Підручник Webpack 4

Команда розробників Webpack цей раз добряче попрацювала над новим поколінням популярного збирача модулів (Бандлера) – webpack 4.
Репозиторій з використовуваним кодом тут.
Webpack 4 як збирач модулів з нульовою конфігурацією
Ніхто не сперечається: у нього є потужні плюси, велика кількість можливостей і налаштувань, проте головним болем є файл конфігурації.
Написання конфіга не складає проблеми для середніх і великих проектів, без цього їм важко існувати. Проте, невеликі проекти це може дратувати, особливо якщо хочеться створити додаток-іграшку.
Шон і команда webpack поліпшили життя всім нам: webpack 4 більше не вимагає файлу конфігурації за замовчуванням!
Що ж, протестуємо.
Створіть нову директорію і перейдіть туди:
mkdir webpack-4-quickstart && cd $_
Ініціалізуйте package.json:
npm init -y
Тепер пускаємо в бій webpack 4 (Версія зараз знаходиться в стадії beta, тому потрібно додати next):
npm i webpack@next --save-dev
Додамо webpack-cli, що живе своїм життям в окремому пакеті:
npm i webpack-cli --save-dev
Відкриваємо package.json і прописуємо скрипт збірки:
"scripts": {
"build": "webpack"
}
Збережіть файл, закрийте. запустіть:
npm run build
Що ж трапилося?
ERROR in Entry module not found: Error: Can't resolve './src' in '~/webpack-4-quickstart'
Webpack 4 шукає вхідні точку прикладання ./src! Якщо не знаєте, чому так вийшло, то опишу коротко: вхідні точка – це файл, з якого webpack починає збірку. У ранніх версіях потрібно було оголосити її безпосередньо в webpack.config.js.
Але починаючи з 4-ої версії вам не потрібно вказувати вхідні точку. Вона буде взята з ./src/index.js за замовчуванням!
Перевіримо. Створіть ./src/index.js:
console.log('Test');
Знову запустіть збірку:
npm run build
Ви отримаєте файл ~/webpack-4-quickstart/dist/main.js .
Невже нам не потрібно ставити і точку виходу теж? Саме! Ні точку входу, ні виходу. Тим більше, не потрібен файл конфігурації .
Я знаю, що для більшості це не дивно: сила webpack в поділі коду. Але повірте: нуль конфігурації прискорює розробку в рази.
Режими production і development

Дуже часто можна зустріти поділу конфіга на кілька файлів.
Типовий проект може мати:
- Конфігурацію для розробки (development), з
webpack-dev-serverі іншими іграшками розробників. - Конфігурація для продакшена з
UglifyJSPlugin, картами сайту і іншим.
Поки великі проекти продовжують використовувати поділ конфігов, ми з webpack 4 зробимо все одним рядком.
Як так? Зустрічайте режими production і development.
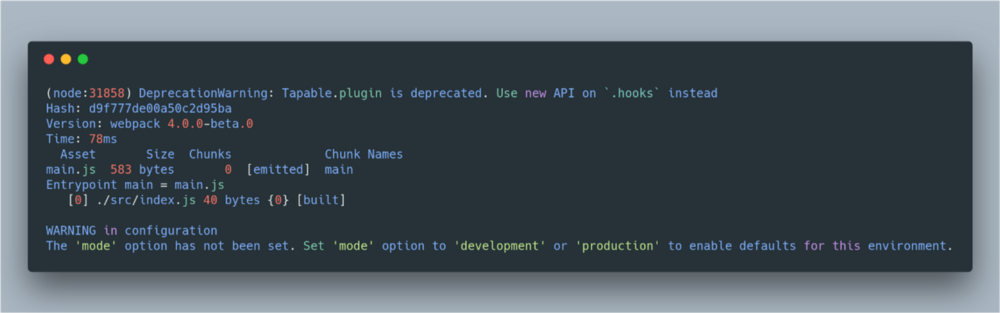
Якщо ви звернете увагу на висновок npm run build, то побачите красиву помилку:

Опція ‘mode’ (режим) була задана. Увімкніть режим в ‘development’ або ‘production’, щоб застосувати настройки за замовчуванням.
Що це означає? Будемо розбиратися. Відкрийте package.json і допишіть об’єкт скриптів, як показано нижче:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
І тепер спробуємо:
npm run dev
Погляньмо на ./dist/main.js. Що ви бачите? Так, я знаю, нудний бандл … не зменшений. А якщо:
npm run build
Що тепер? Файл зборки був зменшений. Так! Режим 'production' використовує всі види оптимізації самостійно. І там не тільки мінімізація.
З іншого боку режим розробника (development mode) оптимізує швидкість програми і нічого більше.
Таким чином, з 4-х webpack’ом ви можете змінювати всю збірку одним рядком. Просто додайте прапорець --mode і отримаєте результат абсолютно безболісно.
Переклад статті “Webpack 4 tutorial: All You Need to Know, from 0 Conf to Production Mode“