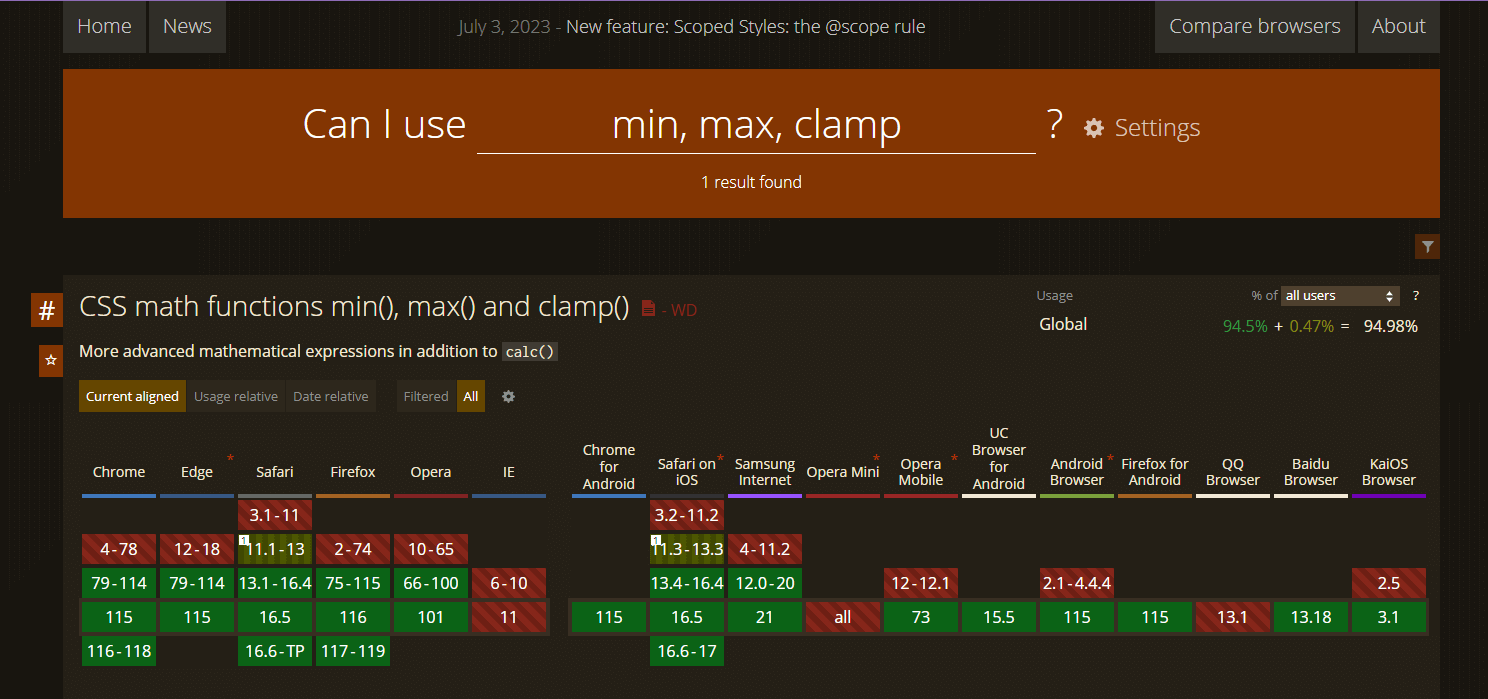
Функції clamp, min, max
Ці функції дозволяють розраховувати розміри елементів. Усередині них можна проводити обчислення так само, як і в calc.
Функція min приймає значення, вибираючи найменше. Передавати можна безліч значень. Наприклад, якщо задати 50vw і 500, при розмірі viewport 1400px, застосовується 500px, тому що 1400/2 = 700, 500 < 700. Але коли розмір viewport стане менше 1000px, буде використано значення 50vw.
Також у даних функціях можна порівнювати між собою та відносні значення. Функція max працює так само, як min, тільки повертає максимальне значення.
.element {
width: min(50vw, 500px);
}
.element {
width: min(10em, 30%, 30px);
}Та нарешті clamp. Функція приймає 3 параметри і задає значення між верхнім та нижнім кордоном.
