React, Vue, Angular. Що краще?

Під час розвитку веб-розробки 3 JavaScript-фреймворку стали добре відомі всім front-end розробникам: React, Vue.js та Angular.
React вважається бібліотекою інтерфейсу користувача, Angular – повномасштабним front-end фреймворком, що надає власні інструменти для всіх пов’язаних з розробкою веб-додатків функцій, а Vue – прогресивним фреймворком, реалізованим як додаткова розмітка для HTML.
Всі три фреймворки можуть використовуватися практично взаємозамінно для створення компонентних frontend-додатків з розширеними можливостями інтерфейсу користувача. Однак остаточний вибір залежить від вимог проекту та переваг розробника.
Кожен фреймворк має різну архітектуру, продуктивність у різних сценаріях, екосистему та інструменти, які ми намагатимемося розглянути у цій статті, щоб краще зрозуміти їх зручність використання.
Архітектура
1. React
Як видно з офіційного прикладу Hello World нижче, React не вимагає певної структури проекту, і ви можете почати використовувати його всього з декількох рядків коду.
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
React-елементи є найбільш базовими складовими React-додатків. Оскільки React DOM забезпечує їхнє ефективне оновлення при кожній зміні, вони є більш потужними, ніж стандартні елементи DOM.
Більші будівельні блоки, відомі як компоненти, визначають незалежні складові, що багаторазово використовуються, які використовуються у всьому додатку. Вони приймають вхідні дані, відомі як пропи, та створюють елементи, які згодом представлені користувачеві. Найбільш поширений варіант структурування проекту полягає у розбитті інтерфейсу на такі компоненти як імпорт в основний компонент App.js та його наступний рендер у React DOM.
React побудований на JavaScript, але також широко використовується JSX (JavaScript XML), розширення граматики, що дозволяє створювати елементи, що одночасно містять JavaScript і HTML. React JavaScript API та блоки, написані за допомогою JSX, сумісні, але здебільшого JSX більш зручний для використання та дозволяє уникнути написання довгого та, можливо, неінтуїтивного створення HTML елементів за допомогою JavaScript. Для порівняння нижче представлений той самий компонент написаний за допомогою JSX:
const Hello = (props) => {
return
<div>Hello {props.toWhat}</div>
; } const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Hello toWhat="World" />);
та React JavaScript API:
const Hello = (props) => {
return React.createElement('div', null, `Hello ${props.toWhat}`);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render React.createElement(Hello, {toWhat: 'World'}, null));
React також підтримує TypeScript, але, на щастя менш досвідчених розробників, його використання є опціональним.
2. Vue
Основна бібліотека Vue.js зосереджена лише на шарі View. Її називають прогресивним фреймворком, тому що ми можемо розширити її функціональність за допомогою офіційних та сторонніх бібліотек, таких як Vue Router або Vuex, щоб перетворити її на справжній фреймворк.
Хоча Vue не пов’язаний із патерном MVVM (Model-View-ViewModel), його дизайн був частково натхненний ним. У Vue ви працюватимете в основному на рівні ViewModel, щоб переконатися, що дані програми обробляються таким чином, щоб фреймворк міг відобразити актуальний вид і стан програми за мінімальну кількість ре-рендерів.
Синтаксис шаблонів Vue дозволяє створювати компоненти, поєднуючи звичний HTML зі спеціальними директивами та можливостями. Цей синтаксис шаблонів є кращим, хоча чистий JavaScript та JSX також підтримуються. Компоненти Vue невеликі, самодостатні і можуть бути повторно використані у всьому додатку. Унікальною деталлю Vue є так звані Однофайлові компоненти (SFC) з розширенням .vue, які складаються з трьох частин – template, script та style , значення яких інтуїтивно зрозуміле кожному розробнику.
Типовий формат .vue файлу наведений нижче:
<template> ... </template> <script> ... </script> <style> ... </style>
Template – написаний на розширеній версії HTML, він є директивою для фреймворку у тому, як проводити остаточну розмітку компонента з урахуванням його внутрішнього стану. Дозволяє створювати розмітку щодо умов або динамічно за допомогою vue-директив (v-if, v-for та ін.).
