Front-end тенденції, на які варто звернути увагу у 2025 році

Front-end розробка продовжує еволюціонувати, і 2025 рік обіцяє бути насиченим новими інструментами, технологіями та підходами. Якщо ви працюєте у сфері веб-розробки, то важливо стежити за трендами, щоб залишатися конкурентоспроможним. У цій статті ми розглянемо ключові тенденції front-end розробки, які вже зараз задають тон і будуть ще актуальнішими у 2025 році.
1. Server Components у React
React не зупиняється на досягнутому, і концепція Server Components стане одним із головних трендів. Server Components дозволяють обробляти компоненти на сервері та передавати їх клієнту у вигляді готового HTML.
Чому це важливо?
- Продуктивність: Зменшується час завантаження сторінок, оскільки клієнт отримує вже готовий контент.
- Кращий SEO: Серверний рендеринг полегшує індексацію сторінок пошуковими системами.
- Економія ресурсів: Менше обчислень на клієнтському боці.
Як підготуватися?
Вивчіть нові функції React, особливо їх інтеграцію з фреймворками, такими як Next.js.
2. Framework-агностичні компоненти
Ринок front-end розробки поступово рухається до створення компонентів, які не прив’язані до конкретного фреймворку (React, Angular, Vue). Цей підхід забезпечує більшу гнучкість у розробці.
Що це означає?
Framework-агностичні компоненти можуть бути створені за допомогою стандартів Web Components. Це дозволяє їх використовувати у будь-якому проєкті.
Приклад:
Ви створюєте компонент для календаря як Web Component, і його можна підключити як у React-додаток, так і у Vue.
Як підготуватися?
Вивчіть специфікацію Web Components та інструменти, як-от Lit чи Stencil.js.
3. Інтеграція штучного інтелекту у front-end
Штучний інтелект (AI) активно проникає в усі сфери розробки, і фронтенд — не виняток. AI може значно покращити користувацький досвід через персоналізацію, автоматизацію завдань і аналіз поведінки користувачів.
Приклади застосування:
- Персоналізовані рекомендації: На основі поведінки користувача AI пропонує контент або продукти.
- Розумні чат-боти: Інтеграція моделей, таких як GPT, для кращого взаємодії з користувачем.
- Автоматизація дизайну: Генерація UI-елементів за допомогою AI.
Як підготуватися?
Розгляньте API для інтеграції штучного інтелекту, наприклад OpenAI, та вивчіть бібліотеки для машинного навчання, як-от TensorFlow.js.
4. CSS стає ще потужнішим
CSS продовжує розвиватися, і нові можливості, які з’являються у специфікації, дозволяють створювати ще більш складні інтерфейси.
Головні новинки у CSS:
- Container Queries: Можливість застосовувати стилі залежно від розміру батьківського контейнера.
- CSS Subgrid: Дозволяє успадковувати сітку від батьківського елемента.
- Покращена типографія: Вбудовані змінні шрифти, підтримка нових одиниць, як-от
lh (line height).
Як підготуватися?
Регулярно слідкуйте за оновленнями CSS і починайте експериментувати з новими властивостями.
5. Прогресивні веб-додатки (PWA)
PWA — це не новинка, але у 2025 році їх використання стане ще поширенішим. Компанії дедалі частіше обирають PWA як альтернативу нативним додаткам через простоту розробки та обслуговування.
Переваги PWA:
- Швидкість і доступність: Додаток завантажується миттєво, навіть за слабкого інтернету.
- Інтеграція з пристроєм: PWA підтримують push-сповіщення та працюють офлайн.
- Універсальність: Один код для всіх платформ.
Як підготуватися?
Опануйте роботу з Service Workers і дізнайтеся, як перетворити звичайний веб-сайт на PWA.
6. Інструменти автоматизації та AI у розробці
Нові інструменти розробки стають ще розумнішими. Такі сервіси, як GitHub Copilot або TabNine, активно допомагають писати код, пропонуючи рекомендації в реальному часі.
Як це виглядає:
- Автоматичне завершення коду.
- Генерація шаблонів компонентів.
- Пошук оптимальних рішень для завдань.
Як підготуватися?
Інтегруйте AI-асистентів у свої IDE і слідкуйте за новими інструментами, які спрощують процес розробки.
7. Розширення функціональності браузерів
Сучасні браузери отримують нові API, які відкривають великі можливості для розробників.
Головні тренди:
- WebGPU: Рендеринг графіки прямо у браузері, що наближає веб до рівня нативних ігор.
- Device API: Інтерактивна робота з пристроями, наприклад, доступ до камери чи сенсорів.
- WebRTC: Розширені можливості для відеодзвінків і потокового передавання.
Як підготуватися?
Вивчайте нові API, які вже впроваджуються у браузери.
Висновок
2025 рік обіцяє бути захоплюючим для фронтенд-розробників. З’являється багато нових технологій, які відкривають величезні можливості для створення більш продуктивних, інтерактивних і масштабованих додатків. Головне — бути в курсі новинок, вивчати нові інструменти та не боятися експериментувати.
Дотримуйтесь принципу постійного навчання, і ви зможете не лише залишатися в тренді, а й створювати інноваційні рішення, які вразять користувачів.
Що таке React Context і як його використовувати у проєктах?

Якщо ви працюєте з React, то, напевно, вже чули про React Context. Це один із найкорисніших інструментів React, але водночас і той, який може викликати плутанину. Давайте розберемося, що таке Context, як його використовувати і в яких випадках він стане у пригоді.
Що таке React Context?
React Context — це інструмент, який дозволяє “ділитися” даними між компонентами без необхідності передавати пропси через весь ланцюжок. Це дуже зручно для таких даних, як:
- Тема додатку (темна або світла);
- Мова інтерфейсу (локалізація);
- Дані про користувача (авторизація);
- Стан кошика у магазині.
Простіше кажучи, Context дає змогу створити “глобальну змінну”, яку можна отримати з будь-якого компонента, що знаходиться в межах цього контексту.
