Що таке Web Sockets?

Web Sockets – це найсучасніша технологія, що дозволяє здійснювати інтерактивне спілкування в режимі реального часу між клієнтським браузером та сервером. Він використовує зовсім інший протокол, який дозволяє двонаправлену передачу даних, що робить його унікальним щодо HTTP.
Як працює HTTP?

Якщо ви розробник, ви, напевно, знаєте, який HTTP (або HTTPS) . Це видно щодня у вашому браузері. Для відповіді потрібен запит. Ви постійно надсилаєете запити до сервера, чи є нові повідомлення для їх отримання.
Ви також повинні знати, що HTTP дозволяє вам мати різні типи запитів, таких як публікація, отримання або розміщення, кожен із яких має іншу мету.
Web Sockets

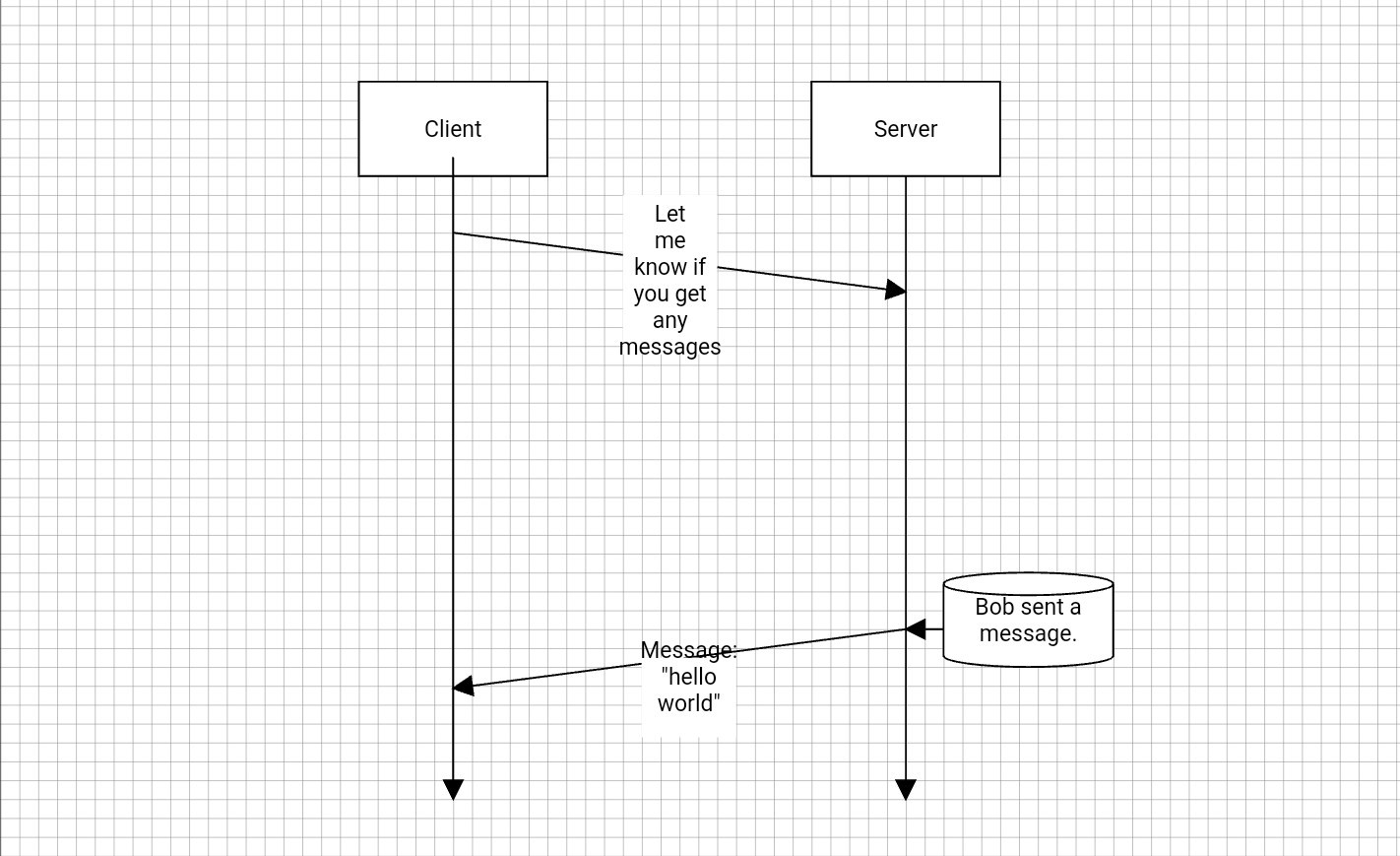
Web Sockets, з іншого боку, вам не потрібно надсилати запит, щоб відповісти. Вони дозволяють двосторонній потік даних, тому вам потрібно просто прослуховувати будь-які дані.
