Розробка веб-сайтів для iPhone X
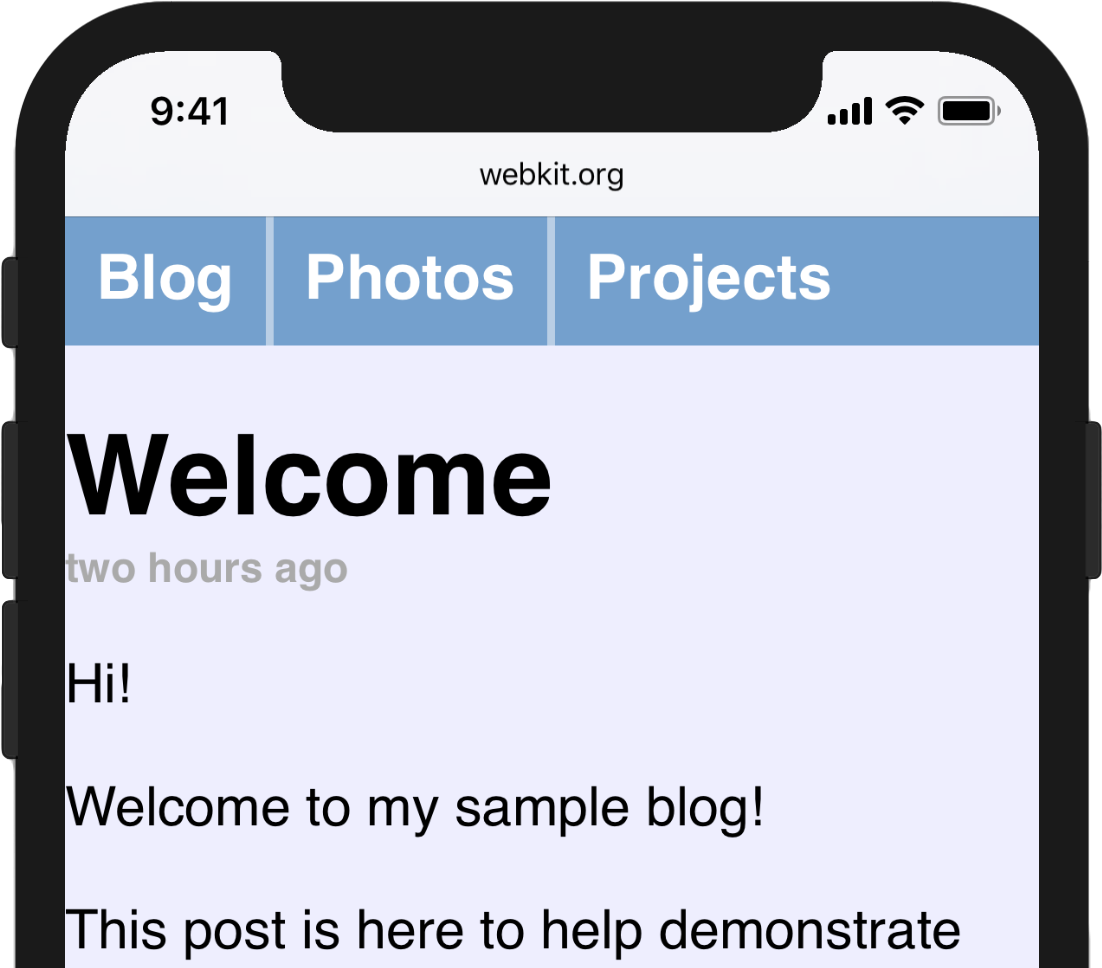
З коробки Safari прекрасно відображає ваші існуючі веб-сайти по відтворенню від краю до краю нового iPhone X. Вміст автоматично вставляється в безпечну область екрана, щоб він не затуманився за округлими кутами або корпусом датчика пристрою.
