Figma plugin API людською мовою

Зіткнувся з написанням плагіна для Figma і дивуюся, навіщо так складно? Ну, взагалі-то, нічого особливо складного немає. Але цей TypeScript, це навіщо все? Встанови модулі, налаштуйте публікацію. Скільки я не думав, єдине пояснення, навіщо все це потрібне, це захист від дурня. Типу, кому треба – розбереться, а іншим і нема чого лізти, говнокод плодити.
Ну так ми розвіємо цей снобістський тренд і прорубаємо шлях в API Figma для всіх бажаючих.
Суть у тому, що якщо відкинути все зайве, то в сухому залишку нам знадобиться лише три файли:

Точкою входу плагіна є файл manifest.json. Виглядати він має так:
{
"name": "Simple Plugin",
"api": "1.0.0",
"main": "plugin.js",
"ui": "index.html",
"editorType": [
"figma"
]
}Поле name це ім’я плагіна, воно буде відображатися в меню і на корінці вікна плагіна.
У полі api ми вказуємо версію api, поки це 1.0.0.
Поле editorType містить масив із перерахуванням редакторів, для яких розробляється плагін. Ми вказуємо лише figma.
Два поля main і ui, що залишилися, містять шляхи до файлів самого плагіна. ui вказує на html з версткою та логікою вікна плагіна. main посилається на js з логікою взаємодії плагіна з Figma.
Почнемо їх вивчення з ui, а значить із файлу index.html:
<button>Click Me</button>
<script>
document.querySelector('button').onclick = () => {
alert('Hello world!!!')
}
</script>Я помістив у нього кнопку та скрипт, що обробляє клік по цій кнопці. Натиснувши кнопку, виводиться вікно з текстом “Hello World!!!”. Тут важливо зрозуміти, що скрипт повинен перебувати усередині html. Підвантажувати скрипт атрибутом src плагін не вміє.
Ну, і останній файл, який нам потрібен для роботи плагіна, це plugin.js.
figma.showUI (
__html__,
{width: 400, height: 400}
);Він дуже простий, в ньому ми тільки даємо Figma команду, відкрити вікно з вмістом нашого html. Другим параметром метод showUI приймає об’єкт, у якому ми вказуємо необхідний розмір вікна.
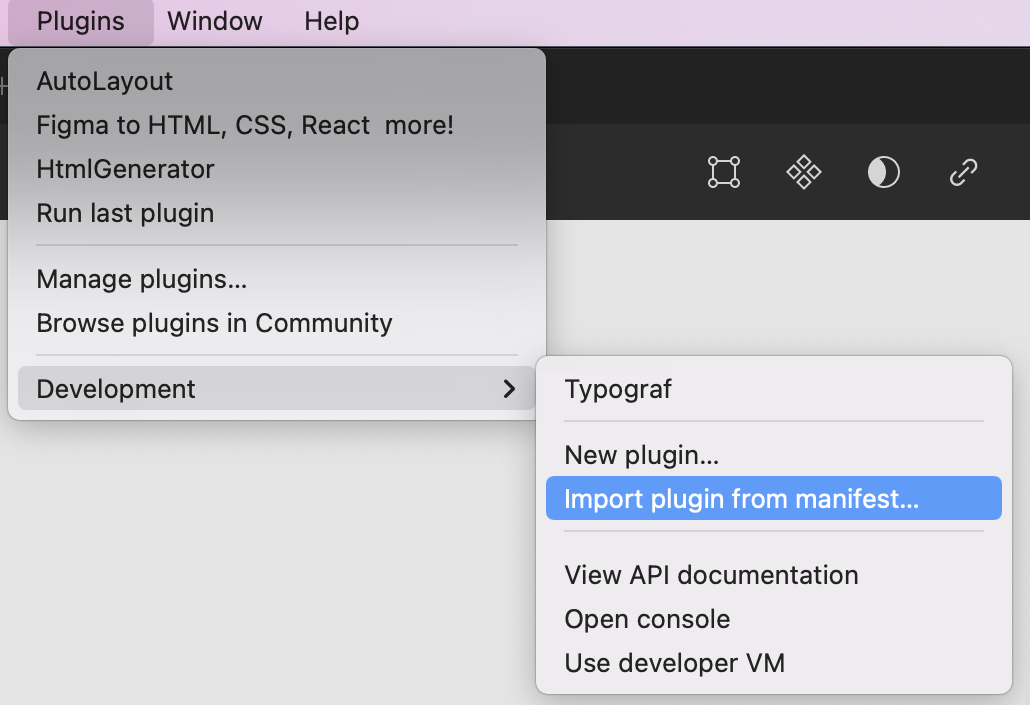
Ось, власне, і все. Нам залишилося лише відкрити редактор Figma та перейти в меню Plugins -> Development -> Import plugin from manifest…

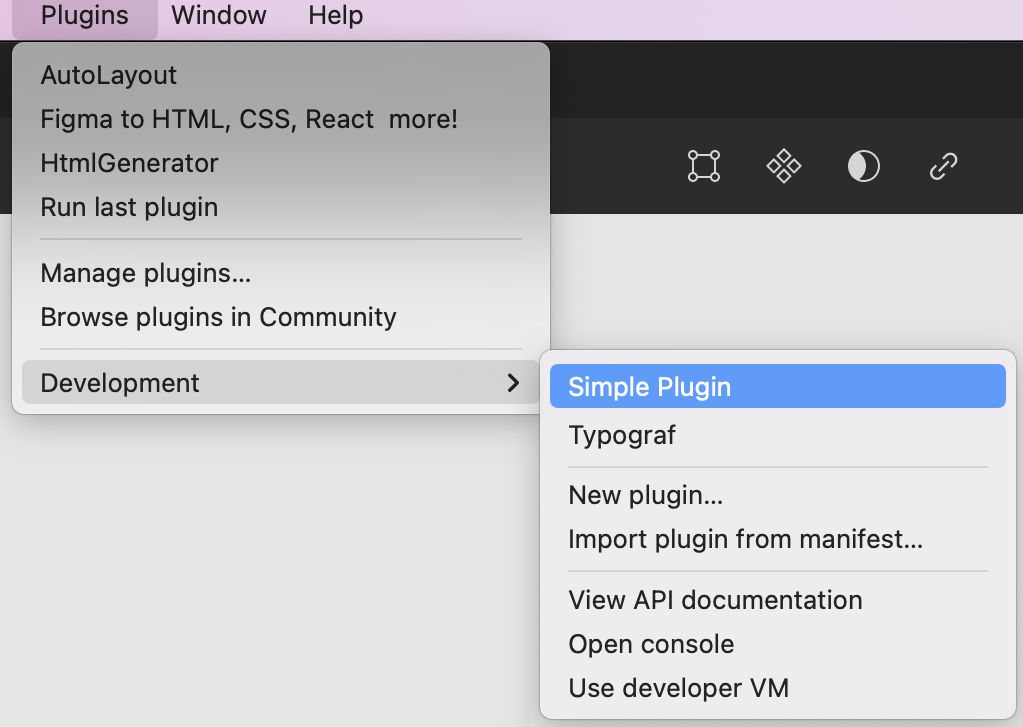
Вибираємо наш manifest.json, після чого в тому ж меню знаходимо наш плагін.

Наш плагін готовий.
З документацією API Figma можна познайомитись тут.