Як працює React Context?
Основні компоненти:
- Створення контексту:
Використовується React.createContext(), щоб створити об’єкт контексту.
- Provider (Постачальник):
Це компонент, який “надає” дані всім своїм дочірнім компонентам.
- Consumer (Споживач):
Це компонент, який отримує дані з контексту.
Як використовувати React Context?
Крок 1: Створіть контекст
Для початку створіть об’єкт контексту. Наприклад, якщо ви хочете ділитися темою:
import React from 'react';
const ThemeContext = React.createContext('light');
export default ThemeContext;
Крок 2: Надайте значення через Provider
Тепер використайте Provider, щоб “передати” тему всім дочірнім компонентам.
import React from 'react';
import ThemeContext from './ThemeContext';
function App() {
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
Тут значення "dark" буде доступне всім компонентам, які знаходяться всередині ThemeContext.Provider.
Крок 3: Отримайте значення через Consumer
Дочірні компоненти можуть отримати значення теми за допомогою Consumer:
import React from 'react';
import ThemeContext from './ThemeContext';
function Toolbar() {
return (
<ThemeContext.Consumer>
{theme => <button className={`btn-${theme}`}>Кнопка</button>}
</ThemeContext.Consumer>
);
}
У цьому прикладі theme отримає значення "dark", і клас кнопки зміниться відповідно до теми.
Сучасний підхід: Використання хуку useContext
У сучасних версіях React для роботи з контекстом можна використовувати хук useContext, що значно спрощує код.
import React, { useContext } from 'react';
import ThemeContext from './ThemeContext';
function Toolbar() {
const theme = useContext(ThemeContext);
return <button className={`btn-${theme}`}>Кнопка</button>;
}
Завдяки useContext вам більше не потрібно використовувати Consumer, що робить код чистішим і зрозумілішим.
Коли використовувати React Context?
1. Для глобальних даних
Якщо дані потрібно використовувати у багатьох компонентах додатку, контекст — це ідеальний варіант. Наприклад:
- Дані про поточного користувача;
- Налаштування теми;
- Локалізація.
2. Для зменшення передачі пропсів
Контекст допомагає уникнути ситуацій, коли пропси потрібно передавати через кілька рівнів компонентів. Це називається “props drilling”.
Коли краще не використовувати React Context?
1. Часті оновлення
Контекст оновлює всі дочірні компоненти, навіть якщо вони цього не потребують. Якщо контекст змінюється часто, це може вплинути на продуктивність. У таких випадках краще використовувати спеціальні інструменти, наприклад, Redux або Zustand.
2. Локальний стан
Для локального стану компонента (наприклад, форма або модальне вікно) контекст не потрібен. Використовуйте useState або useReducer.
Поради щодо використання React Context
- Уникайте надмірного використання
Контекст найкраще працює для глобальних даних, але не для локального стану.
- Розділяйте контексти
Якщо ваш додаток має кілька незалежних даних (наприклад, тема і мова), створюйте окремі контексти для кожного з них.
- Оптимізуйте оновлення
Якщо контекст змінюється часто, використовуйте React.memo або розділіть стан на менші частини.
Приклад: Контекст для теми і мови
import React, { useContext } from 'react';
const ThemeContext = React.createContext();
const LanguageContext = React.createContext();
function App() {
return (
<ThemeContext.Provider value="dark">
<LanguageContext.Provider value="uk">
<Toolbar />
</LanguageContext.Provider>
</ThemeContext.Provider>
);
}
function Toolbar() {
const theme = useContext(ThemeContext);
const language = useContext(LanguageContext);
return (
<div className={`toolbar-${theme}`}>
<p>Мова: {language}</p>
<button>Змінити тему</button>
</div>
);
}
У цьому прикладі ThemeContext і LanguageContext працюють незалежно, що покращує розділення відповідальності.
Висновок
React Context — це потужний інструмент, який значно спрощує роботу з глобальними даними у додатках. Він дозволяє уникнути зайвої передачі пропсів і забезпечує зручний спосіб організації стану. Проте, як і будь-який інструмент, контекст слід використовувати з обережністю, уникаючи ситуацій, де він може погіршити продуктивність чи ускладнити структуру коду.
Дотримуючись найкращих практик, React Context допоможе вам створювати чистий, організований і масштабований код.
Про що говорить версія проєкту?

У фронтенд-розробці, особливо коли проєкти стають масштабними, тема версіонування стає ключовою. Версія проєкту — це не просто набір чисел, які оновлюються з кожним релізом. Вона є індикатором змін у програмному продукті, показником його розвитку та важливим інструментом для комунікації між розробниками, командами і кінцевими користувачами. Але що саме означають версії і як правильно організувати цей процес?
Що таке версія проєкту?
Версія проєкту — це унікальний ідентифікатор, який дозволяє відстежувати зміни в коді, функціоналі або структурі додатку. Вона зазвичай представлена у форматі Semantic Versioning (семантичного версіонування):
MAJOR.MINOR.PATCH
- MAJOR (основна версія): Змінюється при внесенні серйозних, несумісних змін.
- MINOR (додаткова версія): Змінюється при додаванні нових функцій, які є сумісними з попередніми.
- PATCH (виправлення): Змінюється при внесенні дрібних виправлень і усуненні багів.
Наприклад, версія 2.1.0 означає, що це другий великий реліз із новими можливостями, але без виправлень дрібних помилок.
Чому версіонування важливе?
- Прозорість для команди: Версія вказує, які зміни були внесені, і дозволяє розробникам швидко орієнтуватися у стані проєкту.
- Стабільність для користувачів: Користувачі отримують зрозумілу інформацію про те, чи зміниться функціонал після оновлення додатку.
- Сумісність із залежностями: Бібліотеки або модулі часто залежать від певних версій інших інструментів. Правильне версіонування знижує ризик конфліктів.
Типові помилки у версіонуванні
1. Ігнорування MAJOR-версій
Багато розробників бояться оновлювати основну версію через страх втратити сумісність або створити проблеми для користувачів. У результаті значні зміни можуть потрапляти до MINOR чи PATCH-релізів, що порушує семантичне версіонування.