Script – призначений для написання логіки компонента та контролю його стану. Vue як і React дозволяє опціонально використовувати JavaScript, і TypeScript.
Style – вміщує CSS (так підтримує написання стилів на CSS пре-процессорах). Написані стилі енкапсулируются в компоненті не впливають інші компоненти.
Багатьом концепт приміщення всього необхідного коду для функціонування компонента в одному файлі видасться досить зручним. SFC є рекомендованим способом організації коду в Vue.js проектах, особливо великих. Як і у випадку з React, рекомендовано використовувати основний компонент App.vue для рендерування вашої програми.
3. Angular
AngularJS, оригінальний фреймворк, є MVC (Model-View-Controller) фреймворком. Але в Angular 2 немає суворого зв’язку з MV*-патернами, оскільки він також ґрунтується на компонентах.
Проекти в Angular структуровані на Модулі, Компоненти та Сервіси. Кожна програма Angular має як мінімум один рутовий компонент і один рутовий модуль.
Angular модулі – це контейнери для цілісного блоку коду, призначеного для домену програми, робочого процесу або тісно пов’язаного набору можливостей. Вони можуть містити компоненти, сервіс-провайдери та інші файли коду, сфера застосування яких визначається модулями, які вони містять. Вони можуть імпортувати функціональність, що експортується з інших модулів, або навпаки.
Кожен компонент в Angular містить шаблон, логіку з метаданими та опціонально стилі, розділені на окремі файли на відміну від Vue. Метадані для компонента вказують Angular, де знайти будівельні блоки, необхідні створення і уявлення виду компонента. Шаблони Angular написані на HTML, але також можуть включати синтаксис шаблонів Angular зі спеціальними директивами, як і у випадку з Vue.
Сервіси Angular використовуються компонентами для делегування завдань, таких як отримання даних або перевірка введення. Вони є окремою частиною програм Angular, на відміну від React та Vue, яким потрібно встановлювати додаткові бібліотеки для досягнення подібних цілей. Хоча Angular не змушує їх використання, настійно рекомендується структурувати додатки як набір окремих сервісів, які можна використовувати повторно.
Angular побудований на TypeScript, тому рекомендується використовувати його, хоча звичайний JavaScript також підтримується.
Екосистема
Ви можете заощадити багато часу при розробці програм, використовуючи Open Source ПЗ. Оскільки вони пройшли через численні вдосконалення і були використані в багатьох проектах, вони зазвичай перевершують кастомно розроблені компоненти. Дуже важливо враховувати доступність попередньо створених елементів, тем та інших інструментів, які можуть спростити створення вашої програми.
1. React
Глобальне керування станом часто використовується у зовнішніх програмах для зберігання таких даних, як інформація про користувача, токени і т.д. Redux – найпопулярніший проект управління глобальним станом JavaScript. Більшість React-розробників використовують офіційний React-біндинг для Redux, який підтримує команда проекту.
Оскільки React дуже популярний, за допомогою простого пошуку в Гуглі або на Гітхабі дуже легко знаходити готові компоненти та пекеджі практично на будь-який смак та необхідність.
Екосистема React також включає React Native, що дозволяє створювати нативні програми для iOS та Android написані на React. Таким чином, React може стати чудовим вибором для створення мобільних програм з використанням веб-технологій.
React є частиною стека MERN, до якого входять MongoDB, ExpressJS, React та NodeJS. Перевагою даного стеку є єдина мова програмування Javascript.
2. Vue
Хоча Redux може бути використаний з Vue, проте офіційного біндингу, як у випадку з React, немає. Але не варто переживати, оскільки існує Vuex – офіційний аналог Redux, створений спеціально для програм Vue і підтримується командою розробки Vue.js.
У перші дні існування Vue було складніше знайти готові до використання компоненти. Але з того часу, як спільнота зросла, з’явився широкий вибір компонентів та бібліотек, які можуть бути використані для прискорення розробки.
