Підбірка VS Code-плагінів для Frontend-розробників і не тільки

Одним із найбільш цінних аспектів Visual Studio Code є його розширюваність за допомогою плагінів, які значно полегшують та покращують робочий процес. У цій статті ми зібрали інструменти – від простих до просунутих – які зроблять вашу розробку більш продуктивною та приємною, дозволяючи зосередитись на творчій частині процесу.
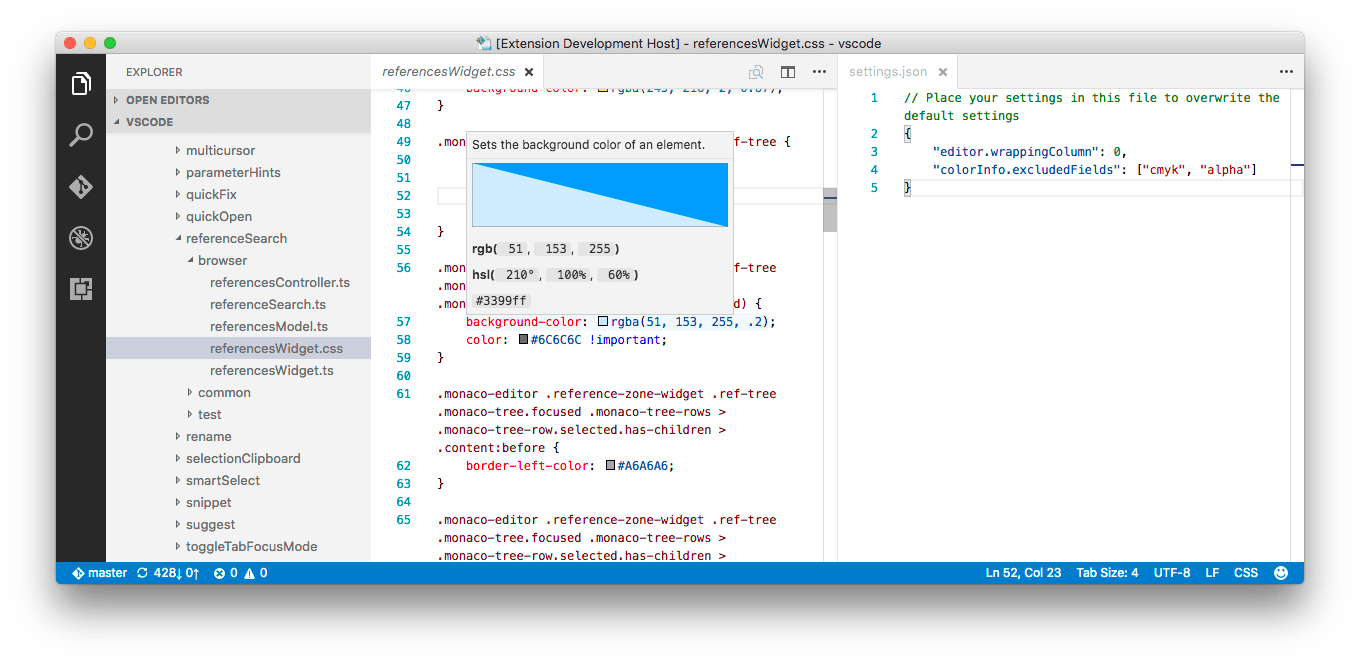
Color Info — Надає коротку інформацію про кольори CSS. За промовчанням розширення працює з будь-яким документом css, sass, scss. Розпізнає всі основні формати кольорів, включаючи іменовані кольори. Можна налаштувати інструмент під власні завдання.