Як уникнути: Завжди підвищуйте MAJOR, якщо змінюєте API або інший критичний функціонал.
2. Некоректне використання PATCH-релізів
PATCH-релізи повинні включати лише виправлення багів, які не впливають на роботу функціоналу. Часто розробники додають новий функціонал у PATCH, що створює плутанину.
Як уникнути: Використовуйте PATCH лише для виправлення помилок і оновлення документації.
3. Відсутність документації для версій
Релізи без чіткої інформації про зміни змушують команду витрачати час на з’ясування деталей. Користувачі також можуть бути дезорієнтовані.
Як уникнути: Створюйте changelog для кожної версії, вказуючи:
- Що було додано.
- Що було змінено.
- Які помилки виправлено.
Як правильно організувати версіонування у проєкті?
1. Використовуйте семантичне версіонування
Слідкуйте за змістом змін і дотримуйтеся структури MAJOR.MINOR.PATCH.
2. Інтегруйте автоматизацію
Автоматизуйте оновлення версій і створення релізів за допомогою інструментів, таких як:
- Semantic Release: Автоматично визначає тип релізу на основі комітів.
- Git Hooks: Автоматично перевіряє коректність версії перед комітом.
3. Застосовуйте теги в Git
Теги дозволяють прив’язувати конкретні коміти до певної версії, забезпечуючи наочність історії змін.
git tag -a v1.0.0 -m "Перший реліз"
git push origin v1.0.0
4. Враховуйте залежності
Якщо ваш проєкт залежить від інших бібліотек, переконайтеся, що зміни у вашій версії сумісні з їхніми.
Переваги правильного версіонування
- Легке управління релізами: Завдяки структурі MAJOR.MINOR.PATCH ви завжди знаєте, які зміни включені у вашу версію.
- Прозорість для команди: Ваші колеги можуть легко орієнтуватися у версіях і змінах, що сприяє кращій співпраці.
- Довіра з боку користувачів: Зрозуміле версіонування і changelog допомагають користувачам оцінювати, чи варто оновлювати додаток.
Висновок
Версія проєкту — це більше, ніж просто набір чисел. Це важливий інструмент, який допомагає підтримувати прозорість, стабільність і довіру до вашого продукту. Дотримуючись принципів семантичного версіонування, автоматизуючи процеси та забезпечуючи якісну документацію, ви зможете ефективно керувати своїм проєктом і уникнути типових помилок.
Пам’ятайте: чітке версіонування — це не тільки полегшення роботи команди, а й важливий крок до успішного розвитку вашого продукту.
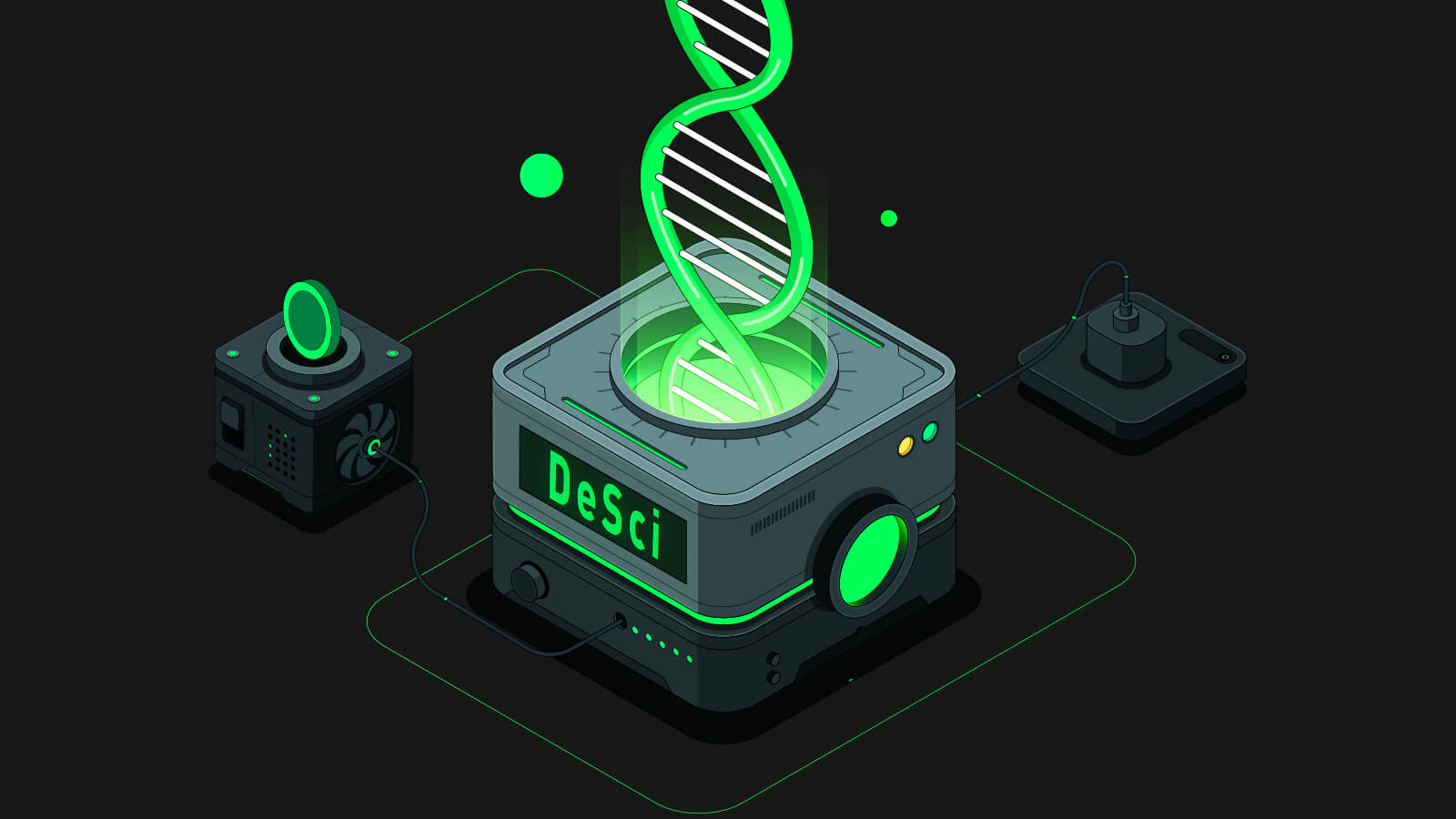
Як влаштована DeSci і чи має майбутнє децентралізована наука

У світі, де технології змінюють усі аспекти нашого життя, наука також переживає трансформацію. DeSci (Decentralized Science) — це концепція, яка використовує блокчейн та інші децентралізовані технології для покращення прозорості, доступу до знань і співпраці в науковому середовищі. Але що таке DeSci, як вона працює і чи має реальне майбутнє? Давайте розберемося.
