Чому ми перейшли з Angular 2 на Vue.js
 У Rever (www.reverscore.com) ми просто випустили нову версію нашого веб-клієнта, використовуючи Vue.js. 641 commits і 16 тижнів інтенсивного розвитку після двох ресурсів, тут ми дуже пишаємося рішенням, яке ми займаємо деякий час тому.
У Rever (www.reverscore.com) ми просто випустили нову версію нашого веб-клієнта, використовуючи Vue.js. 641 commits і 16 тижнів інтенсивного розвитку після двох ресурсів, тут ми дуже пишаємося рішенням, яке ми займаємо деякий час тому.
8 місяців тому наш веб-клієнт використовував Angular 2. Точніше, він використовував Angular 2 beta 9. Це був продукт, написаний аутсорсинговою компанією, і ми ніколи не були повністю задоволені ним на багатьох рівнях: від UX / UI до архітектури, і до певного рівня, з самим Angular 2.
Перш ніж продовжувати, я визнаю, що Angular 2 beta 9 – це інший продукт, ніж Angular 2.0, але це була одна з проблем. З бета9 до 2.0.0 існує 8 бета-версій, 8 RC і сама версія версії 2.0.0, загалом 17 версій для оновлення. Ми спробували оновити версію з бета-версії 9 до 2.0.0, але забагато речей, які зроблять оновлення нетривіальним. Також приблизно в той самий час ми допитували Angular 2 як нашу основу вибору, команда Angular вирішила розпочати роботу над Angular 4. Хоча вони обіцяли, що це не буде надто різким, це означало, що до моменту завершення модернізації до Angular 2.0.0 нам знадобилося ще одне оновлення. Це велика трата часу коли обмежені ресурси.
Головне, що нам не сподобалося, і нам все ще не подобається Angular 2 – Typescript. Я знаю, що Angular 2 можна використовувати з Javascript, але знову ж таки рішення про використання Typescript вже було прийнято, і з того, що я розумію, використання чистого Javascript з Angular 2 не є ідеальним способом використання Angular 2. У будь-якому випадку звільнення з Typescript означав повне переписання проекту.
Я не відчував, що Typescript додала істотну цінність і, що ще гірше, ми помітили, що наша швидкість кодування була зменшена. З Typescript речі, які дійсно було легко виконувати в Javascript, як визначення простого об’єкта, були складнішими для Typescript.
Я до сих пір пам’ятаю, як легко працювати з Angular 1, це, безумовно, були власні проблеми, але було приємно працювати з ним у порівнянні з іншими frameworks, щось що Angular 2 втратила десь на своєму шляху. Мій висновок про Angular 2 був простим, єдине, що є унікальним у Angular 1 і 2 загальної назви, вони абсолютно різні frameworks.
Тому вважають, що у нас було 17 версій для оновлення на неперевіреній системі, великий тиск з боку бізнесу, щоб написати нові функції, багато помилок і погано написаний код, оригінальні розробники більше не були в команді, тільки одиному розробнику (мені) в той час з багатьма іншими обов’язками, Typescript, проблеми з пошуком потрібної документації, оскільки я використовував бета-версію, а Angular 2 перейшов до версії 4. Список негативів почав накопичуватися дуже швидко.
Ми прийняли рішення, якщо ми хочемо витратити стільки часу на оновлення, нам потрібно було побачити. І ми це зробили.
React
Перший очевидний вибір React, адже добре, всі це роблять, а ті, хто не є, про це говорять. Так що це був один з варіантів, безумовно, знаючи, що Facebook стоїть за ним, допомагає. Однак React сам по собі не є framework, вам потрібно додати додаткові речі, щоб зробити це блиском.
Vue.js
Vue.js був новим гравцем, я ніколи не чув про це раніше, вони тількі випустили версію 2, коли ми почали шукати різні варіанти. Спочатку це привернуло нашу увагу, і виглядало ризиковано.