Для розробки мобільних програм існує перспективний проект під назвою Weex, розроблений компанією Alibaba. Однак Weex далеко не такий зрілий та потужний, як React Native. Більше того, оскільки проект розробляється та використовується більше в Китаї, складніше знайти документацію та вирішення проблем англійською мовою.
Vue часто використовується з Laravel завдяки їхній гарній інтеграції. Laravel пропонує повну JavaScript та CSS підтримку, що дозволяє використовувати Vue у Laravel проектах.
3. Angular
Для управління станами в Angular також є офіційний проект NgRx, натхненний Redux.
Як і у випадку з Vue і React, існує безліч готових до використання компонентів, які легко імпортуються в Angular проекти. Однак варто пам’ятати про наявність багатьох офіційних компонентів у бібліотеці Angular Material. Це офіційний проект від Google, який пропонує готові компоненти (кнопки, списки, діалогові вікна тощо) для програм Angular.
NativeScript є оптимальним варіантом для створення кросплатформових мобільних додатків у Angular. Він також може бути використаний з Vue, але підтримка Angular більш розвинена.
Angular є частиною відомого стека MEAN, що складається також із MongoDB, ExpressJS та NodeJS. Подібно до стеку MERN, він повністю покладається на JavaScript як для фронтенду, так і для бекенда.
Продуктивність
Продуктивність фреймворку чи бібліотеки – ще один фактор, який потрібно враховувати. Продуктивність часто не має значення, особливо якщо ви працюєте над невеликим проектом. Проте продуктивність ставатиме проблемою у міру збільшення масштабу та складності проекту.
Однак варто пам’ятати, що слідувати кращим практикам розробки і стежити за якістю коду часто більш важливо, ніж вибір фреймворку для кращої продуктивності програми. Тим не менш, розглянемо деякі показники продуктивності.
1. Бенчмарк JS фреймворків
Проект JS Framework Benchmark є гарним способом переглянути порівняння продуктивності різних фреймворків, за допомогою виконання базових операцій над таблицею з 1000 рандомізованих записів.
React і Angular справляються значно гірше за Vue зі свапом рядків і по суті це єдині суттєві відмінності в бенчмарках рендерингу таблиці – здебільшого вони не дадуть сильно помітних результатів. Єдине, можна сказати, що операція вибору рядків у таблиці є досить поширеною, що і ставить React в ледь помітне програшне становище.
Також React і Vue демонструють високі показники використання пам’яті та швидкості ініціалізації, проте Angular вимагає для цього більше часу. Базовий скрипт запускається за 150-200 мілісекунд, і Angular більш вимогливий до пам’яті найчастіше через те, що це повноцінний фреймворк із функціоналом, для якого React або Vue проекти зазвичай встановлюють сторонні бібліотеки за потребою.
2. Дослідження продуктивності Perf Track
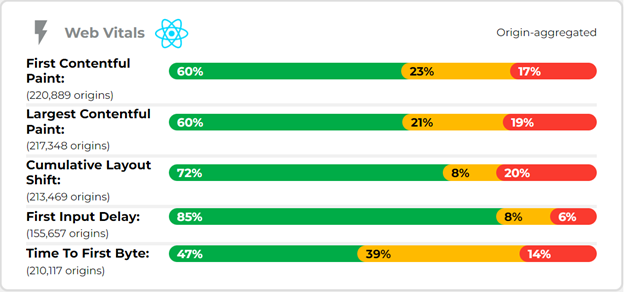
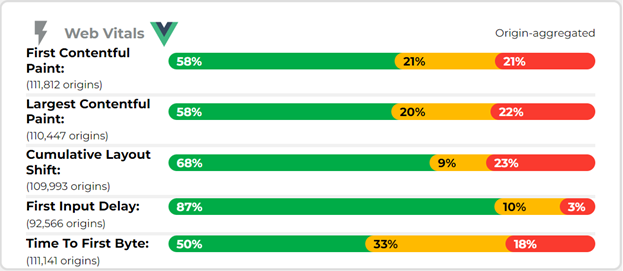
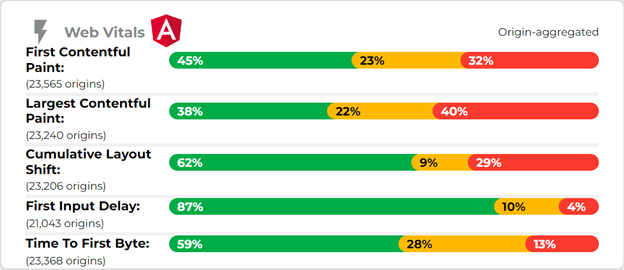
Проект Perf Track від Google Chrome Labs() ставить за мету перевірити продуктивність вебсайтів, написаних на популярних фреймворках. Давайте подивимося на дані нижче:
 React метрика
React метрика
 Vue метрика
Vue метрика
 Angular метрика
Angular метрика
