8 порад, як зробити ваш сайт схожим на додаток для iOS
Порада 1: використовуйте симулятор

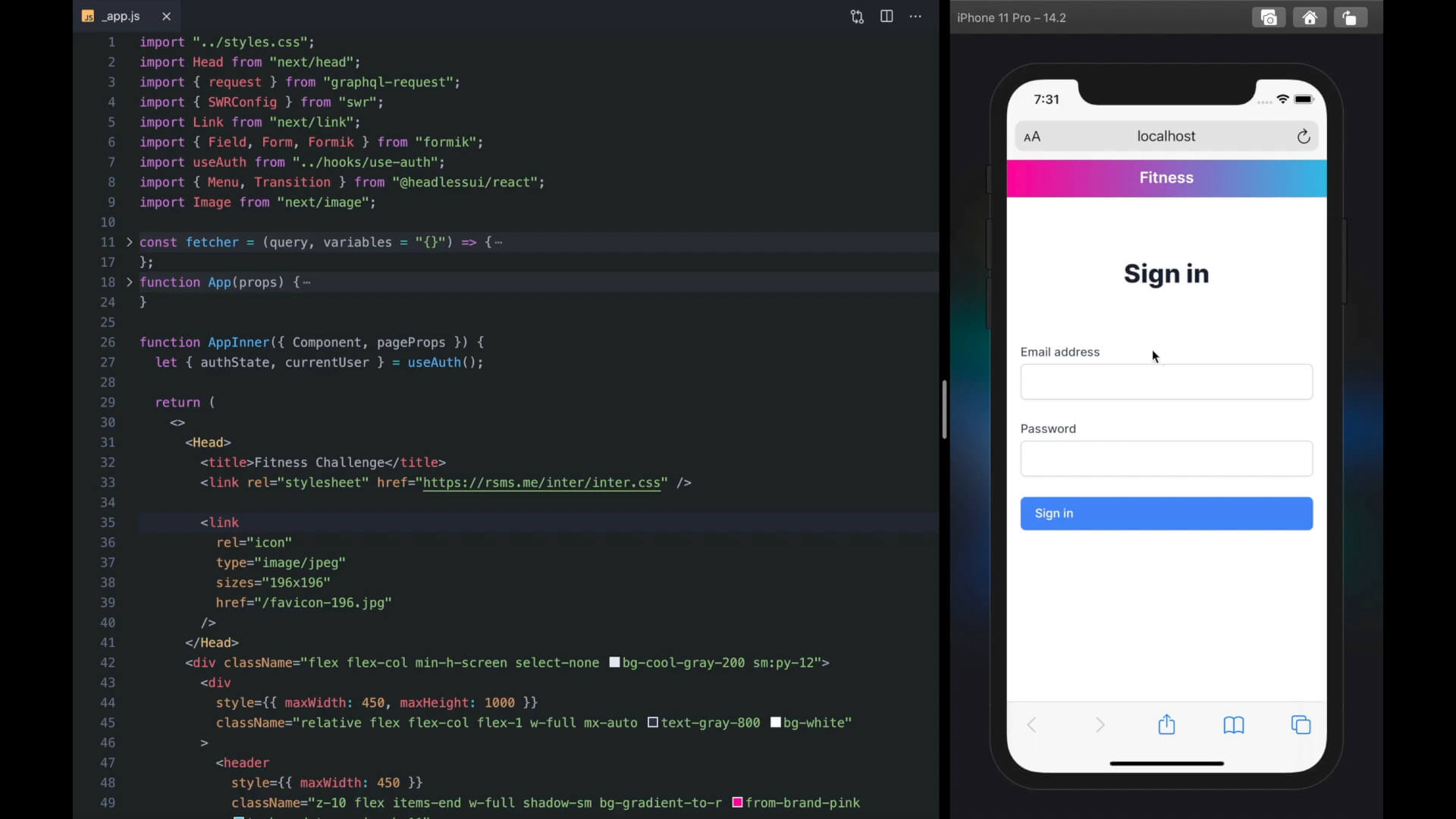
У Xcode є симулятор, який можна використовувати для розробки та тестування веб-сайту в оригінальному iOS Safari без використання пристрою.
Щоб використовувати його,
- Відкрийте Xcode
- На панелі меню натисніть Xcode > Відкрити інструмент розробника > Симулятор
Тепер ви можете відкрити Safari на симульованому iPhone та безпосередньо відвідати свій сайт у розробці, наприклад, через localhost:3000.