Ви можете просто прослухати сервер, і він надішле вам повідомлення, коли це буде доступно. Здається більш практичним, чи не так?
Що таке Web Sockets?
- Програми в реальному часі
- Програми чату
- IoT (інтернет речей)
- Онлайн багатокористувацькі ігри
Коли ви повинні уникати Web Sockets
Відповідь майже ніколи. Єдина причина, проти використання Web Sockets є поточна сумісність, хоча ви можете побачити тут, що 95% користувачів мають сумісний браузер.
У деяких випадках вам навіть не потрібні Web Sockets. Я не думаю, що вам потрібен додаток у реальному часі, якщо ви будуєте просту CMS, якщо ви не хочете певної функції в реальному часі. Для RESTful-API я радив би не використовувати Web Sockets, оскільки HTTP GET, POST, DELETE, PUT та багато інших запитів є чудовими для цього.
Практичні приклади Web Sockets
Обидва приклади написані на вузлі node.js на серверній стороні та на javascript на стороні клієнта. Передбачається бути ДУЖЕ простим, щоб ви могли зрозуміти. Це не буде використовуватися на практиці, але ви отримаєте ідею.
Еквівалент в HTTP
Оскільки HTTP постійно перевіряє наявність нових повідомлень (для того, щоб зробити їх в режимі реального часу), я використав брудну перевірку, тобто програма запитає, чи є якісь нові повідомлення кожні х секунд, в цьому випадку кожні 0.2с (Або 200 мс).
Я використовував бібліотеку під назвою Axios, тому мені не треба заплутати вас XMLHttpRequest. Це дуже декларативний і легкий, так що ви повинні бути в змозі зрозуміти це, якщо ви ще не використовували його.
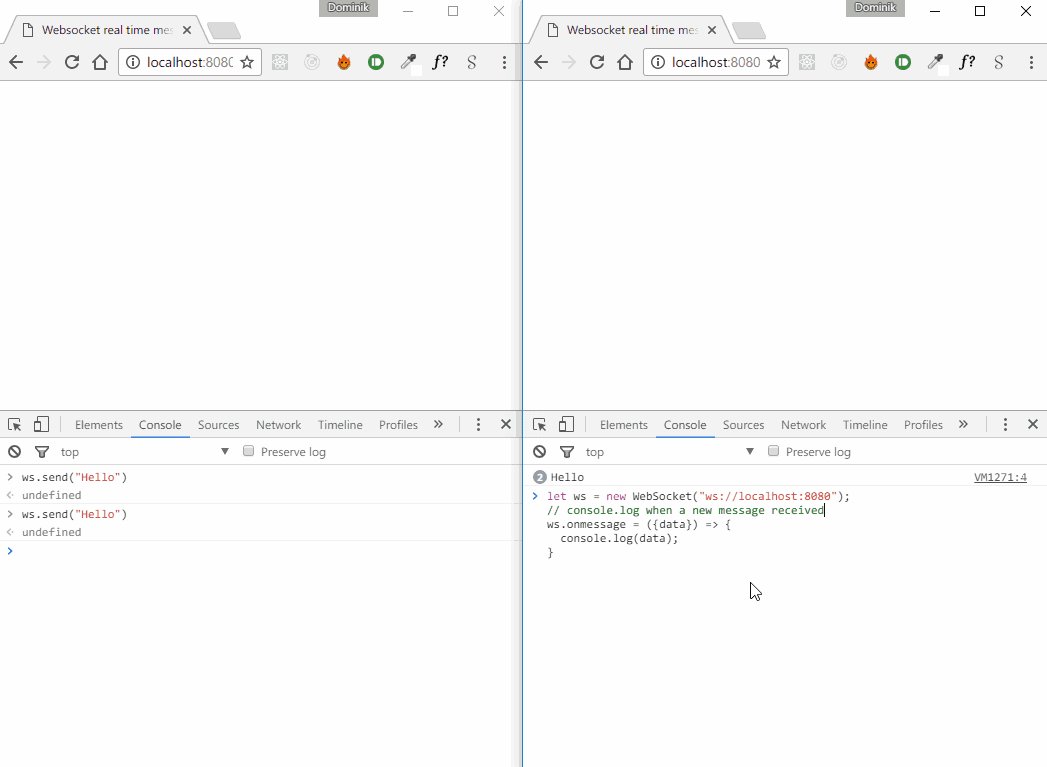
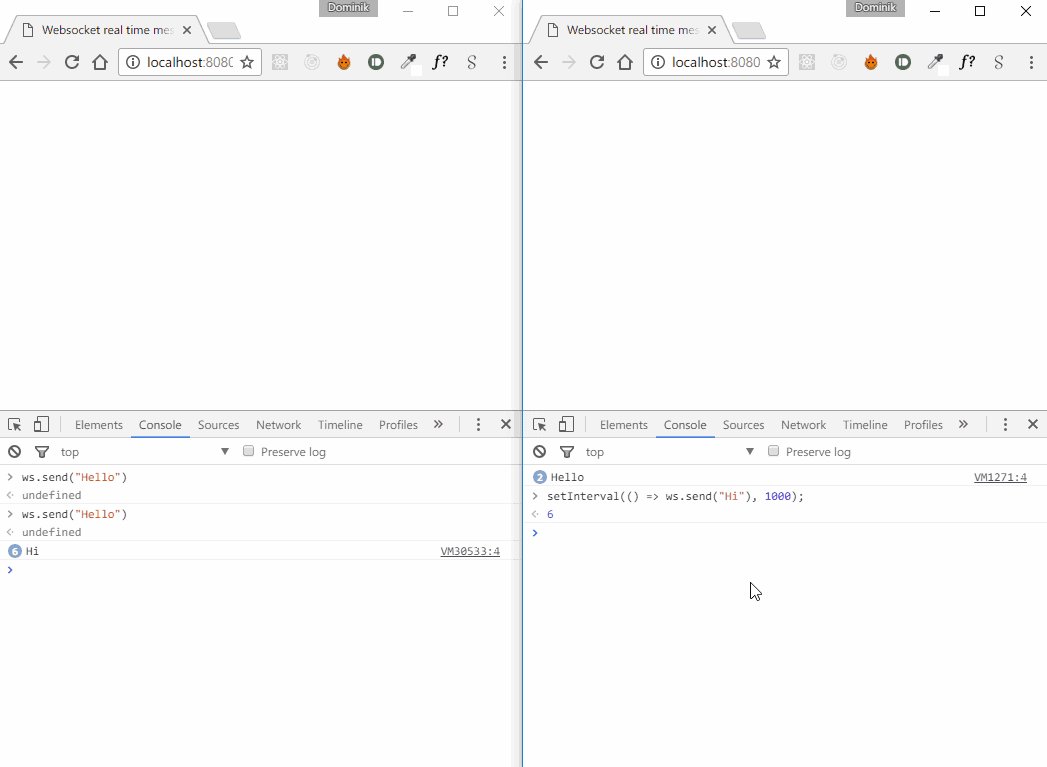
Демонстрація
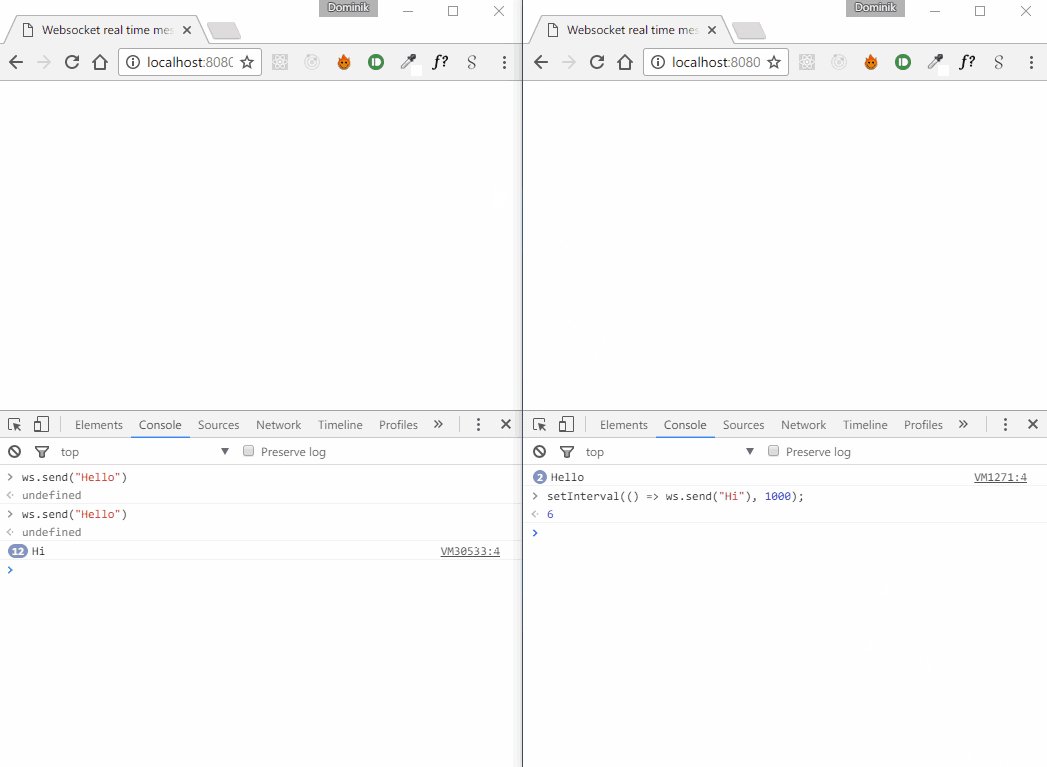
Щоб перевірити, як це працює, ви можете просто скопіювати та вставити файли на свій комп’ютер, встановити всі необхідні модулі та отримати задоволення. Якщо ви зараз користуєтеся телефоном або ви це надто лінуєтеся, я зробив GIF (використовуючи екран у форматі GIF), який показує вам, наскільки це дійсно може вражати:

Полегшено налагодження HTTP API
Якщо ви коли-небудь намагалися налагодити HTTP-спокійний API, ви знаєте, як це болісно без будь-яких інструментів. Якщо ви хочете отримати дійсно хороший інструмент, спробуйте postman. Це є одним з найпопулярніших інструментів, які виконують роботу швидко та ефективно – це навіть зберігає історію в обліковому записі Google, щоб ви могли завантажувати їх пізніше. Я використовую розширення chrome, але ви можете отримати всі версії для всіх платформ тут.
Висновок
Web Sockets в даний час є одним з “наступних великих веб-технологій”, прийнятих багатьма розробниками. Відмінно підходить для взаємодії у режимі реального часу, навіть в тому числі онлайн-ігри. Вони настільки корисні, що ви можете бути здивовані, про які ви раніше не чули, але чи знаєте ви, що бібліотеки, як Firebase, вже використовують веб-сокет?
Переклад статті What are Web Sockets?