Варто зауважити, що наведені дані були зібрані на момент 1 листопада 2020 року для мобільних пристроїв і на них впливає не тільки вибір фреймворку, але і безліч інших факторів. Для третього пункту, непередбаченого зсуву лейауту сторінки при навантаженні елементів, вибір фрейворку зовсім мало впливає. Однак, спробуємо зробити деякі висновки.
Перше промальовування контенту та найбільше промальовування контенту показує, що Vue та React краще справляються з провантаженням і рендерингом сторінки, ніж Angular, якому зазвичай потрібно більше часу, щоб підготувати програму. Затримкою першого введення (3 пункт) є тимчасовий проміжок між процесом користувача (клік на кнопку, введення даних) і реакцією сторінки нею і, на щастя, все 3 фреймворка показують винятково позитивні результати за цим параметром. Також варто зауважити, що понад 70% додатків на Vue завантажують менше 1MB JavaScript для своєї роботи, тоді як інші 2 фреймворки та Angular зокрема зазвичай займають набагато більше пам’яті. Однак, потрібно розуміти, що це може означати, що більшість маленьких проектів написані на Vue, тоді як Angular використовується для більш потужних проектів.
3. Додаткові прийоми покращення продуктивності
Основними двома техніками, що покращують роботу фронтенд додатків, є SSR (server-side rendering) та віртуалізація. Рендеринг за сервера насправді є здатність докладання скомпілювати HTML-файли з сервера на повністю провантажену сторінку для користувача, а віртуалізацією є навантаження компонентів у міру їх вимоги (наприклад у міру скролінгу сторінки).
React має за замовчуванням офіційний пекедж ReactDOMServer для рендерингу на стороні сервера, а для віртуалізації багато хто використовує сторонні бібліотеки React-Virtualized та React-Window
Vue також за замовчуванням має SSR пекедж Server-Renderer, проте з віртуалізацією потенційні розробники можуть мати проблеми, оскільки навіть найпопулярніша бібліотека Vue Virtual Scroll List має кілька багів і не настільки стабільна, як її аналоги для інших фреймворків.
Angular вкотре підтверджує своє звання повноцінного фреймворку, маючи офіційний Angular Universal для серверного рендерингу та вбудовані компоненти для віртуалізації.
Складність навчання та популярність
Важливою складовою при виборі фреймворку для девелоперів, які не мають попереднього досвіду, є концепти, які кожен привносить фреймворк, а також активність спільноти.
1. React
На перший погляд може здатися, що React – найпростіший у використанні фреймворк, що просто імпортуємо бібліотеку, і можна писати JavaScript з використанням React API. Однак на самому початку ми вже розглянули, наскільки незручно виглядає простий Hello world! Приклад, написаний на чистому JavaScript, тому кожен початківець React девелопер повинен змиритися з фактом, що альтернативи навчанню JSX немає, оскільки його використання є аксіомою у суспільстві для створення HTML-лейауту компонентам. Спочатку необхідність частково переходити на «мікс» з JavaScript та HTML може здатися дещо неінтуїтивною. З іншого боку, починаючи з версії 16.8 React вводить функціональні компоненти,
const exampleComponent = (props) => {
... // JavaScript
return(
... // JSX
);
}; export default exampleComponent;
Також варто зауважити, що версія 17.0 привнесла можливість часткового апгрейду програми, що дозволяє зберегти функціонал, що покладається на застарілі концепти, і робить React добрим вибором для довгострокової перспективи.