Область вставки заповнюється сторінкою background-color(як вказано на елементах
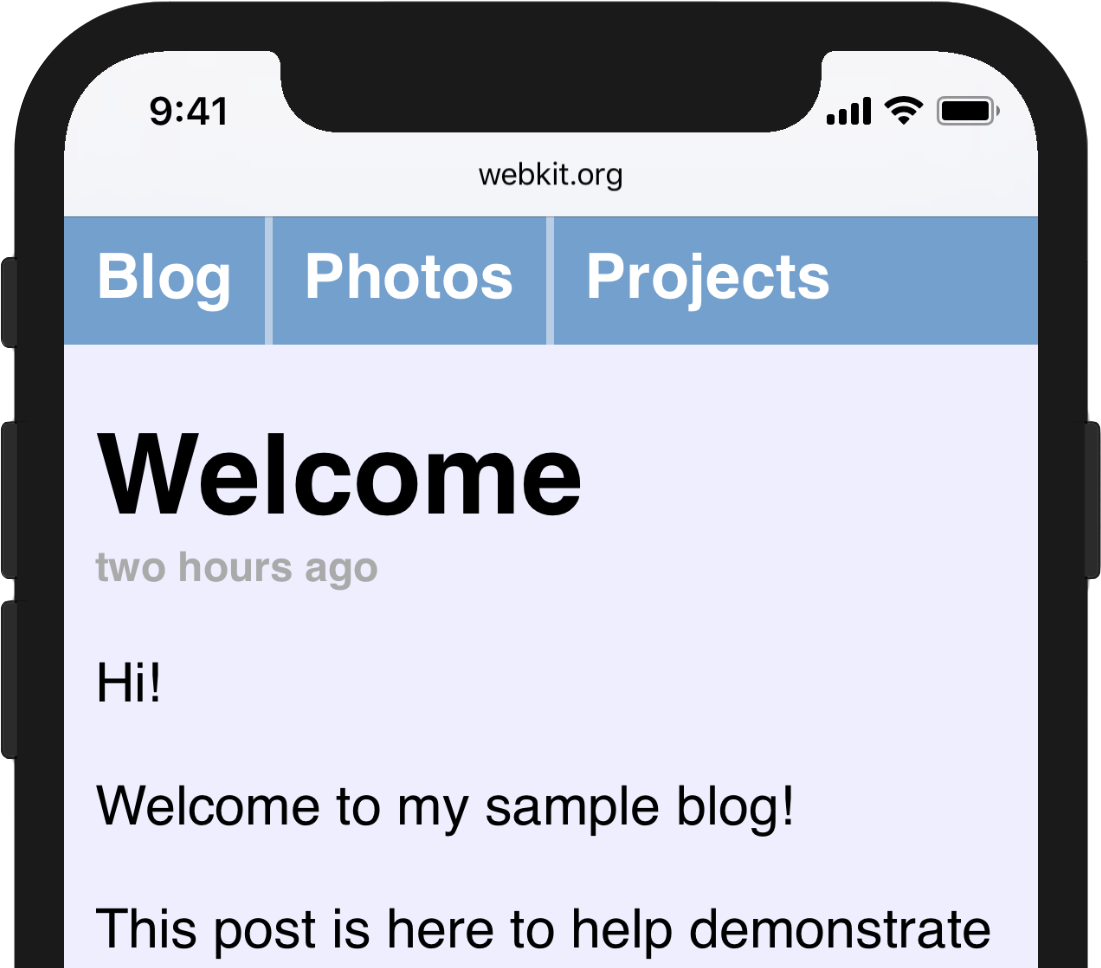
або елементах), щоб поєднуватись з іншою частиною сторінки. Для багатьох сайтів це достатньо. Якщо ваша сторінка містить лише тексти та зображення, розміщені над твердим фоновим кольором, вставки за замовчуванням виглядають чудово.Інші сторінки, особливо ті, які розроблені з широкоширотними горизонтальними навігаційними панелями, такі як сторінка нижче, можуть додатково перейти далі, щоб повністю використовувати можливості нового дисплея. Правила iPhone X Human Interface містять деякі загальні принципи проектування, про які слід пам’ятати, і в документі UIKit обговорюються конкретні механізми, якими можуть користуватися оригінальні додатки, щоб гарантувати, що вони добре виглядають. На вашому веб-сайті можна скористатись кількома подібними новими частинами API WebKit, представленими в iOS 11, щоб максимально використовувати переваги меж-суті екрана.

