React Storybook
За допомогою React Storybook ви можете розробляти та проектувати компоненти інтерфейсу користувача за межами вашої програми в ізольованому середовищі. Це змінить спосіб розробки компонентів інтерфейсу користувача.

Перш ніж ми почнемо
Сьогодні серверні системи стали дуже простими завдяки фреймворкам, таким як Meteor, і хмарним службам, таким як Firebase. Такі речі, як GraphQL і Falcor виведе серверні системи на новий рівень.
Отже, ми витрачаємо багато часу на створення програм на стороні клієнта, а не на роботу над серверною частиною. React змінив спосіб створення користувацьких інтерфейсів, але нам все ще потрібно наполегливо працювати, щоб створювати чудові користувацькі інтерфейси. Для цього ми пишемо багато коду на стороні клієнта, а не на стороні сервера.
Просто порахуйте КІЛЬКІСТЬ РЯДКІВ , які ви написали для СТОРОНИ КЛІЄНТА, і ви зрозумієте, що я маю на увазі.
Навіть у програмі на стороні клієнта більшу частину часу ми зосереджуємося на створенні кількох компонентів інтерфейсу користувача, і вони зазвичай не мають нічого спільного з рештою програми. Навіть коли ви впроваджуєте нові функції, багато часу витрачається на створення компонентів інтерфейсу користувача.
Це важко
Завдяки гарячому перезавантаженню ми можемо дуже швидко розробляти та ітерувати інтерфейс користувача. Зазвичай ми робимо це в нашому додатку.
Але побудувати компонент у програмі важко. Дозвольте мені показати вам проблему.
Уявіть, що ми створюємо компонент списку завдань. Отже, він має кілька станів, і нам потрібно змінити інтерфейс для них. Ось список штатів:
- У списку немає елементів.
- У списку є кілька елементів (він не порожній).
- Деякі з цих пунктів завершено.
- Усі пункти в списку виконано.
Навіть якщо ми знайдемо спосіб відтворити ці стани всередині програми, нам потрібно якось їх задокументувати. Інакше новий розробник або дизайнер не зможе працювати над цими компонентами інтерфейсу користувача.