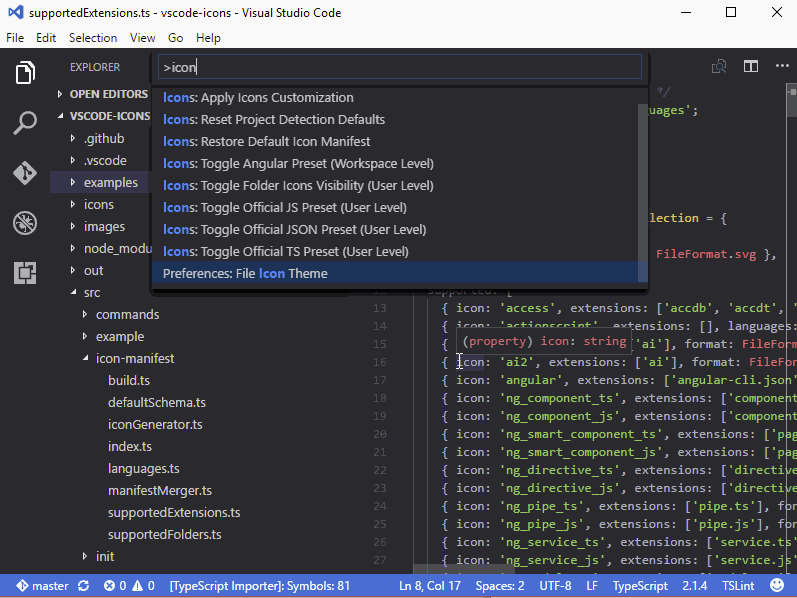
VSCode Icons — допоможе швидше зорієнтуватися серед багатьох файлів. Додає іконки папок та файлів. Немає потрібної іконки? Чи не біда — можна додати свою.

Git History — Покаже історію змін комміта, файлу або окремого рядка. Підтримує гарячі клавіші, порівняння файлів та пошук з історії.

Prettier — Автоматично форматує ваш код, приводить його до єдиного стилю, розставляє таби, пробіл і відступи. Підтримує безліч мов, фреймворків та інтеграцій.
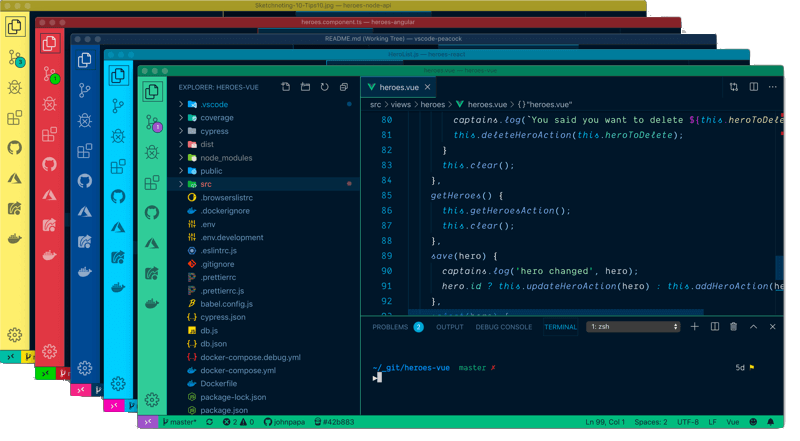
Peacock — Зміна кольору робочої області. Ідеально підходить, якщо у вас є кілька вікон або використовуєте VS Live Share . Має велику документацію та безліч варіантів налаштування.

VS Faker – Генерує фейкові дані (адреси, імена, числа та іншу інформацію), використовуючи бібліотеку Faker. Добре підійде для швидкого тестування.