Симулятор відтворює важливу поведінку пристрою, тому це набагато краще, ніж використовувати звичайний веб-переглядач, як-от Chrome, для тестування вашого мобільного сайту.
Порада 2. Зробіть свій сайт автономною програмою

Щоб надати вашій програмі окрему вкладку в перемикачі програм iPhone, а також щоб приховати попередній перегляд посилань та інший інтерфейс, пов’язаний із Safari, потрібно позначити свій веб-сайт як автономну програму.
Щоб зробити це,
- Створіть
site.webmanifestфайл у своєму/publicкаталозі та встановіть автономний режим відображення:// public/site.webmanifest { "display": "standalone" } - Посилання на файл маніфесту за допомогою
<link>тегу в<head>розділі вашого сайту:<link rel="manifest" href="/site.webmanifest" />
Тепер, коли ваші користувачі відвідують ваш сайт і натискають «Поділитися» > «Додати на головний екран», вони отримають ярлик разом із іншими програмами свого телефону. Натискання цього ярлика відкриє ваш сайт у власному спеціальному контексті програми та вимкне пов’язаний із браузером інтерфейс користувача, як-от кнопки вперед і назад.
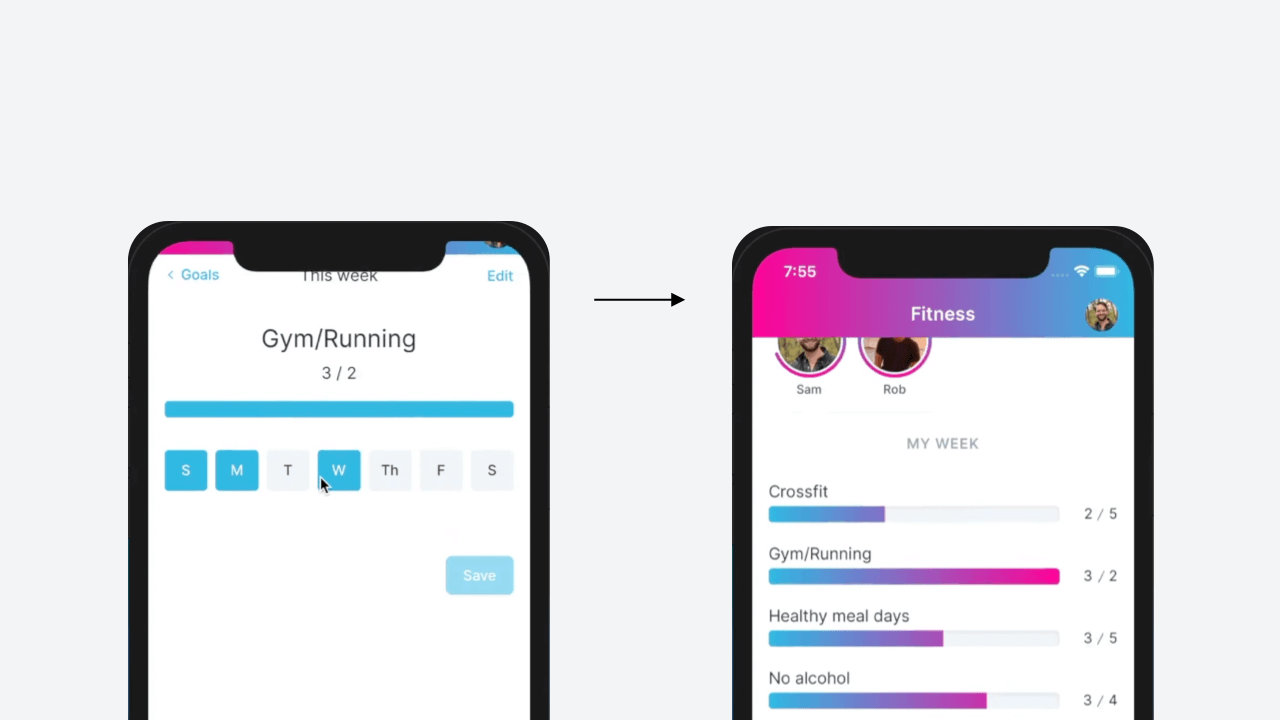
Порада 3: додайте коротку назву

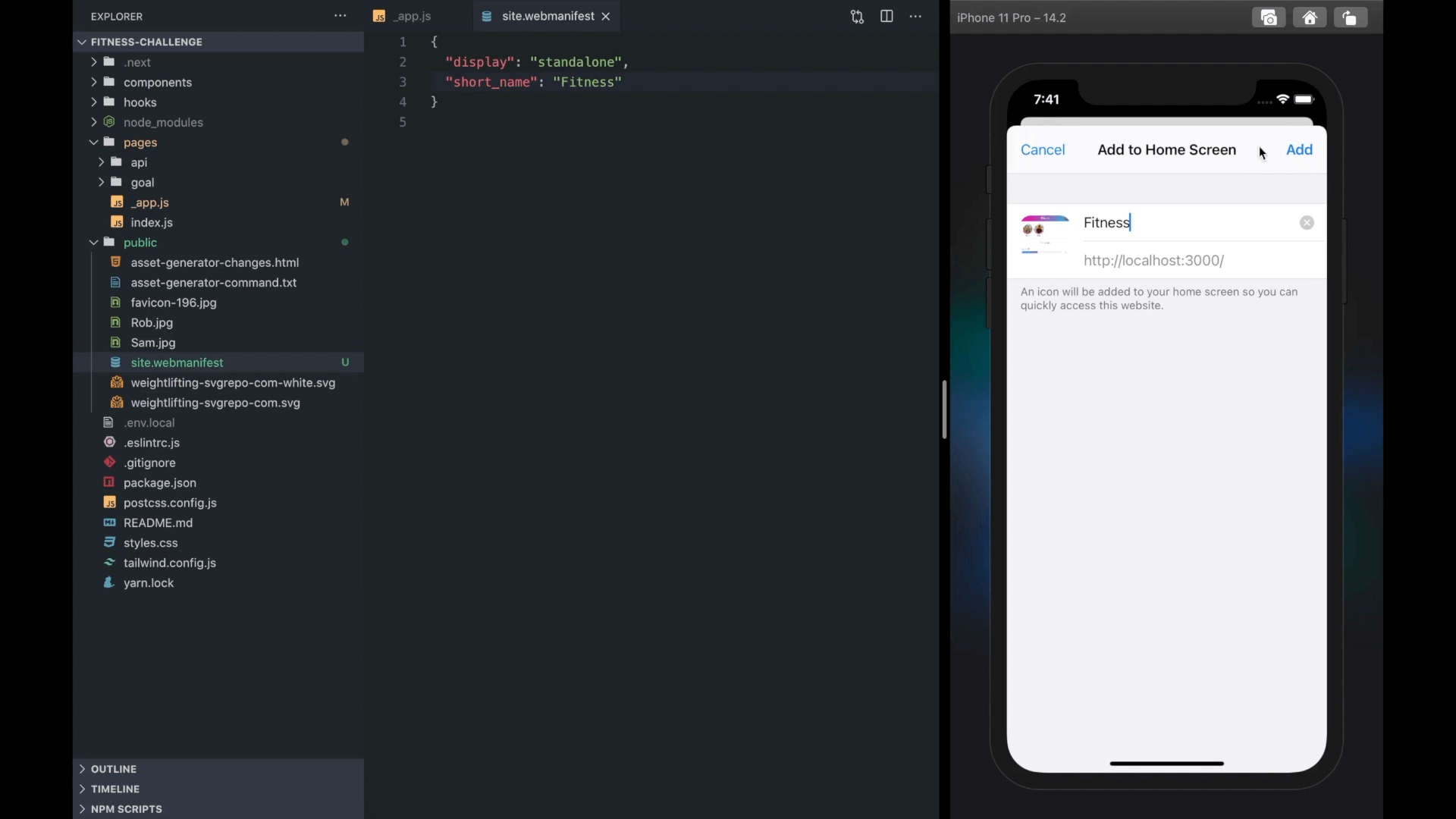
За замовчуванням iOS використовуватиме ваш сайт <title>як мітку для ярлика програми, створеного за допомогою кнопки «Додати на головний екран». У файлі веб-маніфесту можна встановити short_name властивість, яку iOS використовуватиме як назву програми:
// public/site.webmanifest
{
"display": "standalone",
"short_name": "Fitness"
}Тепер, коли користувачі додають на головний екран, вони бачитимуть це ім’я за умовчанням.