Процес прийняття рішень
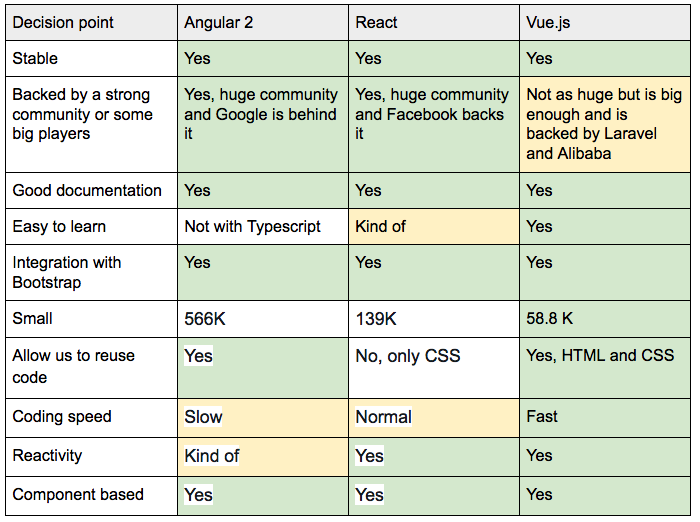
Спочатку ми почали визначати, які саме пункти нашого рішення мають бути. Ми знали, що рамки наших мрій потребують наступного:
- Вона повинна бути стабільною
- За підтримки сильної громади або деяких великих гравців
- Хороша документація або багато питань про StackOverflow
- Легко навчатися
- Інтеграція з Bootstrap
- Маленький розмір
- В ідеалі це дозволить нам повторно використовувати код
- Тест швидкості кодування повинен бути підвищений
- Реактивність
- Компонент на основі
Після того, як вирішили свої рішення, мені довелося б забруднити мої руки, тому я кодив на React і Vue.js пару днів, щоб переглянути кожну точку прийняття рішення, про яку Google не буде відповідати. Оскільки я нічого про них нічого не знав, наприкінці двох днів я б переоцінив, як далеко я перейшов на переписування деяких частин проекту, який ми збираємося мігрувати.
Частини, які я вирішив переписати, були:
- Деякі основні виклики API
- Два макети для двох різних сторінок.
- Реактивність для користувачів, пов’язаних із матеріалами
- Вхідні форми та деякі формати вмісту
- Один з варіантів завантаження
Я був здивований тим, наскільки далеко я зайшов з Vue.js, через пару днів я мав фактичне підтвердження концепції, щоб показати себе іншою команді та своєму технічному керівництву. Я добре зрозумів основні поняття Vue.js, визначив гарну і розширювану архітектуру, але найголовніше, що мені дуже сподобався досвід написання коду, і я відчував, що робив це швидше, ніж з React.
React булв набагато складніше, ніж я думав, вибираючи між Redux і MobX є більш проблематичним, ніж мати один варіант, який добре інтегрований з framework, як Vue.js і Vuex do.
Це просто, тому що, коли ви не маєте досвіду роботи з системою, це дає вам більшу впевненість у тому, що в системі є офіційна бібліотека для того, щоб щось робити. До речі, я відчував, що реактивність була легшою з Vuex, ніж з Redux, але, ймовірно, це просто сприйняття, як і всі криві навчання.
JSX також була проблемою, оскільки ми не змогли повторно використовувати HTML-код, і Vue.js дозволив нам це зробити певною мірою. З файлами Vue насправді дуже добре працювати, оскільки мені не подобаються вбудовані шаблони. Реагуйте суміші як JSX/HTML з кодом JS, яким я просто не люблю, оскільки я сильно вірю в поділ проблем, і це виглядає потворним IMHO.
Швидкість кодування
Швидкість кодування – виграв Vue.js, не маючи досвіду, з JSX мав величезну допомогу. Ця швидкість була пізніше підтверджена, коли ще один розробник приєднався до проекту і долучився до проекту через декілька годин після тренувального сеансу близько 1 години.
Це було надзвичайно важливим для нас, і ви можете побачити це відразу, відкривши файл VUE. Він містить розділ шаблону з HTML та теги, які виглядають схожими на Angular 1, тому, якщо ви зробили деякий Angular 1, це буде справді знайоме. У файл ви також має стилі і чисті JavaScript розділи, де ви на насправді використовувати яваскрипт і вам потрібно тільки дізнатися кілька речей, про Vue.js та повністю зрозуміти їх. Розуміння Vue.js властивості, такі як methods, computed, properties, data та created перенесе вам близько 90% того, що вам потрібно зрозуміти, щоб почати кодування, дуже легко.
Документація
Щоб мати належну швидкість, нам потрібна хороша документація, і документація Vue.js чудова. Довідники, приклади, питання та API дуже добре оформлені та охоплюють усі сумніви, які ми виявили під час розробки. Ми боялися знайти китайську документацію для багатьох питань, які ми мали б, але це не так, все було доступно англійською мовою.