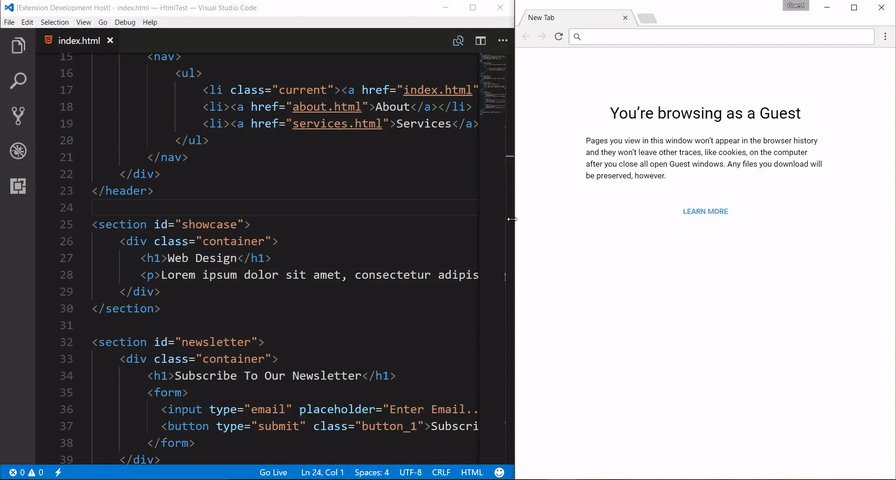
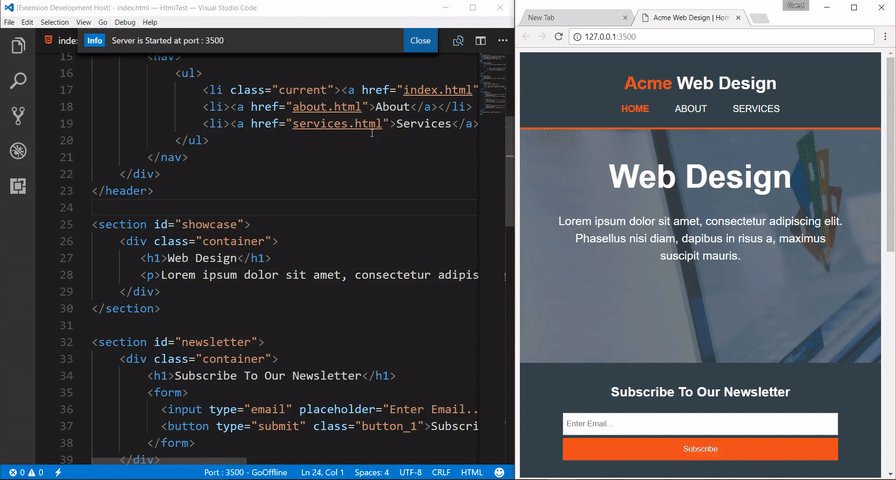
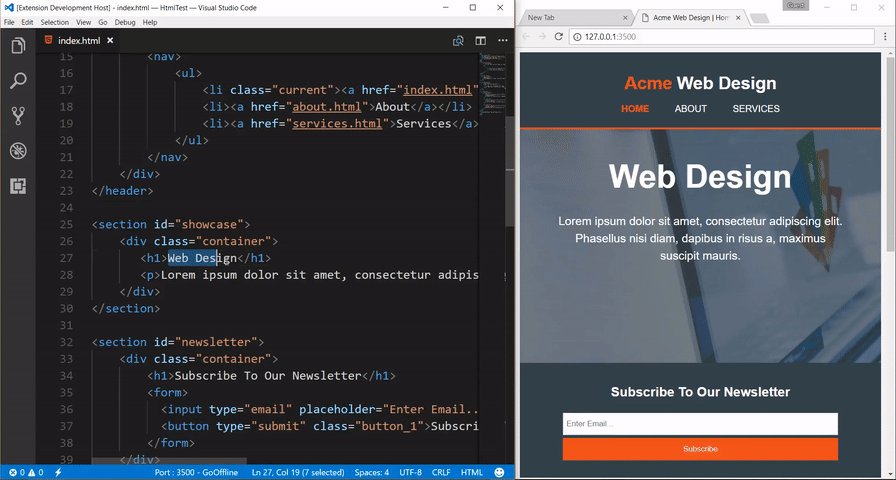
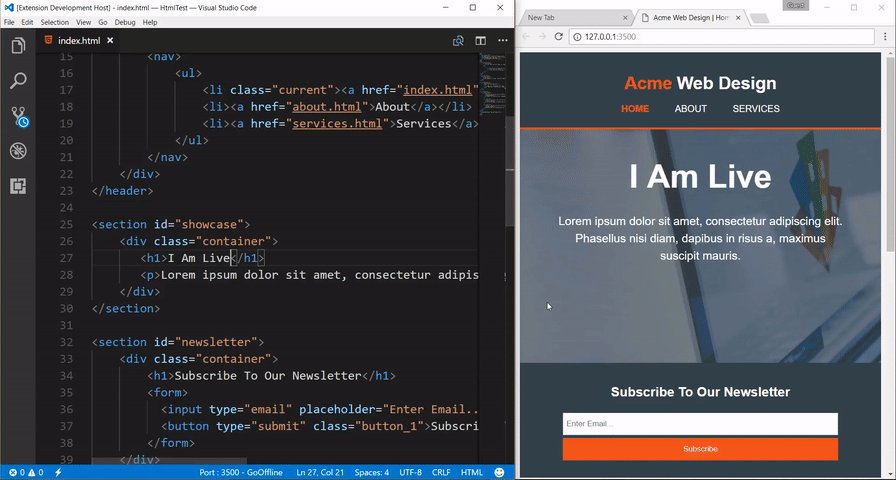
Live Server — Надає локальний сервер із функцією живого перезавантаження для свого проекту. Простий у використанні, має гарячі клавіші та безліч варіантів налаштування.

GitLens — Розширює можливості Git у VS Code. Дозволяє поглянути на кого, чому і коли було