Використання всього екрана
Перша нова функція – це розширення існуючого viewport метатегу viewport-fit, що викликається , що забезпечує контроль над вставкою поведінки. viewport-fit доступний в iOS 11.
Значення за замовчуванням viewport-fit є auto, що призводить до автоматичного вставлення поведінки, наведене вище. Щоб вимкнути цю поведінку та примусити сторінку вирівняти повний розмір екрана, ви можете встановити viewport-fit її cover. Після цього наш viewport метатег виглядає так:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
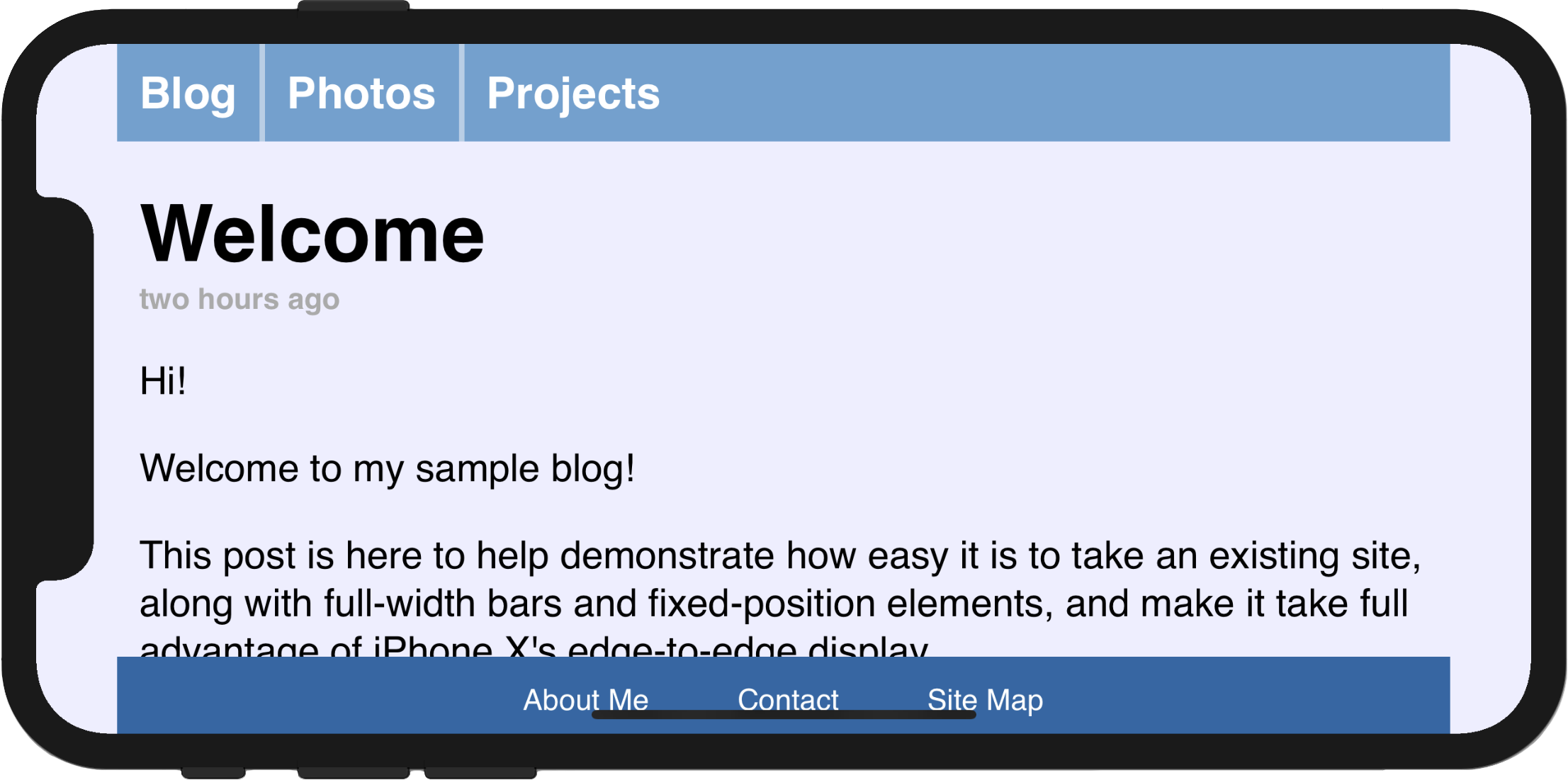
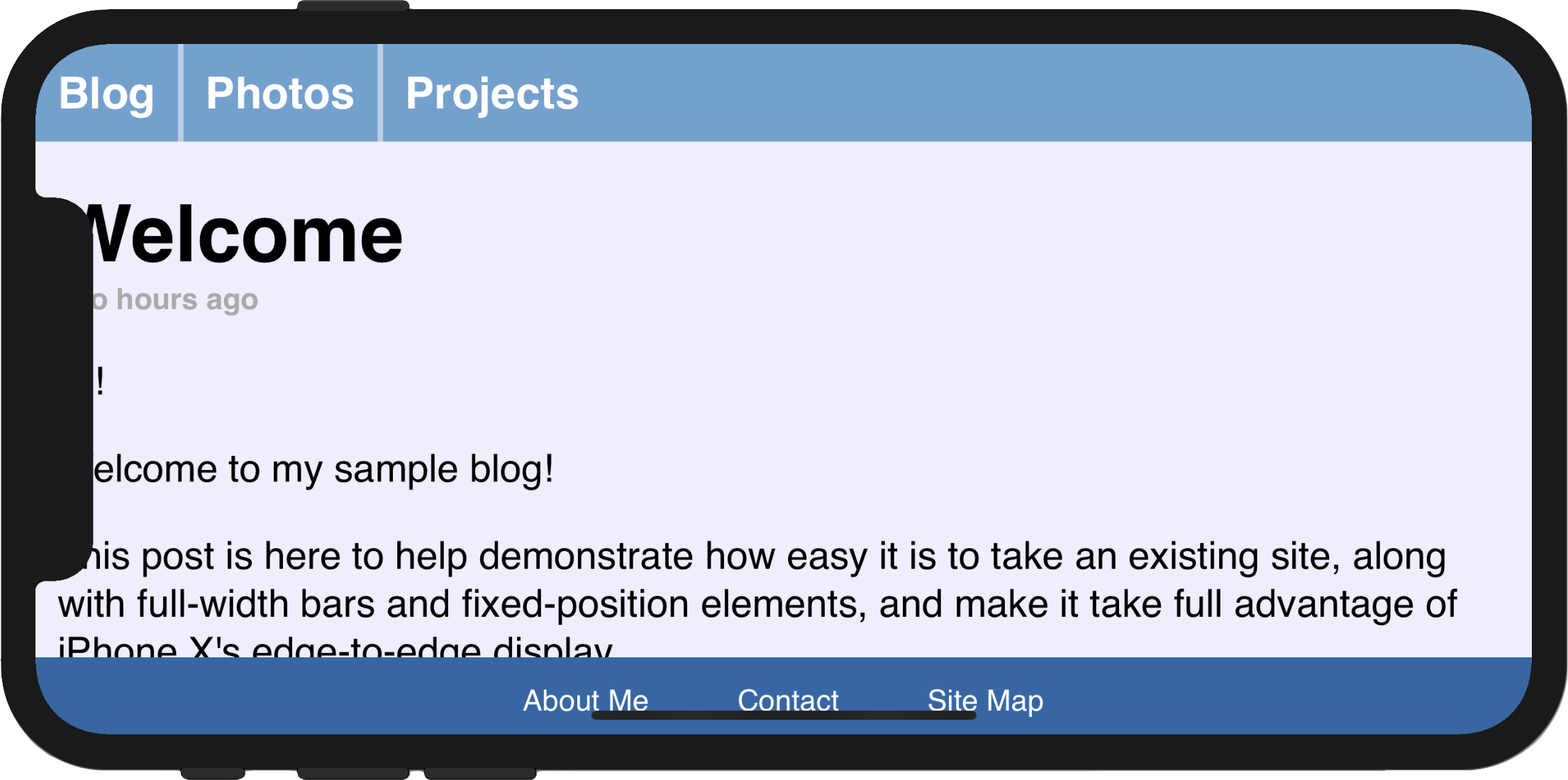
Після перезавантаження панель навігації виглядає набагато краще, працює від краю до краю. Однак відразу зрозуміло, чому важливо поважати вставки в безпечному просторі системи: частина вмісту сторінки затуманена корпусом датчика пристрою, а нижня панель навігації дуже важко використовувати.