Порада 4: додайте значки та заставки
![]()
За замовчуванням iOS використовуватиме знімок екрана вашого веб-сайту як значок програми. Крім того, під час завантаження програми ваші користувачі бачитимуть лише білий екран.
Ми можемо використовувати чудову бібліотеку pwa-asset-generator , щоб допомогти нам створити деякі піктограми та екрани-заставки для різних розмірів пристроїв, які можуть використовувати наші користувачі.
Ця бібліотека використовує просту піктограму SVG і трохи CSS і автоматично генерує різні екрани-заставки та значки, які iOS розпізнає та використає для ярлика вашої програми.
Ось команда, яку я використовував ( public/asset-generator-changes.htmlспочатку вам знадобиться порожній файл для існування):
npx pwa-asset-generator public/weightlifting-svgrepo-com-white.svg public -m public/site.webmanifest --padding "calc(50vh - 25%) calc(50vw - 25%)" -b "linear-gradient(135deg, #2fb9e4, #ff0098)" -q 100 -i public/asset-generator-changes.html --faviconЦе перевіряє веб-сайт Apple на найновіші розміри екрану та роздільну здатність пристрою та генерує піктограми та екрани-заставки для кожного з них.
Після створення зображень вам потрібно буде скопіювати зміни у html файл, який ви надали команді, і вставити їх у <head>розділ свого сайту.
Завдяки цим новим <link>тегам ваші користувачі тепер бачитимуть вашу блискучу нову піктограму програми на своєму домашньому екрані, а також повноекранне зображення-заставку, поки браузер завантажуватиме ваш сайт.
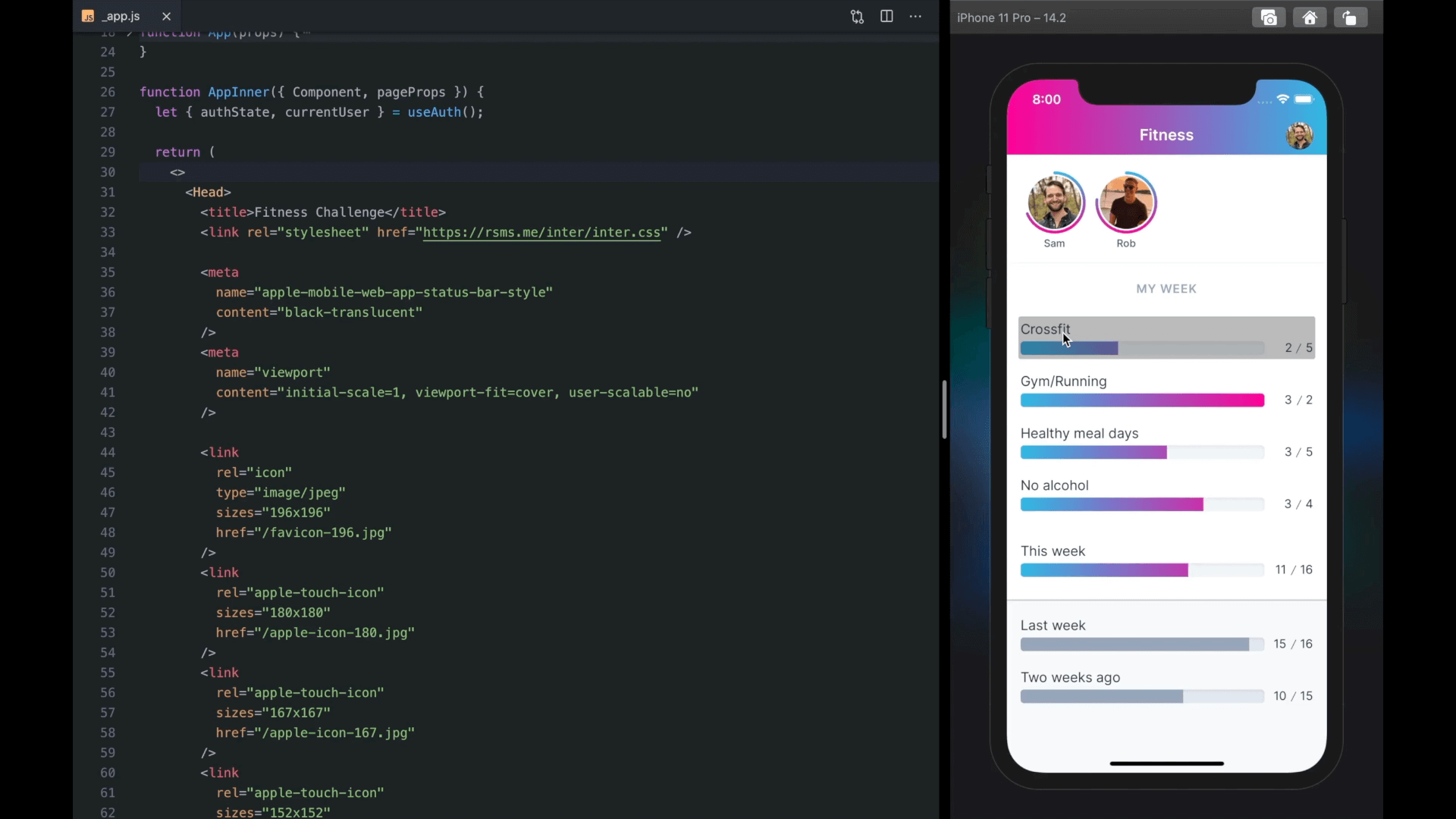
Порада 5. Зробіть рядок стану прозорим

За замовчуванням iOS залишить рядок стану, який розташований у верхній частині вашого веб-сайту, чорним. Ви можете використовувати деякі мета-теги, щоб зробити його прозорим, даючи вам повний контроль над кольором фону заголовка вашої програми.
<meta
name="apple-mobile-web-app-status-bar-style"
content="black-translucent"
/>
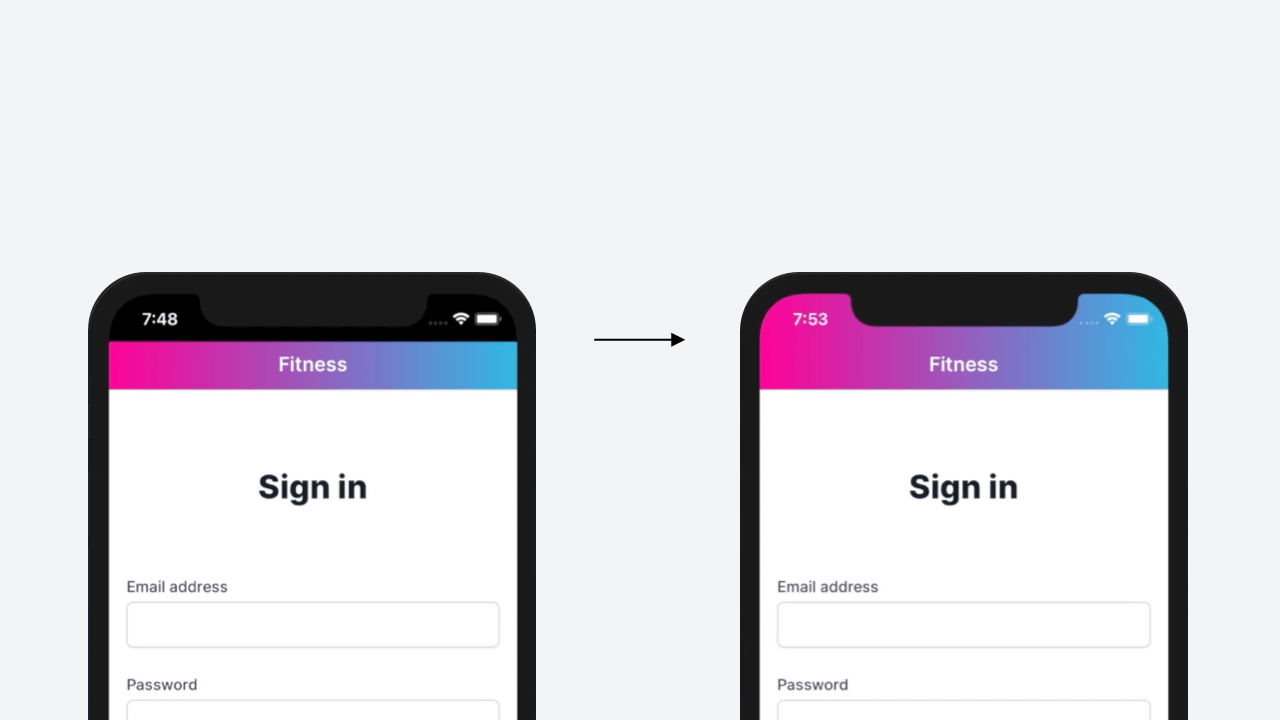
<meta name="viewport" content="initial-scale=1, viewport-fit=cover" />Щойно ви це зробите та знову додасте свій сайт на головний екран, ваш сайт підніметься до верхньої частини пристрою.