змінено рядок або блок коду, а потім перейти до історії, щоб отримати аналітичні відомості про розвиток коду.
Bookmarks — Допоможе орієнтуватися в коді, легко та швидко переміщаючись між важливими місцями за допомогою закладок. Має великий та зручний функціонал.
ESLint — Перевірка коду та виділення помилок для забезпечення узгодженості та правильності JavaScript-коду відповідно до стандартів.
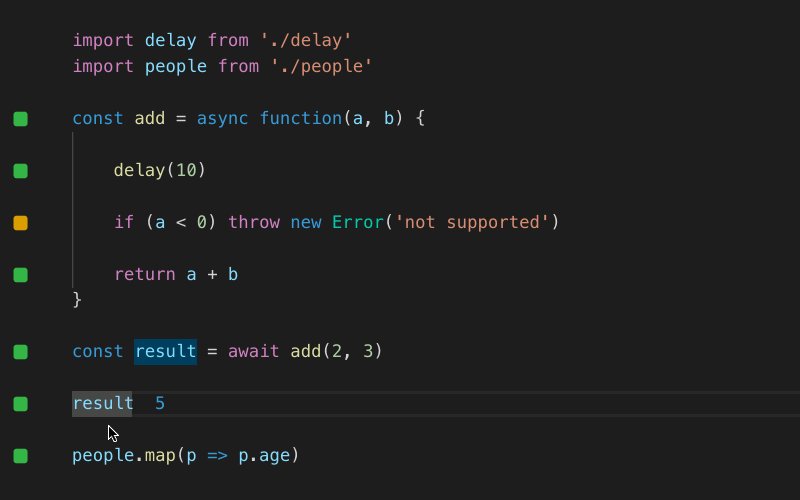
