Інструменти доступності кольорового контрасту
Кілька інструментів, щоб допомогти переконатися, що весь текст на наших веб-сайтах є розбірливим, незалежно від того, який колір фону вони могли б мати.
Спочатку це Accessible Color Generator, який є чудовим інструментом для вибору альтернативних кольорів. Припустимо, ви працюєте над торговою маркою з кольором X. Ви можете створити безліч інших безкоштовних кольорів, наприклад:
Далі йде Contrast, досить великий додаток MacOS, який постійно знаходиться в рядку меню і допомагає визначити доступні сполучення кольорів на основі Керівництва WCAG. Це особливо корисно, якщо ви є дизайнером:

Це нагадує мені чудовий пост про те, як дизайнерська група Lyft знову підійшла до того, як вони використовують колір у своєму додатку. Кевін Арнотт пояснює:
Колір, принаймні на поверхні, здається майже наївно простим, але, коли він масштабується на великих виробах, він стає неймовірно складним. У вас є тисячі людей, що створюють продукти відразу, і всі ці продукти дуже сильно залежать від кольору. Це створює величезний тиск на систему кольорів, щоб гарантувати, що всі продукти створюються послідовно, але дуже важко реалізувати, оскільки дуже легко застосовувати кольори на одноразовій основі.
Потім команда пішла вперед і побудувала ColorBox.io, яка дозволяє систематично вибудовувати тонну кольорів для роботи дизайнерських систем. Це досить здорово!
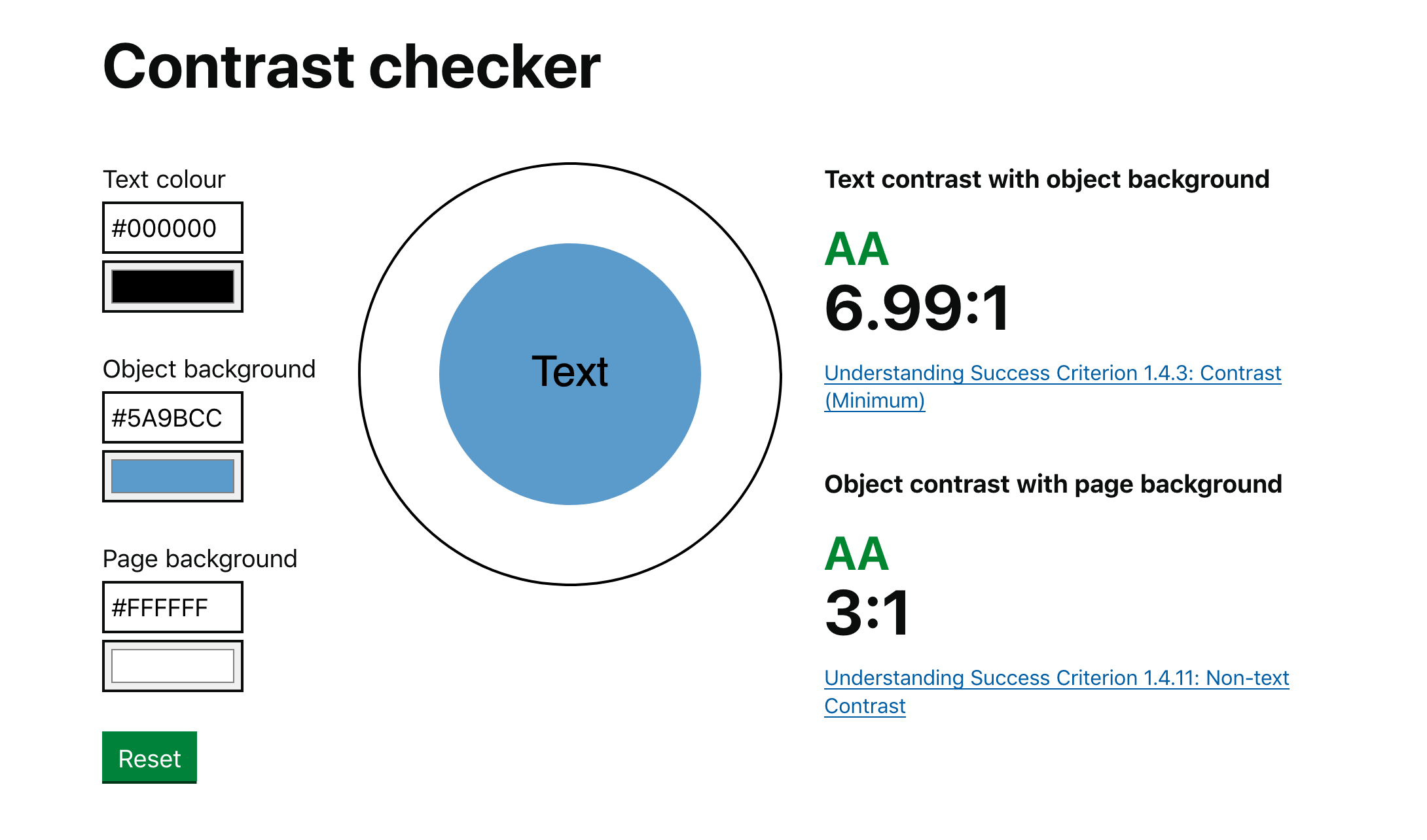
Плюс люди на GOV.UK зробили свій власний інструмент доступності кольору під назвою Contrast Checker, який (як ви здогадалися за назвою) допомагає перевірити контраст між фоном елемента і самою сторінкою