.element {
width: clamp(250px, 100% / 3, 900px);
}Доки елемент не буде менше 250px і не більше 900px, його ширина буде розраховуватися за формулою 100% / 3.

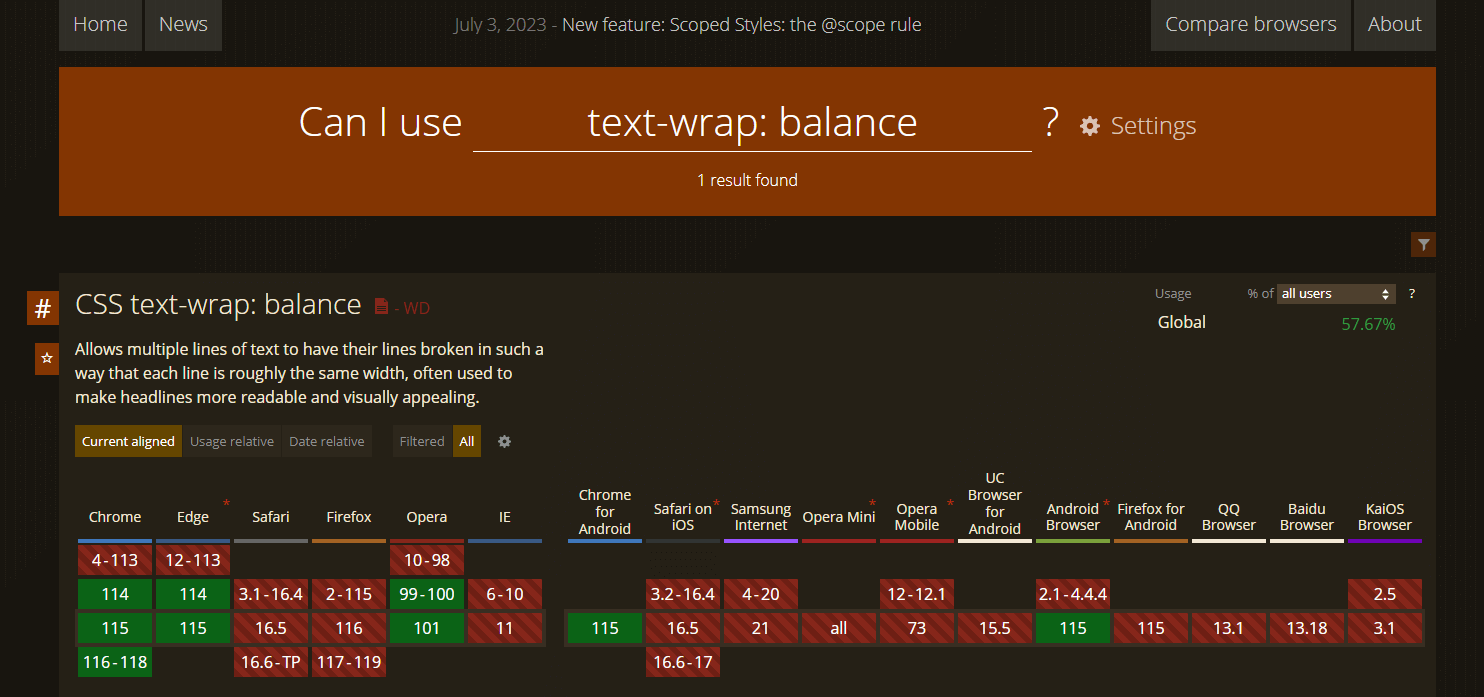
Властивість text-wrap: balance
Остання новинка CSS, що розглядається, є найспірнішою серед усіх описаних вище, тому що не підтримується в Safari і Mozilla. Але навіть якщо text-wrap: balance не застосовується, властивість нічого не зламає, тому можна використовувати. З цією властивістю браузер намагається збалансувати кількість символів у рядку, щоб вони були приблизно рівні за шириною.
Важливо: text-wrap: balance у своїй поточній реалізації дозволяє балансувати текст до 4 рядків. Якщо текст більше, воно не працюватиме.

Ми розглянули 5 нових фіч CSS, які допоможуть в адаптивній верстці. Якщо вам було корисно, підписуйтесь, я ділитися нововведеннями в CSS, доступних для застосування вже сьогодні.