Що таке DeSci?
DeSci, або децентралізована наука, — це рух, який прагне змінити спосіб, яким ведуться наукові дослідження, фінансування та публікації, використовуючи принципи децентралізації. Основна ідея DeSci — створити відкриту, доступну і прозору систему, яка зменшує вплив централізованих організацій, таких як журнали чи грантові агентства.
Основні цілі DeSci:
- Прозорість: Забезпечення відкритого доступу до даних і досліджень.
- Демократизація: Надання вченим рівного доступу до ресурсів і можливостей.
- Ефективність: Скорочення бюрократії та спрощення процесу фінансування.
- Справедливість: Гарантія того, що автори та дослідники отримують заслужену винагороду.
Як працює DeSci?
DeSci використовує технології блокчейну, смарт-контракти, NFT та децентралізовані автономні організації (DAO) для впровадження нових моделей наукової співпраці. Основні компоненти DeSci:
1. Блокчейн для збереження даних
Блокчейн забезпечує прозорість і незмінність наукових даних. Це дозволяє вченим зберігати свої дослідження, результати експериментів та методології в незмінній формі.
- Приклад: Дослідники можуть зберігати свої дані на децентралізованих платформах, таких як IPFS, забезпечуючи довговічність і відкритий доступ.
2. NFT для публікацій
NFT (невзаємозамінні токени) можуть використовуватися для токенізації наукових робіт. Це дозволяє авторам зберігати права на свої дослідження і навіть монетизувати їх.
- Приклад: Вчений може створити NFT, який підтверджує авторство статті або відкриття. Покупці NFT отримують доступ до дослідження, а автори отримують винагороду.
3. Фінансування через DAO
DAO — це організації, які працюють на базі смарт-контрактів. У DeSci DAO можуть використовуватися для колективного фінансування досліджень. Учасники DAO голосують за проекти, які вважають перспективними, і фінансують їх.
- Приклад: Спільнота вчених може створити DAO для підтримки проектів з відновлюваної енергії.
4. Винагороди через токени
DeSci використовує криптовалюти для винагородження авторів. Наприклад, науковці отримують токени за публікацію відкритих даних або рецензування досліджень.
Приклади платформ DeSci
- VitaDAO VitaDAO спеціалізується на фінансуванні досліджень у сфері довголіття. Учасники DAO інвестують у наукові проекти та отримують частку у вигляді токенів.
- LabDAO LabDAO — це платформа для обміну лабораторними ресурсами, яка використовує блокчейн для створення прозорої системи співпраці між дослідниками.
- Molecule Molecule зосереджується на токенізації інтелектуальної власності в науці. Науковці можуть монетизувати свої відкриття, продаючи частки у вигляді токенів.
Переваги DeSci
1. Відкритий доступ
DeSci сприяє відкритій публікації результатів досліджень, роблячи їх доступними для всіх. Це вирішує проблему дорогих підписок на наукові журнали.
2. Швидше фінансування
Завдяки DAO вчені можуть швидше отримати фінансування для своїх проектів, оминаючи бюрократію.
3. Прозорість даних
Блокчейн забезпечує перевірюваність даних, запобігаючи фальсифікаціям.
4. Винагорода авторам
Завдяки NFT та токенізації автори отримують більше контролю над своїми роботами та справедливу винагороду.
Недоліки та виклики DeSci
1. Складність впровадження
Використання блокчейну та DAO вимагає технічних знань, що може бути перешкодою для традиційних науковців.
2. Регуляторні бар’єри
Юридичні обмеження щодо криптовалют та токенізації можуть стати проблемою для широкого впровадження DeSci.
3. Ризик шахрайства
Відсутність централізованого контролю може спричинити ризики шахрайських проектів.
4. Початкова залежність від капіталу
Малобюджетні проекти можуть не отримати достатньої підтримки через низький інтерес з боку інвесторів.
Чи має DeSci майбутнє?
DeSci має потенціал стати революційною моделлю для науки. Її ключові переваги, такі як прозорість, відкритий доступ і децентралізація, можуть значно змінити традиційну систему наукових досліджень. Проте для широкого впровадження потрібен час, технічна освіта і адаптація до правового середовища.
Що може забезпечити успіх DeSci?
- Інтеграція з існуючими системами: Співпраця з університетами та науковими інституціями.
- Популяризація: Освітні ініціативи щодо використання блокчейну в науці.
- Інноваційні проекти: Залучення стартапів, які створюють практичні рішення для вчених.
Висновок
DeSci пропонує унікальний підхід до організації науки, який поєднує технологічні інновації з прагненням до прозорості та демократизації. Хоча існують виклики, потенціал DeSci є надзвичайно високим. У майбутньому децентралізована наука може стати основою глобальної наукової екосистеми, де кожен вчений має рівний доступ до ресурсів, а результати досліджень є відкритими для всіх.
І якщо сьогодні DeSci — це лише концепція, завтра вона може стати стандартом для науки нового покоління.
