Більше контролю над селектором: nth-child() за допомогою синтаксису S
Селектори псевдокласів :nth-child() та :nth-last-child()
За допомогою селектора псевдокласу :nth-child() можна вибирати елементи в DOM за їх індексом. Використовуючи мікросинтаксис An+B, ви отримуєте тонкий контроль над тим, які елементи ви хочете вибрати.
:nth-child(2): Вибере другий дочірній елемент:nth-child(2n): Вибере всі парні дочірні елементи (2-й, 4-й, 6-й, 8-й тощо).:nth-child(2n+1): Вибере всі непарні дочірні елементи (1, 3, 5, 7 і так далі).:nth-child(5n+1): Вибере 1-го (=(5×0)+1), 6-го (=(5×1)+1), 11-го (=(5×2)+1), дитину.
Щоб інтерактивно побачити, як логіка An+B впливає виділення, використовуйте тестер :nth-child.
Але можна зробити творчіший вибір, якщо опустити параметр A. Наприклад:
:nth-child(n+3): Вибере кожен дочірній елемент, починаючи з третього (3-й, 4-й, 5-й тощо).:nth-child(-n+5): Вибере кожен дочірній елемент до 5-го (1-го, 2-го, 3-го, 4-го, 5-го).
Об’єднайте кілька таких селекторів :nth-child()і ви зможете вибирати діапазони елементів:
:nth-child(n+3):nth-child(-n+5): Вибере кожен дочірній елемент від 3-го до 5-го (3-й, 4-й, 5-й).
Використовуючи :nth-last-child(), ви можете робити подібні селектори, але замість того, щоб починати рахувати з початку, ви починаєте рахувати з кінця.
Якщо ви хочете перейти на новий рівень, ви можете використовувати :nth-child() для застосування стилів до групи елементів, коли вони досягають певного розміру (“Quantity Queries”) або стилізувати батьківський елемент на основі кількості його дочірніх елементів.
Попередня фільтрація за допомогою синтаксису of S
Нове в CSS Selectors Level 4 – можливість опціонально передавати список селекторів :nth-child()і :nth-last-child().
:nth-child(An+B [of S]?)
:nth-last-child(An+B [of S]?)Коли вказано of S, логіка An+B застосовується лише до тих елементів, які відповідають заданому списку селекторів S. Це означає, що ви можете попередньо фільтрувати дочірні елементи, перш ніж An+B зробить свою справу.

Приклади
Наприклад, :nth-child(2 of .highlight)вибирає другий відповідний елемент, що має клас .highlight. Іншими словами: з усіх дочірніх елементів із класом .highlightвиберіть другий.
Це відрізняється від .highlight:nth-child(2), який вибирає елемент, що має клас .highlight, а також другий дочірній елемент.
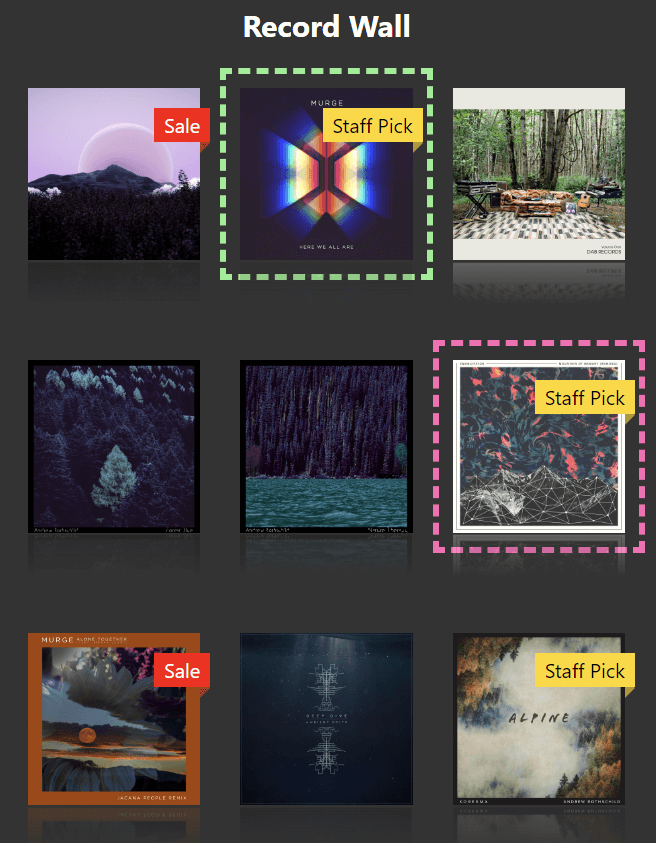
У демонстраційному прикладі нижче ви можете побачити цю різницю:
- Елемент, що відповідає
:nth-child(2 of .highlight), має рожевий контур. - Елемент, відповідний
.highlight:nth-child(2), має зелений контур.