Повага до безпечних районів
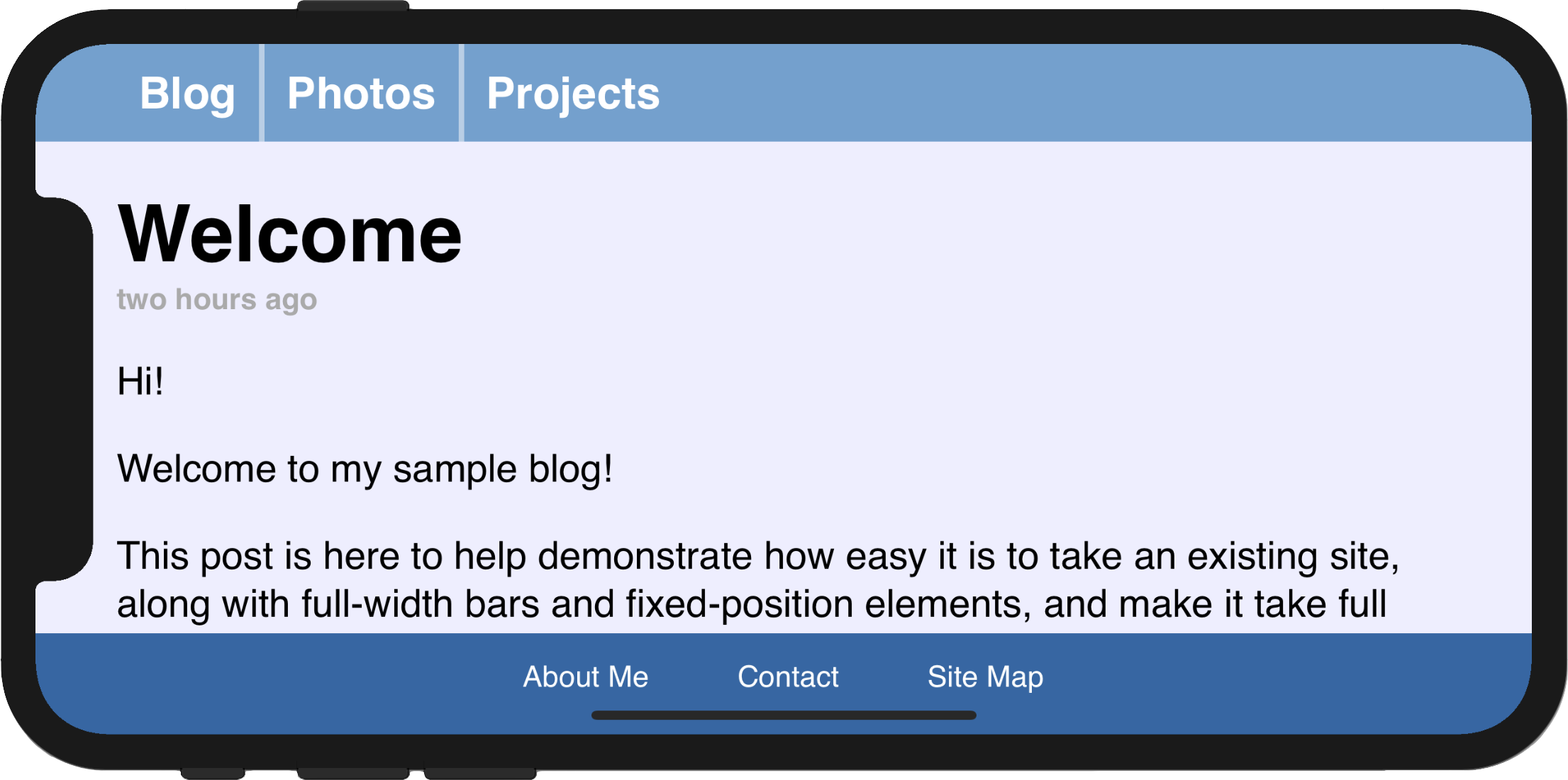
Наступний крок, спрямований на те, щоб знову зробити нашу сторінку доступною після прийняття, viewport-fit=cover полягає у вибірковому застосуванні елементів, які містять важливий вміст, для того, щоб вони не затушували форму екрана. Це призведе до появи сторінки, яка повною мірою сприяє збільшенню екранної нерухомості на iPhone X при динамічному настроюванні, щоб уникнути кутів, корпусу датчиків та індикатора доступу до головного екрана.