Залиште useEffect у спокої: Краще використання React-хуків

У світі React хук useEffect є одним із найважливіших інструментів для роботи з побічними ефектами, такими як завантаження даних, інтеграція з API або обробка підписок. Проте зловживання useEffect може призвести до труднощів у відлагодженні, зайвих рендерів та навіть до порушення логіки роботи додатку. У цій статті ми розглянемо основні проблеми використання useEffect, шляхи їх вирішення та як забезпечити чистий і оптимізований код.
Чому useEffect часто використовують неправильно?
useEffect дозволяє виконувати побічні ефекти у функціональних компонентах, але часто використовується не за призначенням. Деякі розробники застосовують цей хук для обчислень, оновлення стану чи навіть для синхронізації, що порушує принципи React.
Основні проблеми:
- Непотрібні побічні ефекти: Використання
useEffect для логіки, яка може бути реалізована без цього.
- Залежність від некоректного масиву залежностей: Пропущені або зайві залежності призводять до непередбачуваної поведінки.
- Нестабільність функцій та об’єктів: Кожен новий рендер створює нові посилання, що викликає зайві виклики
useEffect.
Поширені помилки використання useEffect
1. Використання для синхронізації стану
Помилка:
Розробники часто використовують useEffect для синхронізації стану, що створює зайві залежності та може призвести до нескінченних циклів.
const [count, setCount] = useState(0);
const [double, setDouble] = useState(0);
useEffect(() => {
setDouble(count * 2);
}, [count]);
Як виправити:
Стан double є похідним від count, тому його можна обчислювати безпосередньо в рендері.
const [count, setCount] = useState(0);
const double = count * 2;
2. Завантаження даних без відміни запиту
Помилка:
Під час асинхронних операцій (наприклад, запитів до API) useEffect не враховує ситуацій, коли компонент може бути демонтований до завершення запиту.
useEffect(() => {
fetch('/api/data')
.then(response => response.json())
.then(data => setData(data));
}, []);
Як виправити:
Додавайте механізм скасування запитів:
useEffect(() => {
let isMounted = true;
fetch('/api/data')
.then(response => response.json())
.then(data => {
if (isMounted) {
setData(data);
}
});
return () => {
isMounted = false;
};
}, []);
3. Виклик функції всередині useEffect без мемоізації
Помилка:
Функції або об’єкти, які використовуються в useEffect, можуть створювати зайві виклики, якщо їх посилання змінюються на кожному рендері.
const fetchData = () => {
console.log('Fetching data...');
};
useEffect(() => {
fetchData();
}, [fetchData]);
Як виправити:
Використовуйте useCallback для мемоізації функції:
const fetchData = useCallback(() => {
console.log('Fetching data...');
}, []);
useEffect(() => {
fetchData();
}, [fetchData]);
Коли не потрібен useEffect
1. Для обчислень
Обчислення, які залежать від стану чи пропсів, краще виконувати безпосередньо у функціональному компоненті.
Поганий приклад:
const [count, setCount] = useState(0);
const [triple, setTriple] = useState(0);
useEffect(() => {
setTriple(count * 3);
}, [count]);
Кращий підхід:
const [count, setCount] = useState(0);
const triple = count * 3;
2. Для доступу до DOM
Для простого доступу до DOM використовуйте ref, а не useEffect.
Поганий приклад:
useEffect(() => {
document.title = `Ви натиснули ${count} разів`;
}, [count]);
Кращий підхід:
У цьому випадку useEffect виправданий, але краще звести доступ до DOM до мінімуму.
Кращі практики використання useEffect
- Оцінюйте необхідність:
Перед тим як додати useEffect, запитайте себе, чи можна виконати цю логіку без нього.
- Залежності:
Уважно стежте за масивом залежностей. Використовуйте ESLint для автоматичної перевірки.
- Очищення:
Завжди очищуйте побічні ефекти (підписки, таймери) у функції return з useEffect.
useEffect(() => {
const interval = setInterval(() => {
console.log('Таймер працює');
}, 1000);
return () => clearInterval(interval);
}, []);
- Мемоізація:
Використовуйте useMemo і useCallback, щоб уникнути зайвих викликів.
Альтернативи useEffect
1. React Query
Для роботи з API використовуйте спеціалізовані бібліотеки, як-от React Query, які беруть на себе всі аспекти управління станом, кешуванням і синхронізацією.
import { useQuery } from 'react-query';
const { data, error } = useQuery('fetchData', () =>
fetch('/api/data').then(res => res.json())
);
2. Контекст або кастомні хуки
Інколи useEffect можна замінити кастомними хуками, які краще структурують логіку.
function useFetchData(url) {
const [data, setData] = useState(null);
useEffect(() => {
fetch(url)
.then(res => res.json())
.then(setData);
}, [url]);
return data;
}
const data = useFetchData('/api/data');
Висновок
useEffect — це потужний інструмент, але його потрібно використовувати обережно. Багато випадків, у яких застосовується useEffect, можуть бути реалізовані простішими способами, такими як обчислення у функціональному компоненті, мемоізація функцій чи використання кастомних хуків. Головна мета — уникнути зловживання та забезпечити, щоб ваш код був чистим, зрозумілим і продуктивним.
Дотримуючись цих порад, ви зможете уникнути поширених проблем і створювати ефективніші React-додатки!
DDD проти реальності: поширені пастки та їх вирішення у NestJS

Domain-Driven Design (DDD) — потужний підхід до розробки програмного забезпечення, який допомагає побудувати системи, максимально наближені до реального бізнесу. Однак впровадження DDD на практиці може бути викликом, особливо в сучасних фреймворках, таких як NestJS. Незважаючи на гнучкість NestJS, розробники часто стикаються з проблемами під час впровадження DDD. У цій статті ми розглянемо поширені пастки під час використання DDD у NestJS і запропонуємо рішення для їх уникнення.
Що таке DDD і чому NestJS підходить для нього?