React є найчастіше завантажуваним фреймворком зі статистики npm, і це означає, що у користувачів не повинно бути проблем з пошуком рішень на можливі проблеми при девелопменті, так само як і активність спільноти дозволяє не тільки успішно шукати, але й ставити свої питання на популярних платформах типу StackOverflow.
2. Vue
Одним із концептів, з яким потрібно познайомитися початківцям Vue розробникам, є розширений HTML синтаксис із директивами. Більшість основних Vue директив інтуїтивно зрозумілі – v-if для рендерингу за умови, v-for для рендерингу в циклі, v-on для біндингу функціоналу до івент листенерів тощо. Наявність лейауту, функціоналу та стилів в одному .vue файлі з інтуїтивним синтаксисом також робить розробку кожного компонента максимально простим і без перескакування між файлами.
З релізом Vue 3 у 2020 році, творці фреймворку вирішили безліч проблем, які мала спільнота з використанням Vue для великих проектів, ввівши можливості для ширшого реюзу функціоналу між компонентами. Також було покращено підтримку таких проектів за допомогою рефакторингу вихідного коду Vue на TypeScript.
Так як Vue є «наймолодшим» фреймворком, розмір спільноти природно менший, ніж у React і Angular, і загальна популярність старої версії Vue 2 в основному серед китайських користувачів також створювала деякі проблеми в обміні знаннями та пошуку відповідей на запитання. Однак за тією самою статистикою npm – Vue є лідером у прирості завантажень за останній рік. Значні поліпшення Vue 3 дозволяють бути впевненими, що Vue скоро може обігнати за популярністю Angular.
3. Angular
Звання повноцінного фреймворку не дається легко, і Angular розробникам доводиться знайомитись з багатьма концептами. Angular очікує, що розробники дотримуватимуться певної структури в написанні коду і постійно використовуватимуть модулі з сервісами, крім компонентів. Як і у випадку з Vue необхідно вивчити додатковий HTML синтаксис, що складається з ng-* директив. І варто пам’ятати, що Angular працює найкраще з TypeScript і у разі вибору цього фреймворку потрібно обов’язково ознайомитися з TypeScript. Також складність вивчення підвищує широке використання RxJS – бібліотеки для реактивного програмування, яка дозволить зручно організувати роботу з подіями та асинхронним кодом і є потужнішою, але водночас складною альтернативою промісам.
Будучи старішим фреймворком, ніж React або Vue, і еволюціонувавши зі свого прототипу Angular.js, Angular може похвалитися величезним співтовариством, і він все ще є популярним вибором фреймворку для великих проектів. Однак у першої версії Angular була досить відома проблема – складність апгрейду проекту на новіші версії, яка згодом була виправлена в Angular 2 і вище. Проте останнім часом безліч проектів вважають за краще використовувати React або Vue, особливо ті, що починають як старт-апи з невеликими командами.
Ми розглянули з вами низку основних аспектів, що розрізняють React, Vue та Angular. Насамкінець хочеться сказати, що всі 3 фреймворки знаходяться в активній розробці і регулярно отримують апдейти, тому в поточних реаліях можна без зайвого занепокоєння використовувати будь-який з них. Неможливо передбачити довгострокову релевантність будь-якого з фреймворків, але важливо помітити, що Angular вже не росте так само швидко, як колись, a Vue навпаки розвивається активніше за інших, переймаючи корисні концепти у React і Angular.
При виборі фреймворку для розробки важливо визначити наявність доступних фахівців, а також тимчасові ресурси, необхідні для навчання нових. Досвідченість команди може стати вирішальним чинником. І нарешті, сам проект, його комплексність, розмір та напрямок також може вплинути на ваше рішення.
Переклад статті “React vs Vue vs Angular“