Для досягнення цієї мети в WebKit прошивки 11 включає в себе нову функцію CSS, constant() і набір з чотирьох попередньо визначених констант, safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, і safe-area-inset-bottom. У сукупності вони дозволяють деклараціям стилів посилання на поточний розмір вбудованих безпечних зон з кожної сторони.
Робоча група CSS нещодавно вирішила додати цю функцію, але з іншою назвою. Будь ласка, майте на увазі під час прийняття.
constant() працює скрізь var() – наприклад, всередині paddingвластивостей:
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
Для веб-переглядачів, які не підтримуються constant(), правило стилю, яке включає його, буде проігноровано; з цієї причини важливо продовжувати окремо вказати резервні правила для будь-яких декларацій, що використовують constant().

Приведення все це разом, з min() і max()
Цей розділ охоплює функції, які наразі не входять в iOS 11.
Якщо ви приймаєте константи вставки безпечного регіону у вашому дизайні веб-сайту, ви можете помітити, що дещо важко вказувати, що ви хочете мінімальне оздоблення на додаток до безпечної області вставки. На сторінці вище, де ми замінили нашу 12px лівою підкладкою з constant(safe-area-inset-left), коли ми повертаємо назад до портрета, ліва безпечна область вставки становить 0px, а текст сидить безпосередньо поруч із краєм екрана.

Щоб вирішити це, ми хочемо вказати, що наша прошивка повинна бути подушкою за замовчуванням або безпечною область вставки, залежно від того, що більше. Це може бути досягнуто з абсолютно новими функціями CSS min() і max() які будуть доступні в майбутніх версіях Safari Technology Preview. Обидві функції беруть довільну кількість аргументів і повертають мінімум або максимум. Вони можуть бути використані всередині calc(), або вкладені всередині один одного, і обидві функції дозволяють, calc() як-от математики всередині них.
Для цього ми хочемо використовувати max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}
Важливо використовувати @supports з функцією виявлення хв і макс, так як вони не підтримуються у всьому світі, і завдяки CSS в обробці недійсних змінних, щоб НЕ вказати змінну всередині вашого запиту @supports.
На нашому прикладі сторінка, в портретній орієнтації, constant(safe-area-inset-left) вирішує до 0 пікселів, тому max() функція вирішує до 12 пікселів. У пейзажі, коли constant(safe-area-inset-left) більше завдяки корпусу сенсора, max() функція буде вирішена до такого розміру замість того, щоб завжди помітний важливий вміст.

Досвідчені веб-розробники могли б раніше зіткнутися з механізмом блокування “CSS”, який зазвичай використовується для скріплення властивостей CSS до певного діапазону значень. Використання min() та max() взаємодія робить це набагато простіше, і буде дуже корисним у впровадженні ефективних адаптивних дизайнерів у майбутньому.
Переклад статті “Designing Websites for iPhone X“