Я можу перерахувати багато таких проблем, як це. Але, я сподіваюся, ви зрозуміли суть.
Зустрічайте React Storybook
Ми намагаємося вирішити більшість вищевказаних проблем за допомогою React Storybook . Використовуючи його, ви можете розробляти компоненти інтерфейсу користувача за межами програми та дозволяти іншим людям у вашій команді працювати над ними.
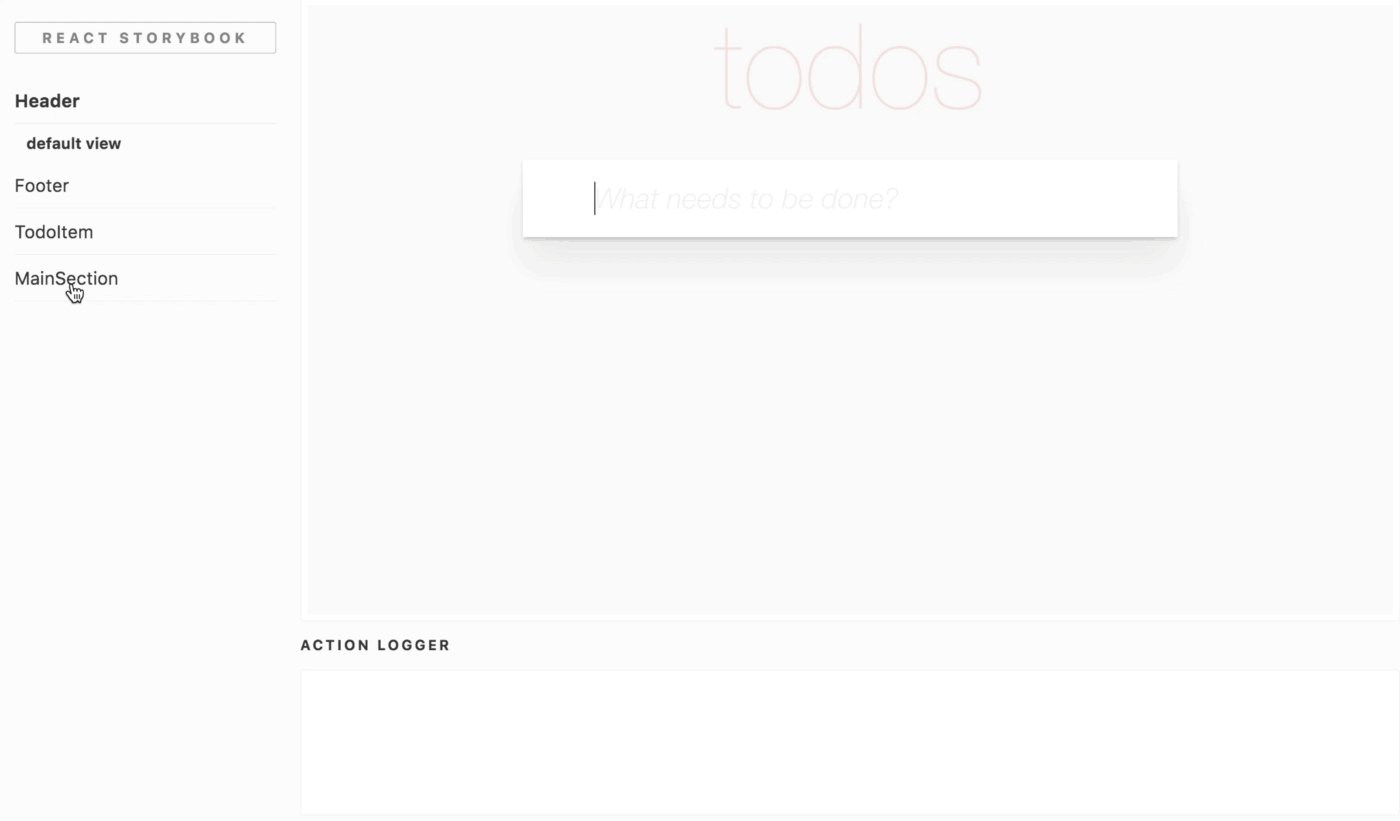
Після налаштування ви можете запустити консоль React Storybook, ввівши:
npm run book storyПотім він запустить веб-сервер на порту 9001 і виглядає так:

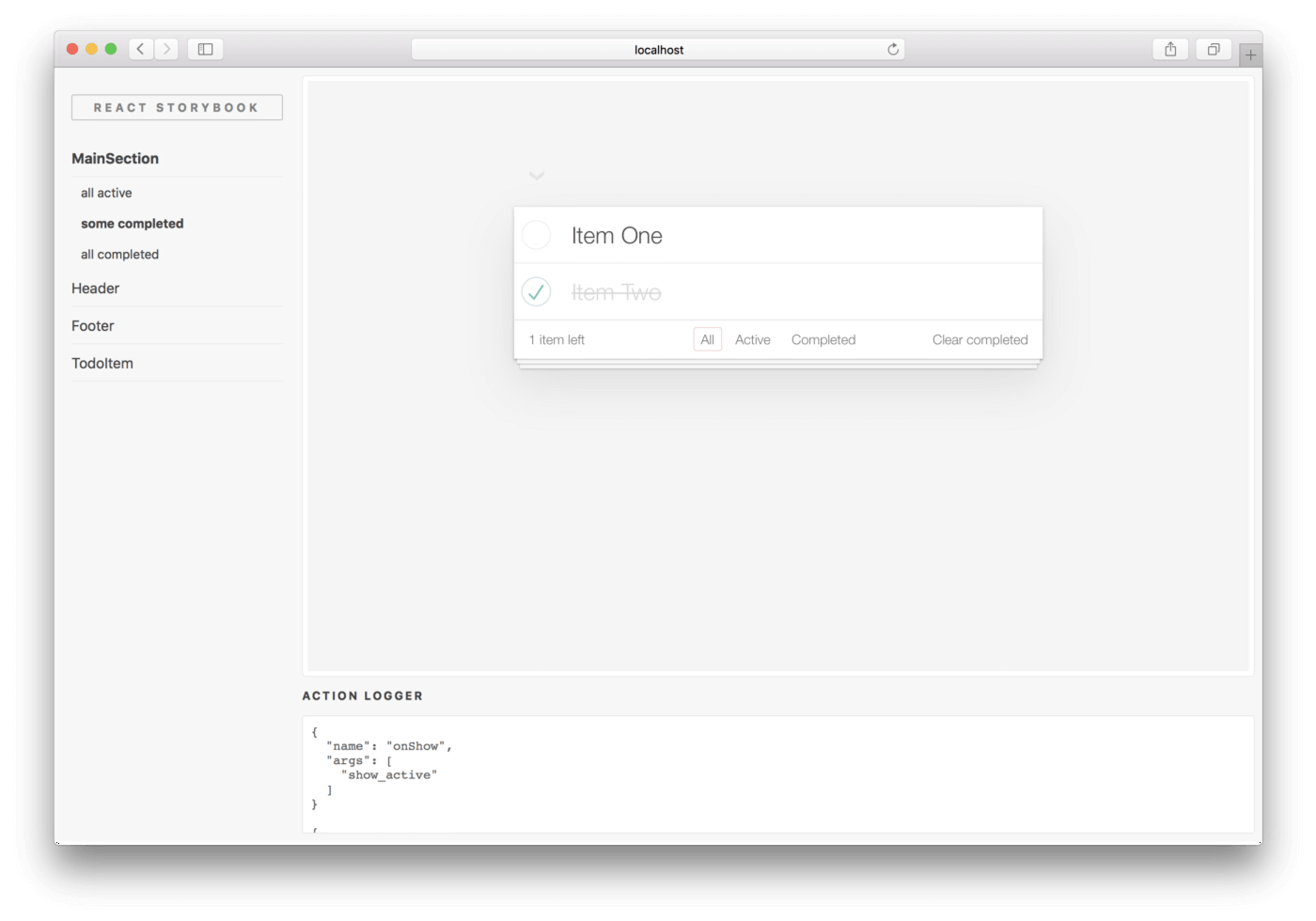
Після цього нам потрібно помістити наші компоненти (з їхніми різними станами ) у наведену вище консоль. Ми робимо це, пишучи набір історій.
Одна STORY має повертати елемент REACT. Потім ви взаємодієте з ним із React Storybook.
У наступному коді ми пишемо кілька історій для різних станів нашого компонента списку завдань.