DDD — це підхід до розробки, в якому основний акцент робиться на бізнес-логіці та доменних моделях. Він включає:
- Ubiquitous Language (універсальна мова): Єдина термінологія, зрозуміла як розробникам, так і бізнесу.
- Доменні моделі: Фокус на бізнес-об’єктах і їх взаємодії.
- Розподіл обов’язків: Чітке розділення логіки на доменні об’єкти, сервіси, репозиторії тощо.
NestJS — це фреймворк на базі Node.js, який використовує модульну архітектуру і добре інтегрується з DDD завдяки підтримці:
- Декораторів і модулів для створення структурованого коду.
- IoC (інверсії контролю) через вбудований DI (Dependency Injection).
- Чіткої розділеності відповідальності, яка відповідає принципам DDD.
Поширені пастки DDD у NestJS і способи їх уникнення
1. Надмірна складність модулів
Проблема:
Розробники часто створюють надто багато модулів або зосереджують всю логіку в одному модулі, що суперечить принципам DDD. Наприклад, об’єднання доменної логіки, інфраструктури та API-контролерів в одному місці ускладнює підтримку.
Рішення:
Організуйте ваш проєкт за принципом “модулі навколо домену”:
- Розділіть логіку на три основні частини:
- Доменний рівень: Основні моделі, сервіси, доменні події.
- Інфраструктурний рівень: Репозиторії, інтеграція з базами даних.
- Інтерфейсний рівень: Контролери та DTO.
Приклад структури:
/src
/domain
/user
user.entity.ts
user.service.ts
user.domain-events.ts
/infrastructure
/user
user.repository.ts
/application
/user
user.controller.ts
user.dto.ts
2. Змішування доменних моделей та DTO
Проблема:
Часто DTO (Data Transfer Object) використовуються як доменні моделі, що суперечить принципам DDD. DTO створені для передачі даних, тоді як доменні моделі мають вміщувати бізнес-логіку.
Рішення:
Розділяйте DTO та доменні моделі. Використовуйте мапери для перетворення між ними.
Приклад:
export class CreateUserDto {
name: string;
email: string;
}
export class User {
constructor(private name: string, private email: string) {}
isValidEmail(): boolean {
return /\S+@\S+\.\S+/.test(this.email);
}
}
export class UserMapper {
static fromDto(dto: CreateUserDto): User {
return new User(dto.name, dto.email);
}
}
3. Використання анемічних моделей
Проблема:
Доменні моделі часто обмежуються лише властивостями, а вся бізнес-логіка розподіляється між сервісами, перетворюючи моделі на “анемічні”.
Рішення:
Переносьте логіку, що належить до моделі, у саму модель.
Поганий приклад:
export class User {
name: string;
email: string;
}
export class UserService {
isEmailValid(user: User): boolean {
return /\S+@\S+\.\S+/.test(user.email);
}
}
Кращий приклад:
export class User {
constructor(private name: string, private email: string) {}
isValidEmail(): boolean {
return /\S+@\S+\.\S+/.test(this.email);
}
}
4. Відсутність доменних подій
Проблема:
Події, які є важливими для бізнес-логіки (наприклад, створення нового користувача), часто ігноруються або реалізуються на рівні сервісів.
Рішення:
Використовуйте патерн “доменні події” для забезпечення реактивності вашого домену.
Приклад:
export class UserCreatedEvent {
constructor(public readonly userId: string) {}
}
export class User {
private domainEvents: UserCreatedEvent[] = [];
constructor(private id: string, private name: string) {}
create() {
this.domainEvents.push(new UserCreatedEvent(this.id));
}
getDomainEvents(): UserCreatedEvent[] {
return this.domainEvents;
}
}
5. Неправильна робота з репозиторіями
Проблема:
Репозиторії часто перевантажуються логікою, яка не належить до їхньої відповідальності, або працюють безпосередньо з DTO.
Рішення:
Репозиторії повинні лише взаємодіяти з інфраструктурою (бази даних) та повертати доменні моделі.
Приклад:
export class UserRepository {
constructor(private readonly db: DatabaseService) {}
async findById(userId: string): Promise<User> {
const userData = await this.db.query('SELECT * FROM users WHERE id = $1', [userId]);
return new User(userData.id, userData.name);
}
}
6. Ігнорування IoC (інверсії контролю)
Проблема:
Розробники часто створюють об’єкти вручну, не використовуючи вбудований механізм Dependency Injection у NestJS.
Рішення:
Використовуйте DI для управління залежностями.
Приклад:
@Injectable()
export class UserService {
constructor(private readonly userRepository: UserRepository) {}
async getUser(id: string): Promise<User> {
return this.userRepository.findById(id);
}
}
7. Відсутність модульної архітектури
Проблема:
Великий кодбейс може швидко перетворитися на “спагетті”, якщо модулі не використовуються належним чином.
Рішення:
Організовуйте додаток на рівні модулів, де кожен модуль відповідає за конкретний домен.
Приклад:
@Module({
controllers: [UserController],
providers: [UserService, UserRepository],
})
export class UserModule {}
Висновок
DDD — це потужний інструмент для створення складних, масштабованих додатків. Використовуючи можливості NestJS, ви можете впровадити DDD у ваш проект, але важливо уникати поширених помилок:
- Розділяйте логіку на доменні, інфраструктурні та інтерфейсні рівні.
- Використовуйте DTO для передачі даних, а не як доменні моделі.
- Реалізовуйте доменні події для реактивної роботи з бізнес-логікою.
Впровадження DDD у NestJS вимагає дисципліни, але з правильним підходом ви зможете створювати надійні додатки, які легко масштабуються та підтримуються. 🚀
Мем-коїни, пов’язані чи натхненні штучним інтелектом

Мем-коїни вже давно стали невід’ємною частиною криптовалютної екосистеми. Вони привертають увагу інвесторів, ентузіастів та навіть новачків завдяки своїй розважальній природі та вірусному маркетингу. У той же час, стрімкий розвиток штучного інтелекту (AI) створив нові можливості для створення мем-коїнів, натхненних цією революційною технологією. У цій статті ми розглянемо, як мем-коїни, пов’язані зі штучним інтелектом, змінюють криптовалютний ландшафт і які перспективи вони мають у майбутньому.