Якщо на пристрої є виїмка (як на iPhone 11, показаному на відео), виїмка приховає частину вмісту у вашому заголовку.
Щоб виправити це, ви можете використовувати медіа-запит CSS у режимі відображення, щоб врахувати додатковий простір:
@media screen and (display-mode: standalone) {
header {
height: 88px !important;
}
}Бонус: якщо ви використовуєте Tailwind, ви можете додати префікс, standaloneналаштувавши screensрозділ конфігурації Tailwind:
// tailwind.config.js
module.exports = {
theme: {
extend: {
screens: {
standalone: { raw: "(display-mode: standalone)" },
},
},
},
};Тепер ви можете використовувати префікс безпосередньо у своєму HTML, щоб налаштувати програму залежно від того, чи працює вона в автономному режимі. Наприклад:
<header class="h-11 standalone:h-22"></header>Оновлення: є кращий спосіб врахувати розмір виїмки iPhone у заголовку.
env() Ми можемо використовувати функцію CSS зі safe-area-inset-top змінною середовища, щоб врахувати додаткову висоту:
header {
padding-top: env(safe-area-inset-top);
}(Зауважте, що спочатку ми видаляємо клас фіксованої висоти h-11 з нашого заголовка, щоб відступ набув чинності.)
Якщо використовується Tailwind, ми можемо додати safe-* значення до шкали інтервалів нашої конфігурації
// tailwind.config.js
module.exports = {
theme: {
extend: {
spacing: {
"safe-top": "env(safe-area-inset-top)",
"safe-bottom": "env(safe-area-inset-bottom)",
"safe-left": "env(safe-area-inset-left)",
"safe-right": "env(safe-area-inset-right)",
},
},
},
};і використовувати їх через утиліти padding безпосередньо в нашому заголовку:
<header class="pt-safe-top">
<!-- ... -->
</header>Таким чином, просто налаштувавши нашу стратегію, ми можемо врахувати не лише виїмку на iPhone 11, але й будь-яку специфічну форму пристрою, яка потенційно може обрізати наш вміст.
Це, безперечно, кращий підхід, тому дякуємо всім, хто вказав на це!
Порада 6: виправте заголовок

Зараз наш заголовок прокручується з нашим вмістом. Це виглядає неприродно, коли наш сайт є повноекранною програмою, тому давайте це виправимо.
<header class="fixed">
<!-- ... -->
</header>
<main class="mt-11 pt-safe-top">
<!-- ... -->
</main>Ми також враховуємо додатковий простір із деяким запасом на нашому <main> тегу, а також будь-який додатковий простір для вставок, використовуючи наші блискучі нові safe-*</code >значення інтервалів.
Порада 7. Вимкніть масштабування користувача
Можливість масштабувати двома пальцями — це те, чого користувачі очікують на веб-сайтах, але зазвичай не в програмах. Ми можемо вимкнути його, оновивши метатег «viewport» за допомогою правила «user-scalable=no»:
<meta
name="viewport"
content="initial-scale=1, viewport-fit=cover, user-scalable=no"
/>Ви можете залишити цей параметр увімкненим, якщо це має сенс для вашої програми, але я помітив, що у своїй програмі ми випадково масштабували її під час навігації, тому програма почувалася краще, коли її вимкнено.
Порада 8: встановіть прозорий колір підсвічування

За замовчуванням iOS виділить усі натискання посилань сірим полем, як це робиться для будь-якої веб-сторінки в Safari. Ми можемо встановити це, щоб колір підсвічування став прозорим, використовуючи правило CSS із префіксом постачальника:
body {
-webkit-tap-highlight-color: transparent;
}Тоді ми можемо використовувати стилі фокусування та наведення курсора, щоб надавати нашим користувачам відгук про інтерфейс користувача, який краще відповідає зовнішньому вигляду нашої програми.
Сподіваюся, вам це було корисно! Час вразити друзів своїми блискучими новими мобільними веб-сайтами 🙂