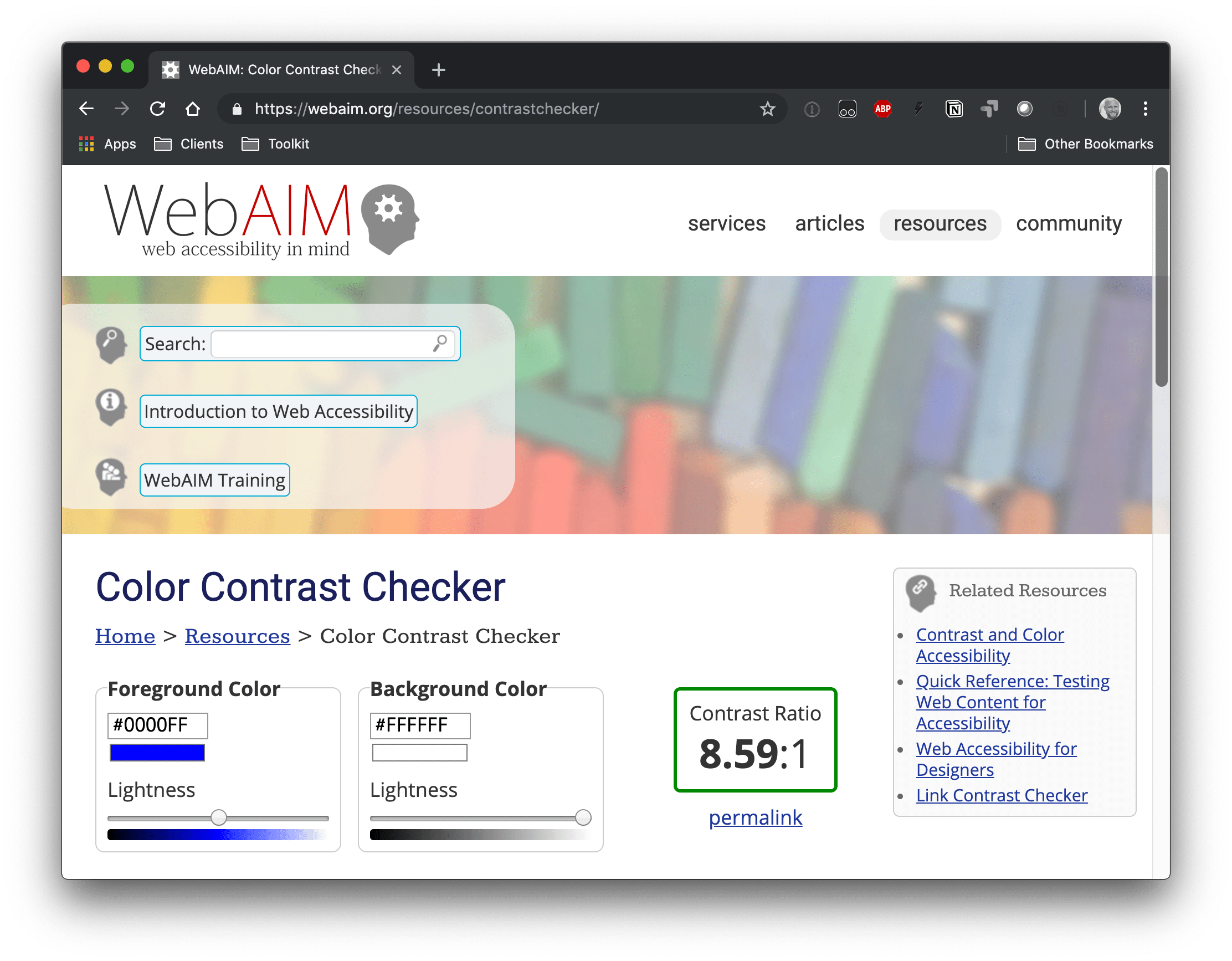
І, звичайно, є надійний WebAIM contrast checker, який є для багатьох розробників.

Поки що ми розглянули інструменти, які перевіряють контраст. Але є клас інструментів, який може автоматизувати доступні контрасти під час розробки. Джош Бадер написав підхід, який забезпечує високу контрастність, об’єднуючи власні властивості CSS з calc() функцією. Факундо Коррадіні зробив щось подібне, що перемикає колір шрифту на основі фонового кольору за ним.
О! Іми можемо щось з нетерпінням чекати з color-adjustмайном. Він пропонується в специфікації CSS Color Module Level 4 і може дати браузерам більше контролю для налаштування значень кольорів, які оголошені в таблиці стилів. Це насправді не спрямоване на колірний контраст, але є щось цікаве про передачу відповідальності за надання кольорових значень браузеру на основі певних умов.
Переклад статті “Color contrast accessibility tools“