Що таке мем-коїни?
Мем-коїни — це криптовалюти, створені на основі інтернет-мемів, жартів або поп-культурних явищ. Вони часто мають слабкий зв’язок із реальними технічними чи фінансовими застосуваннями, проте привертають увагу завдяки вірусній природі свого маркетингу.
Приклади популярних мем-коїнів:
- Dogecoin (DOGE): Класичний мем-коїн, натхненний мемом із собакою шиба-іну.
- Shiba Inu (SHIB): Створений як «вбивця Dogecoin», цей токен також базується на популярності мемів.
Тепер, з появою штучного інтелекту, з’являються мем-коїни, які поєднують у собі ідеї AI та вірусний контент.
Як штучний інтелект вплинув на мем-коїни?
Штучний інтелект змінює багато галузей, включаючи фінансові технології та блокчейн. Мем-коїни, пов’язані з AI, створюються з метою залучення уваги інвесторів, які цікавляться інноваціями. Ось як AI вплинув на появу таких токенів:
- Тематика та маркетинг
Штучний інтелект став ключовою темою для створення нових мем-коїнів, які часто використовують терміни, як-от «AI», «боти» або «машинне навчання», для залучення аудиторії.
- Гейміфікація з використанням AI
Деякі проекти інтегрують AI для створення інноваційних продуктів чи сервісів, наприклад, чат-ботів, генерації мемів або передбачення ринкових трендів.
- Мем-генерація
Штучний інтелект може використовуватися для автоматизованого створення мемів і контенту, які потім просуваються в соціальних мережах для популяризації мем-коїнів.
Популярні мем-коїни, натхненні штучним інтелектом
1. AI Doge (AIDOGE)
AI Doge — це криптовалюта, яка об’єднує концепцію штучного інтелекту з мем-культурою. Проект використовує AI для створення мемів і залучення спільноти.
Особливості:
- Платформа для автоматичної генерації мемів.
- Активна спільнота в соціальних мережах.
- Вірусна маркетингова стратегія.
2. FLOKI GPT
FLOKI GPT — мем-коїн, натхненний GPT-моделями, такими як ChatGPT. Проект обіцяє створити інтерактивні чат-боти на основі штучного інтелекту.
Особливості:
- Чат-бот, інтегрований у платформу.
- Інтерактивні сервіси для спільноти, включаючи голосові помічники.
- Використання технології GPT для гейміфікації.
3. PepeAI (PEPEAI)
Цей мем-коїн об’єднує популярний мем-жабу Пепе з тематикою штучного інтелекту. Проект активно використовує AI для створення контенту, що резонує з криптоспільнотою.
Особливості:
- AI-інструменти для аналізу ринку.
- Генерація персоналізованих мемів.
- Низький поріг входу для новачків.
4. ChatGPT Token (CGPT)
ChatGPT Token — це спроба перенести популярність GPT-моделей у криптовалютний простір. Проект позиціонує себе як платформу для інтеграції AI в повсякденні застосунки.
Особливості:
- Інтеграція з AI-додатками.
- Гейміфікація на базі чат-ботів.
- Потужна підтримка спільноти.
Переваги мем-коїнів, натхненних AI
- Інноваційність
Проекти, що поєднують мем-культуру і AI, привносять у криптовалютний ринок нові ідеї, залучаючи більше користувачів.
- Швидке зростання популярності
Меми й AI мають вірусний потенціал, що допомагає мем-коїнам швидко привертати увагу в соціальних мережах.
- Доступність для новачків
AI-мем-коїни часто мають низький бар’єр входу, що робить їх популярними серед нових інвесторів.
- Інтеграція технологій AI
Реальні інструменти, створені на основі AI, додають практичну цінність, що виділяє такі мем-коїни на фоні інших.
Ризики інвестування в мем-коїни, пов’язані з AI
- Висока волатильність
Мем-коїни відомі своєю нестабільністю. Їхня вартість залежить від настроїв ринку та хайпу.
- Шахрайство
Деякі проекти можуть бути створені лише для швидкого збору коштів, не маючи реальних цілей чи інновацій.
- Недостатня технологічна база
Хоча мем-коїни натхнені AI, не всі проекти мають реальну інтеграцію технологій штучного інтелекту.
- Короткочасний інтерес
Популярність мемів швидко зникає, що може призвести до знецінення токена.
Чи є майбутнє в AI-мем-коїнів?
AI-мем-коїни знаходяться на перетині двох швидко зростаючих трендів: штучного інтелекту та криптовалют. Хоча більшість таких проектів покладається на хайп, деякі з них можуть перетворитися на щось більше, інтегруючи реальні AI-рішення. Інвесторам слід ретельно аналізувати такі проекти, звертаючи увагу на реальні технологічні досягнення, а не лише на маркетингові обіцянки.
Висновок
Мем-коїни, пов’язані зі штучним інтелектом, стали новим трендом у криптовалютному світі, поєднуючи розважальну культуру мемів із потужністю сучасних технологій. Вони привертають увагу завдяки своїй інноваційності, але інвестори мають бути обережними через високі ризики та волатильність. Попри це, такі токени демонструють, як штучний інтелект може змінювати криптоекосистему, відкриваючи нові можливості для розвитку.
Реальна різниця між useMemo та React.memo в React

У світі React оптимізація продуктивності компонентів є однією з найважливіших задач. Два популярні інструменти для цього — це хук useMemo і вищий орієнтований компонент React.memo. Вони часто викликають плутанину, адже обидва працюють з продуктивністю, але мають зовсім різні сфери застосування. У цій статті розглянемо, чим саме відрізняються useMemo та React.memo, коли їх варто використовувати і як уникнути поширених помилок.
Що таке useMemo?
Основна ідея
useMemo — це хук, який використовується для мемоізації значень. Він обчислює значення та кешує його, доки залишається незмінною залежність. Це корисно, коли у вас є дорогі обчислення, які не потрібно виконувати при кожному рендері компонента.