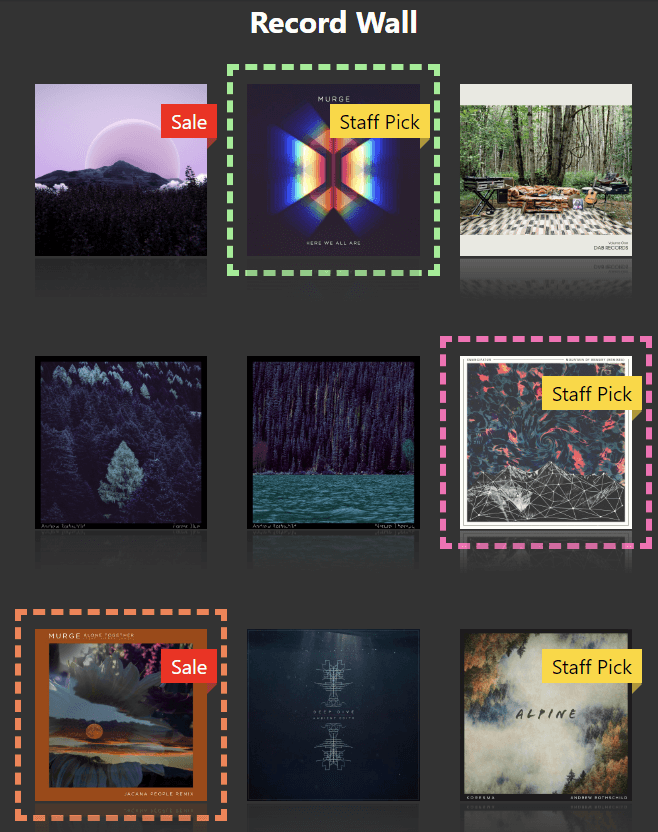
Зверніть увагу, що Sце список селекторів, що означає, що він приймає кілька селекторів, розділених комою. Наприклад, :nth-child(4 of .highlight, .sale)вибирає четвертий елемент, який є .highlightабо .saleз безлічі дочірніх елементів.
У демонстраційному прикладі нижче елемент, що відповідає :nth-child(4 of .highlight, .sale), має оранжевий контур.