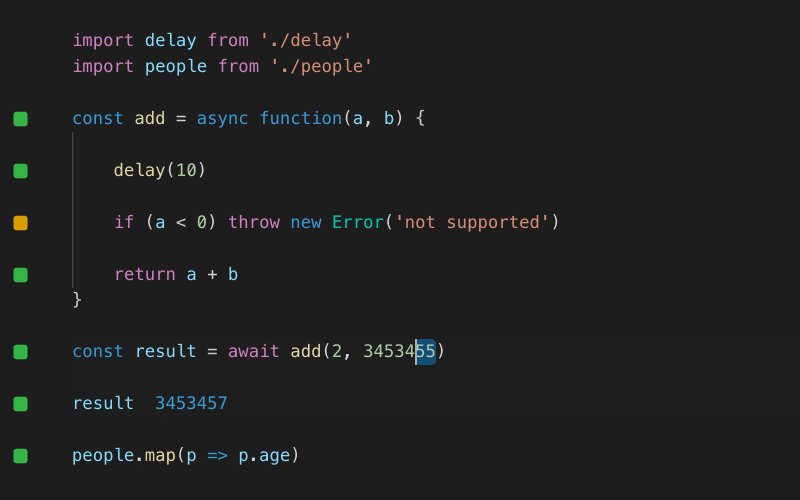
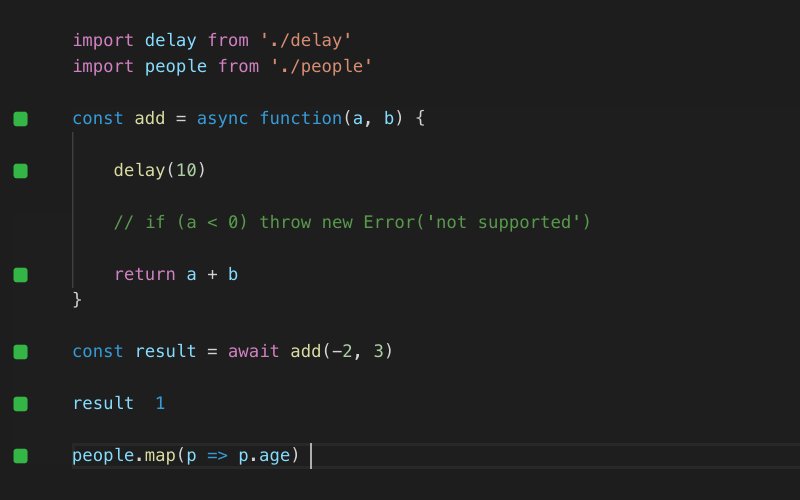
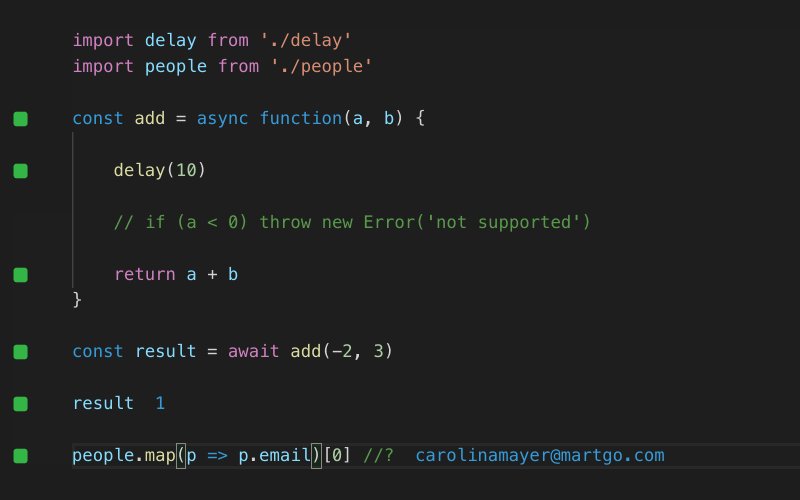
Quokka.js — Забезпечує миттєве налагодження та виведення результатів JavaScript-виразів у реальному часі.

Path Intellisense — Надає автозаповнення шляхів файлів та папок. Тепер не потрібно лазити папками у пошуку потрібного файлу.
npm Intellisense — Надає підказки під час роботи з npm-пакетами.