Запитую навколо
Vue.js виглядав дуже добре після більш ніж тижня розгляду, але, на мій подив, запитання навколо було марним, тому що ніхто раніше не користувався Vue.js, єдиний коментар, який я отримав, був у порядку “виглядає чудово, але я його не використовував”. Reack зайняв найбільше згадування, а Angular 2 вийшов на віддалене друге місце.
Я почав шукати місцевих талантів із досвідом Vue.js, і я знайшов тих, хто був дійсно хорошим, і я почав думати, що я не один, мій соціальний технічний гурт був, мабуть, занадто малий, і я не повинен приділяти достатньої уваги що я ніколи не знав когось, хто працює з Vue.js на виробництві.
Мобільний
У той час, коли ми думали про Vue.js і React, ми також планували переробити наш мобільний додаток і React Native виглядав як дуже хороший вибір. Це був великий плюс для React, оскільки Vue.js не мав нічого віддалено стійкого, який нагадує те, що намагається зробити React Native, тому можливість повторного використання коду між веб-програмами та клієнтами була величезним плюсом, але я вирішив, що я не збирається розглядати можливості, які могли б або не відбулися. Зрештою, з мого досвіду, з Node.js я повторно використовую дійсно незначну кількість коду між браузером та сервером.
Ліцензування
У той час, коли я пишу це, є велика кількість обговорень, оскільки Facebook змінив ліцензію React на BSD + Patents. Відповідно до Facebook, ця ліцензія призначена для захисту від патентних тролів. Це було не першочерговим у процесі прийняття рішень, але я радий, що ми не використовували на “React”, оскільки будь-який шум, пов’язаний з Ліцензіями, не є шумом, який ви хочете почути.
Врешті-решт, Facebook, що стоїть позаду React, може стати відповідальністю за проект замість сили, тому, як правило, краще мати незалежні фонди або організації, які відповідають за успішний проект із відкритим вихідним кодом. Facebook має робити правильно, наприклад, IBM, як приклад, коли IBM купив Strongloop, вони пожертвували Express.js на фонд Node.js, де належить таке важливе програмне забезпечення. Тиск з боку суспільства та бажання IBM забезпечити безперервність програмного забезпечення зробили це. Ще один хороший приклад Twitter – це випуск Bootstrap під ліцензією MIT, і ніхто не говорить про ліцензійні проблеми з Bootstrap.
Заключні слова
 В цілому, Vue.js був переможцем у нашій оцінці, він мав багато відповідей на запитання стосовно переповнення стеків, найяскравішу офіційну документацію з трьох варіантів, найменшу кодову базу, добре інтегрується з Bootstrap і дізнався, що вона підтримується сильними проектами, такими як Laravel та велика компанія, така як Алібаба, була великим плюсом. Не маючи такої великої громади, як React, це був не реальний фактор, оскільки він був досить великим.
В цілому, Vue.js був переможцем у нашій оцінці, він мав багато відповідей на запитання стосовно переповнення стеків, найяскравішу офіційну документацію з трьох варіантів, найменшу кодову базу, добре інтегрується з Bootstrap і дізнався, що вона підтримується сильними проектами, такими як Laravel та велика компанія, така як Алібаба, була великим плюсом. Не маючи такої великої громади, як React, це був не реальний фактор, оскільки він був досить великим.
Вибір з Vue.js був правильним вибором, мені довелося переконати мого технічного директора, але я вдячний, що він завжди задавав правильні і важкі питання і змушував мене бути 100% впевненим у своєму рішенні, я збирався пошкодувати це якщо я зробив помилку Я думаю, що була невелика частина його, що не було впевнено, поки він не написав цілий компонент і виявив це дуже просто.
Врешті-решт, весь процес прийняття рішень був дійсно корисним, але той факт, що я зміг навчитися дуже швидко, зробив величезну різницю, називаючи це почуттям кишок, якщо вам подобається, але навчитися щось дуже швидко дає мені велику впевненість у складніших проблемах Я знав, що буду стикатися під час реального розвитку.
Я не кажу, що React – це поганий вибір, я здивований тим, наскільки велика спільнота, і є хороша причина, але jQuery більше, і це не робить його гарною структурою / бібліотекою для проекту, який ми хотіли зробити.
Vue.js набирає обертів, і ми бачили, що під час розробки, що лише запевнило нас, що ми зробили правильний вибір. Ми цінуємо простоту, і Vue.js досягає того, що ця простота відображається на кривій навчання, документації та особливості швидкості кодування.
Переклад статті “Why we moved from Angular 2 to Vue.js (and why we didn’t choose React)“