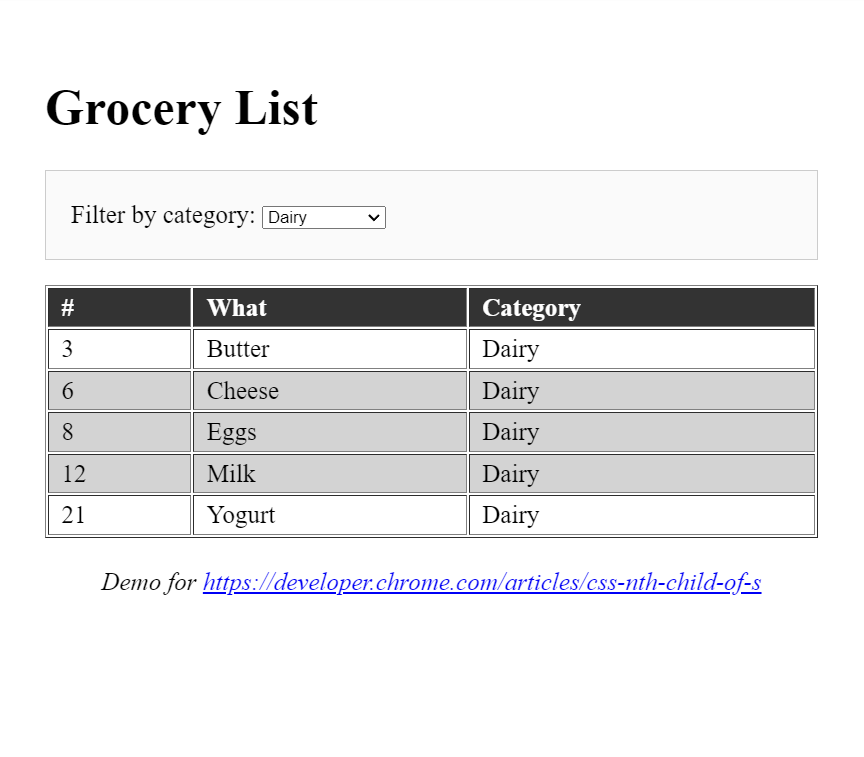
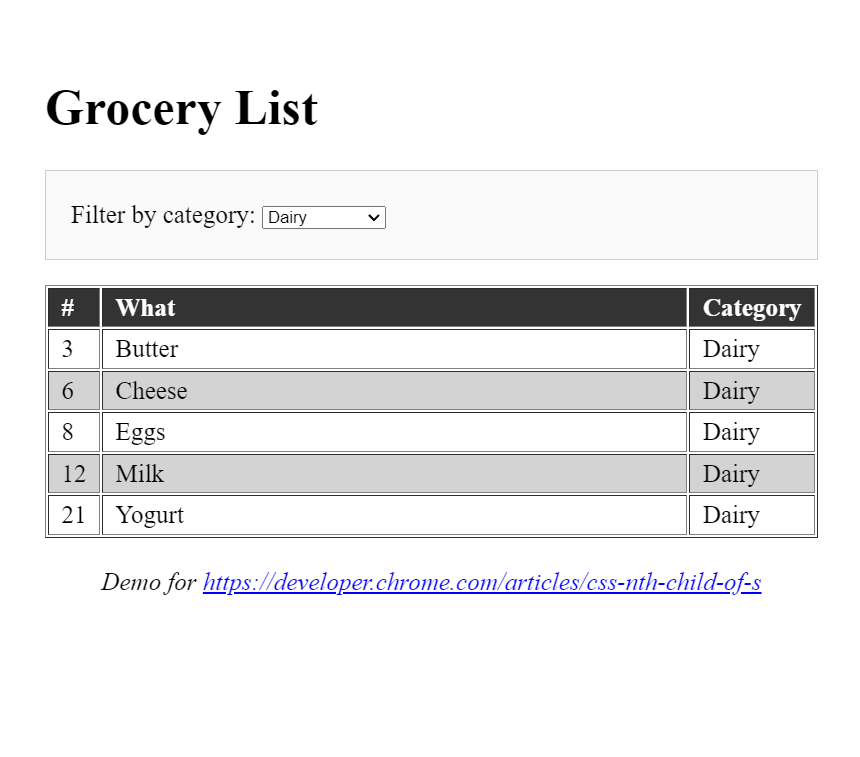
Зебра, переглянутий варіант
Класичним прикладом використання :nth-child()є створення таблиці зі смужками зебри. Це візуальний прийом, коли в кожному рядку таблиці чергуються кольори. Зазвичай це робиться так:
tr:nth-child(even) {
background-color: lightgrey;
}Хоча це добре працює для статичних таблиць, це стає проблематичним, коли ви починаєте динамічно фільтрувати вміст таблиці. Коли, наприклад, другий рядок стає прихованим, у результаті залишаються видимими перший і третій рядки, кожен з яких має однаковий колір тла.

Щоб виправити це, ми можемо використовувати :nth-child(An+B [of S]?), виключивши приховані рядки з логіки An+B:
tr:nth-child(even of :not([hidden])) {
background-color: lightgrey;
}
Досить круто, правда?
Переклад статті “More control over :nth-child() selections with the of S syntax“