(Тут наш компонент списку завдань називається «MainSection»)
import React from 'react';
import MainSection from '../MainSection';
import { storiesOf, action } from '@storybook';
storiesOf('MainSection', module)
.add('all active', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: false },
{ id: 'two', text: 'Item Two', completed: false },
];
return getMainSection(todoItems);
})
.add('some completed', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: false },
{ id: 'two', text: 'Item Two', completed: true },
];
return getMainSection(todoItems);
})
.add('all completed', () => {
const todoItems = [
{ id: 'one', text: 'Item One', completed: true },
{ id: 'two', text: 'Item Two', completed: true },
];
return getMainSection(todoItems);
});
function getMainSection(todos) {
const actions = {
clearCompleted: action('clearCompleted'),
completeAll: action('completeAll')
};
return (
); }
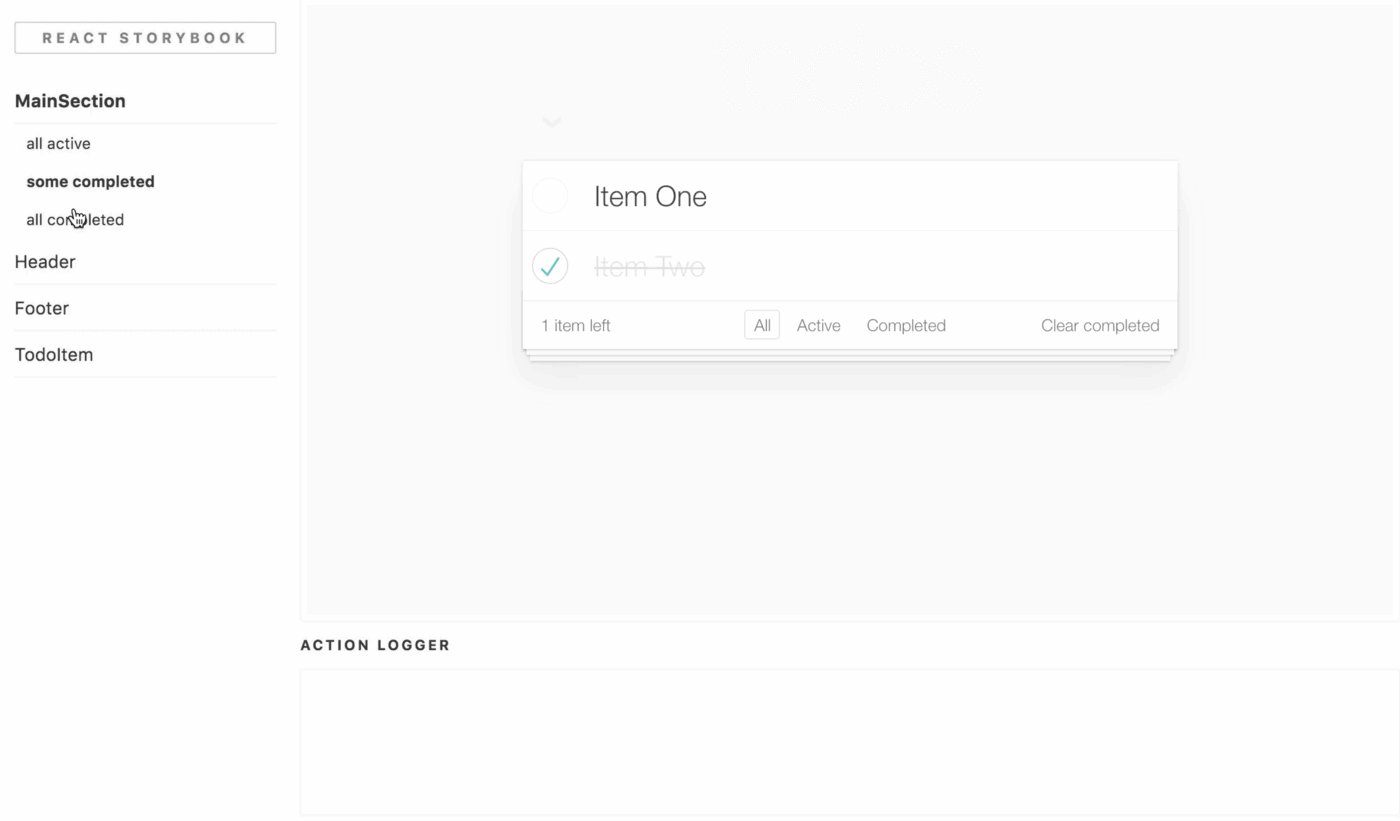
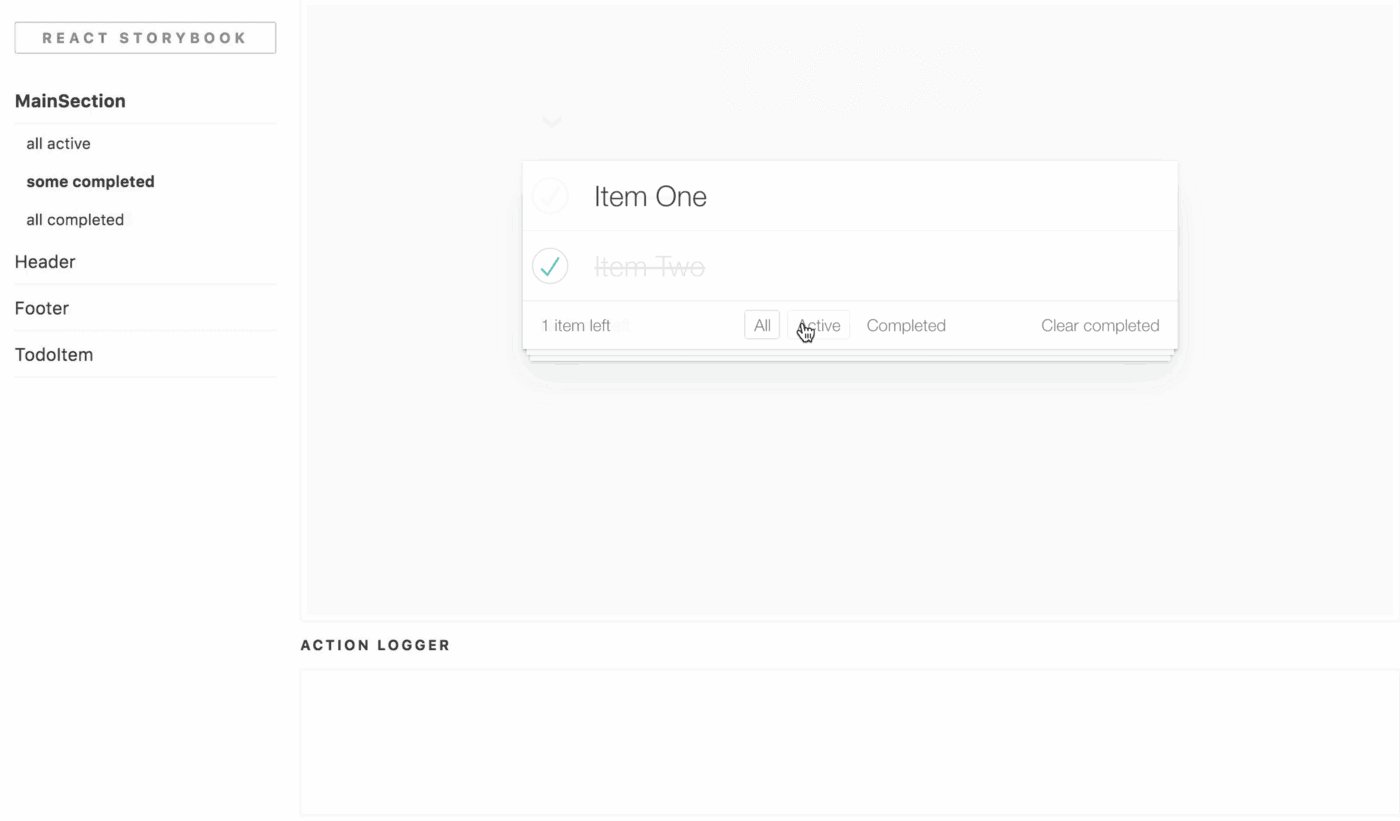
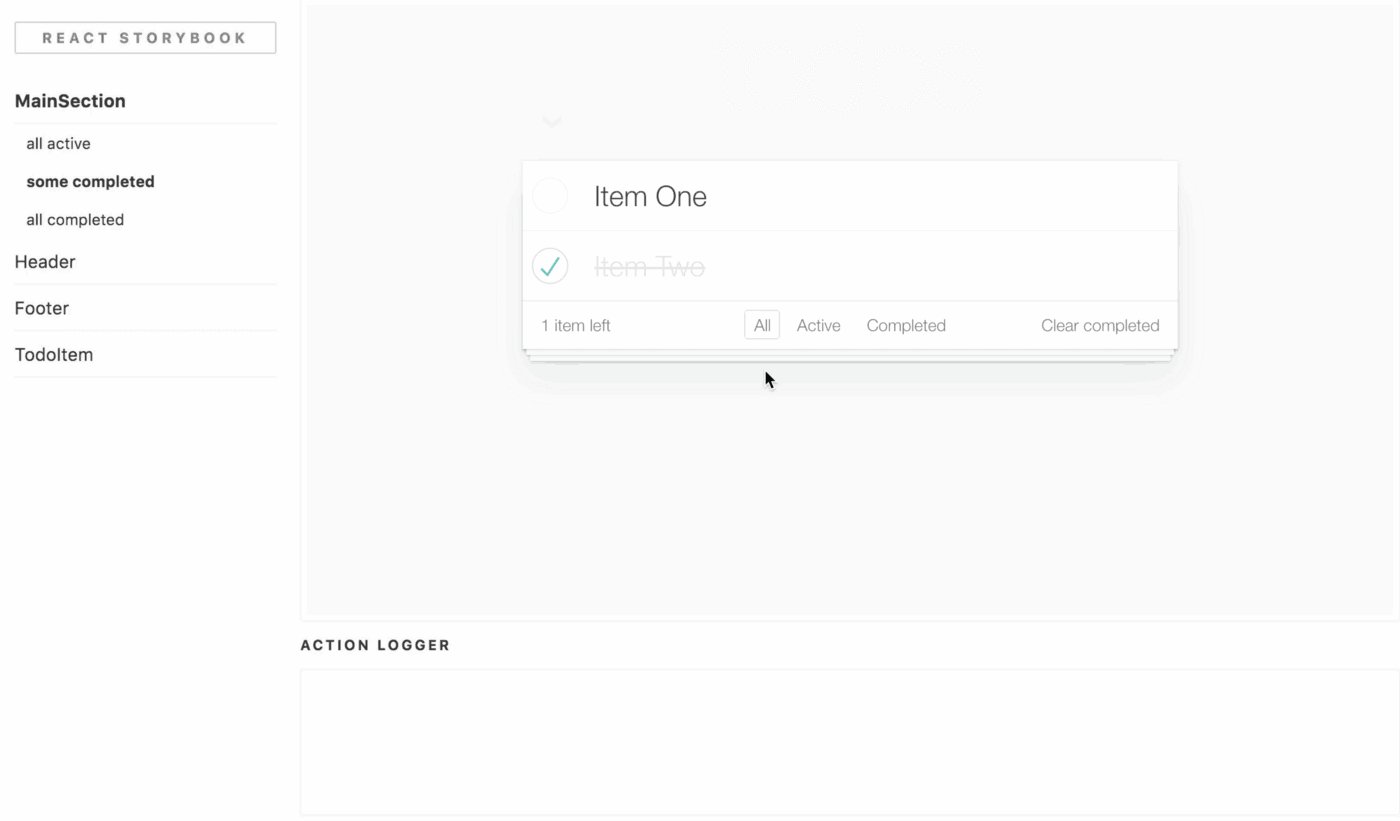
Тоді ти маєш змогу взаємодіяти з ними у React Storybook ось так:

Отже, інші у вашій команді можуть надати вам відгуки про ці компоненти інтерфейсу користувача. Крім того, дизайнери у вашій команді хотіли б попрацювати над цими компонентами інтерфейсу користувача та зробити їх гарним.
Переклад статті “Introducing React Storybook“