8 npm трюків, які ви можете використовувати для враження своїх колег
 У цій статті ви знайдете кілька зручних команд для роботи з npm – менеджером пакетів, що входять до складу Node.js. З усього безлічі існуючих ми вибрали ті, які можуть бути найбільш корисні при щоденному використанні.
У цій статті ви знайдете кілька зручних команд для роботи з npm – менеджером пакетів, що входять до складу Node.js. З усього безлічі існуючих ми вибрали ті, які можуть бути найбільш корисні при щоденному використанні.
Базові скорочення
Спочатку згадаємо найвідоміші скорочення для установки:
- встановити пакет:
npm install pkg, скорочення:npm i pkg; - встановити пакет глобально:
npm i –global pkg, Скорочення:npm i -g pkg; - встановити пакет і зберегти як залежність:
npm i –save pkg, Скорочення:npm i -S pkg; - встановити пакет тільки для використання в розробці (devDependency):
npm i –save-dev pkg, Скорочення:npm i -D pkg.
Інші скорочення можна подивитися на офіційному сайті npm.
1. Ініціалізація нового пакета
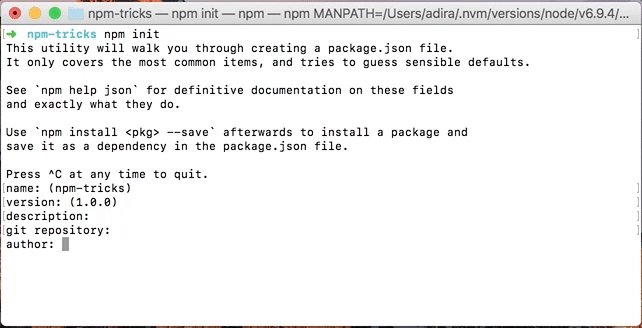
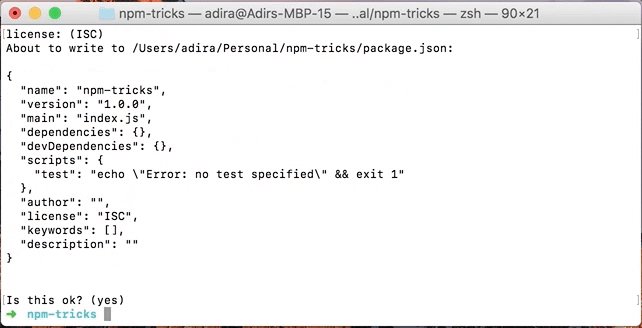
Перша дія при створенні нового пакета – npm init:

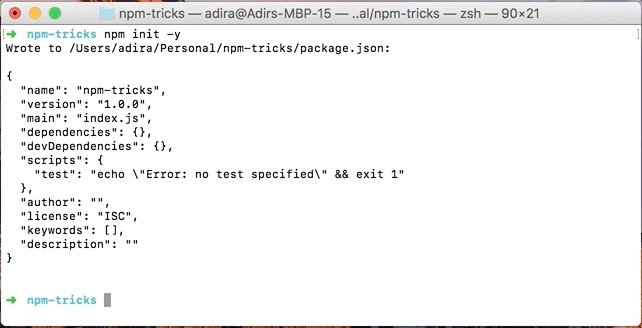
Якщо питання здаються вам зайвими і ви хочете їх проскочити, використовуйте npm init -y або npm init -f:

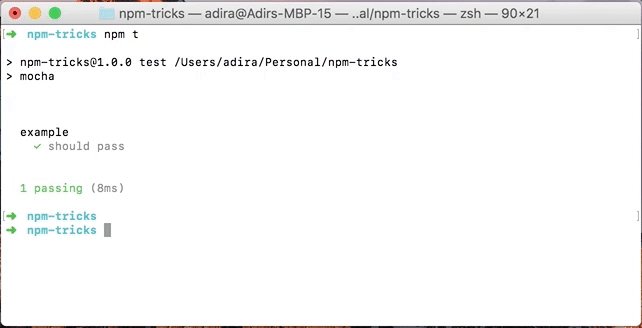
2. Тестування
Часто використовувану команду npm test можна замінити на npm t, вона робить те ж саме:

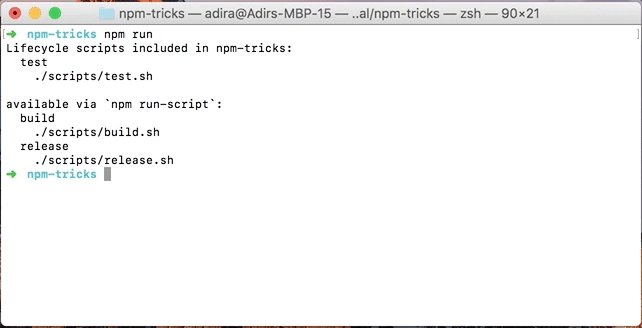
3. Доступні скрипти
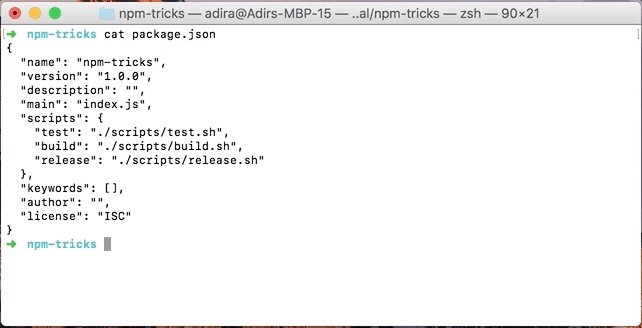
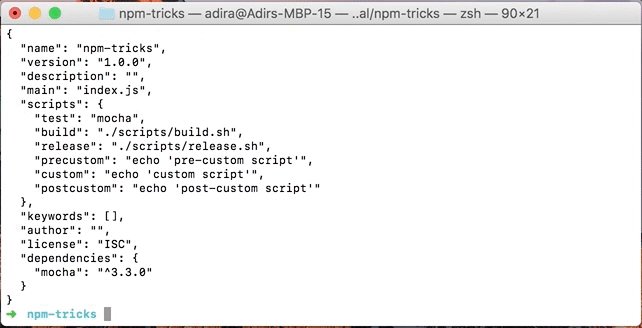
При роботі над новим проектом ви, швидше за все, цікавитеся, що взагалі можна запустити в його рамках. Можна відкрити файл package.json і перевірити секцію scripts:

Але список доступних скриптів можна отримати і через npm run:

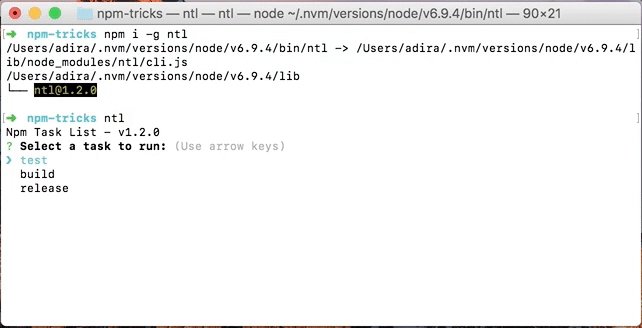
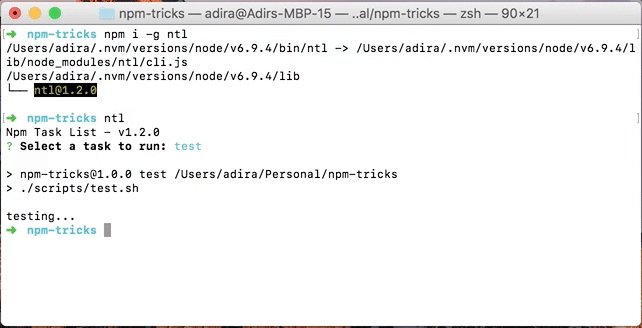
Ще варіант – встановити інтерактивне меню ntl (npm i -g ntl) і запустити в папці проекту:

4. Встановлені пакети
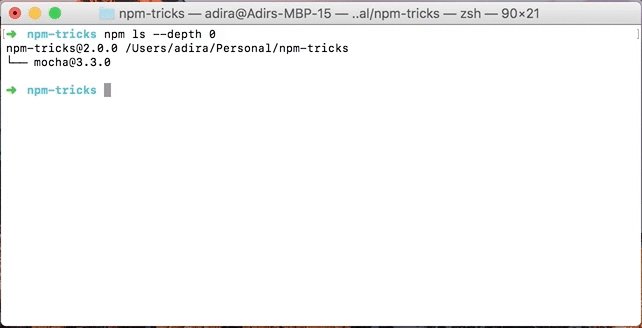
Для перевірки залежностей теж можна було б зайти в package.json, але є варіант трохи краще – npm ls –depth 0:

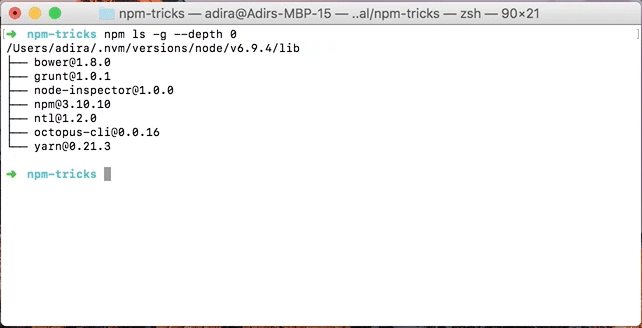
Для перевірки пакетів, встановлених глобально, підходить та ж команда з відповідним прапором – npm ls -g –depth 0:

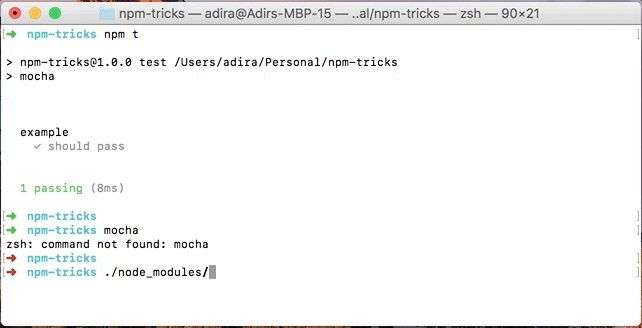
5. Запуск локально встановлених модулів
Ми встановили пакет, в ньому є виконуваний модуль, але він працює тільки при запуску через npm-скрипти. Чому це так, і як цього уникнути?
Коли ми виконуємо команди на нашому терміналі, що насправді відбувається, це те, що він шукає виконуваний файл з однаковим ім’ям на всіх шляхах, перерахованих у нашій змінній середовища PATH. Ось як вони магічно доступні з будь-якого місця. Локально встановлені пакунки реєструють їх виконувані файли локально, тому вони не перелічені в нашому PATH і не будуть знайдені.
При запуску виконуваних модулів через npm-скрипти менеджер пакетів додає додаткову папку до PATH, <директорія проекту>/node_modules/.bin. Її можна знайти, запустивши npm run env | grep "$PATH". За допомогою npm run env можна побачити всі доступні змінні оточення.
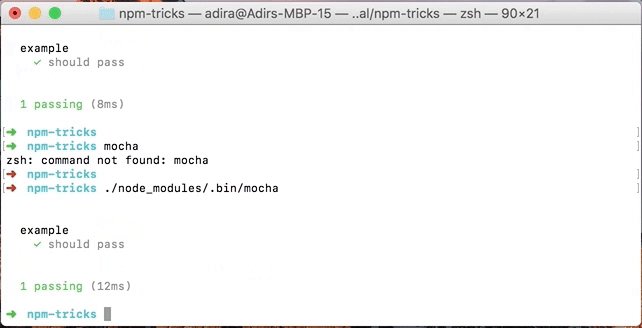
У node_modules/.bin локально встановлені пакети розміщують свої виконавчі модулі. Запускаємо ./node_modules/.bin/mochaв директорії проекту:

Просто пишіть ./node_modules/.bin/<команда>, коли хочете запустити локально встановлений виконуваний модуль.
6. Знайти пакет в Інтернеті
У файлі package.json ви могли помітити запис repository. Для того, щоб відкрити відповідний репозиторій в браузері, запустіть команду npm repo. Команда npm home виконує ту ж функцію для запису homepage. Якщо ви хочете відкрити пакет на офіційному сайті , використовуйте команду npm docs.
7. Запуск скриптів до і після інших скриптів
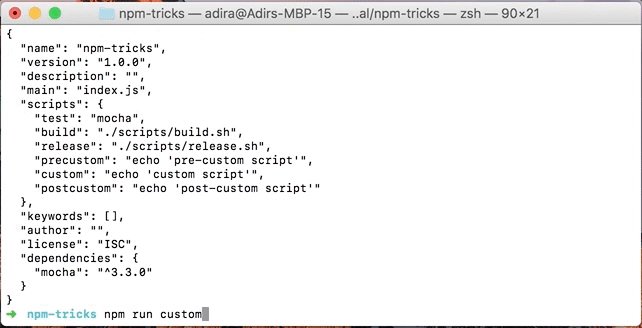
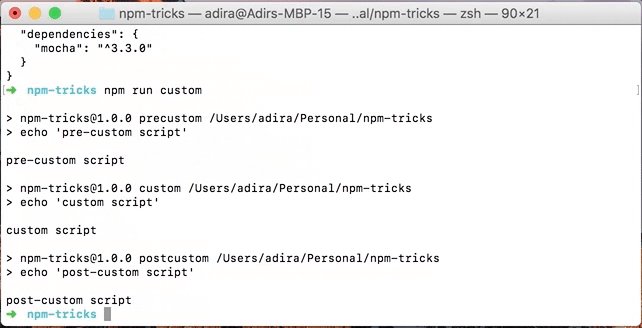
Ви швидше за все знайомі зі скриптом pretest, він дозволяє визначити код, який слід запустити перед скриптом test. Виявляється, pre і post скрипти можна створювати для будь-яких інших скриптів, в тому числі кастомних:

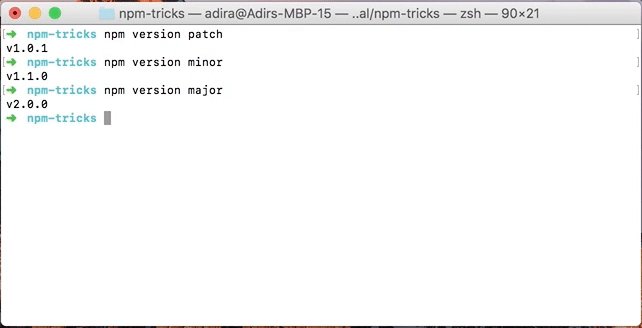
8. Оновити версію пакета
Припустимо, ви використовуєте semver для управління версіями і хочете оновити версію перед черговим релізом. Можна відкрити package.json і зробити це вручну, але навіщо?
Ще простіше – запустити команду npm version з major, minor або patch:

Ще кілька порад можна знайти в спеціальному сховищі на GitHub , де крім цього зібрані різні корисні інструменти і посилання на ресурси, пов’язані з npm.
Переклад статті «8 npm Tricks You Can Use to Impress Your Colleagues»