Синтаксис
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
Як працює
- Функція, передана в
useMemo, виконується лише тоді, коли змінюються залежності (у цьому випадку a або b).
- Якщо залежності не змінюються,
useMemo повертає кешоване значення.
Приклад використання
import React, { useState, useMemo } from 'react';
function ExpensiveComponent({ items }) {
const expensiveCalculation = (arr) => {
console.log('Виконуємо обчислення...');
return arr.reduce((sum, item) => sum + item, 0);
};
const [count, setCount] = useState(0);
const total = useMemo(() => expensiveCalculation(items), [items]);
return (
<div>
<h1>Сума: {total}</h1>
<button onClick={() => setCount(count + 1)}>Клікнуто {count} разів</button>
</div>
);
}
Результат: Обчислення виконується лише тоді, коли змінюється масив items. Клік на кнопку не викликає повторних обчислень.
Що таке React.memo?
Основна ідея
React.memo — це вищий орієнтований компонент (HOC), який запобігає зайвим рендерам компонента, якщо його пропси не змінилися. Він працює шляхом порівняння старих і нових пропсів.
Синтаксис
const MemoizedComponent = React.memo(MyComponent);
Як працює
React.memo автоматично використовує поверхневе порівняння пропсів.- Якщо пропси не змінюються, компонент не перерендерюється.
Приклад використання
import React from 'react';
const MyComponent = ({ value }) => {
console.log('Рендеримо компонент');
return <div>{value}</div>;
};
const MemoizedComponent = React.memo(MyComponent);
function App() {
return (
<div>
<MemoizedComponent value="React.memo" />
</div>
);
}
Результат: Компонент MyComponent не буде перерендерюватися, якщо проп value не змінюється.
Головні відмінності між useMemo та React.memo
| Характеристика |
useMemo |
React.memo |
| Призначення |
Мемоізує значення (обчислення, функції). |
Запобігає зайвим рендерам компонента. |
| Де використовується |
У функціональних компонентах. |
У функціональних компонентах або їх експорті. |
| Що оптимізує |
Обчислення, які залежать від залежностей. |
Рендеринг компонентів із незмінними пропсами. |
| Сфера застосування |
Для важких обчислень або великих даних. |
Для оптимізації роботи дочірніх компонентів. |
| API |
Хук (використовується всередині компонентів). |
Вищий орієнтований компонент (HOC). |
Коли використовувати useMemo?
- Важкі обчислення
Якщо у вас є обчислення, яке займає багато часу, і результат залежить лише від певних параметрів, використовуйте useMemo.
Приклад: Підрахунок суми чисел, фільтрація чи сортування великих масивів.
- Мемоізація функцій
Хоча для функцій краще підходить useCallback, useMemo також може використовуватися для мемоізації функцій.
Приклад:
const memoizedFunction = useMemo(() => () => console.log('Hello'), []);
Коли використовувати React.memo?
- Дочірні компоненти
Якщо компонент отримує пропси, які змінюються рідко, варто використовувати React.memo.
- Списки та їхні елементи
Для великих списків можна мемоізувати кожен елемент за допомогою React.memo, щоб уникнути рендерингу незмінних елементів.
Приклад:
const ListItem = React.memo(({ item }) => {
console.log('Рендеримо елемент', item);
return <li>{item}</li>;
});
- Кастомне порівняння пропсів
Якщо потрібно порівнювати пропси вручну, можна передати функцію areEqual як другий аргумент:
const MemoizedComponent = React.memo(MyComponent, (prevProps, nextProps) => {
return prevProps.value === nextProps.value;
});
Поширені помилки
- Надмірне використання
Використання useMemo або React.memo там, де це не потрібно, може ускладнити код без значного виграшу в продуктивності.
- Ігнорування залежностей
Неправильне вказування або пропуск залежностей у useMemo може призвести до непередбачуваної поведінки.
Приклад помилки:
const result = useMemo(() => computeValue(a, b), []);
- Неочікувана зміна пропсів
Якщо пропси є об’єктами чи функціями, вони можуть змінюватися через зміну посилань. Використовуйте useCallback або useMemo для стабілізації.
Поєднання useMemo та React.memo
Ці інструменти часто використовуються разом для забезпечення оптимальної продуктивності:
const ChildComponent = React.memo(({ value }) => {
console.log('Рендеримо компонент');
return <div>{value}</div>;
});
function ParentComponent() {
const [count, setCount] = useState(0);
const memoizedValue = useMemo(() => `Value: ${count}`, [count]);
return (
<div>
<ChildComponent value={memoizedValue} />
<button onClick={() => setCount(count + 1)}>Збільшити</button>
</div>
);
}
Висновок
- Використовуйте
useMemo для мемоізації значень та важких обчислень, які залежать від змінних.
- Використовуйте
React.memo для запобігання зайвим рендерам компонентів із незмінними пропсами.
- Завжди пам’ятайте, що надмірна оптимізація може зробити код складнішим без значного приросту продуктивності. Застосовуйте ці інструменти лише там, де це справді необхідно.
Дотримуючись цих принципів, ви зможете створювати продуктивніші та масштабованіші React-додатки! 🚀
Поширені помилки, яких слід уникати в React

React — один із найпопулярніших фреймворків для розробки інтерфейсів користувача. Його гнучкість і потужність дозволяють створювати складні веб-додатки, але водночас розробники, особливо початківці, можуть допускати типові помилки. У цій статті ми розглянемо найпоширеніші помилки в React та як їх уникати, щоб ваш код був продуктивним, масштабованим і легко підтримуваним.
1. Ігнорування оптимізації компонентів
React оптимізує рендеринг за допомогою віртуального DOM, але неправильне управління станом і пропсами може призвести до зайвих рендерів.
Помилка
Виклик функцій безпосередньо в JSX:
function App() {
const fetchData = () => {
console.log('Fetching data...');
};
return <button onClick={fetchData()}>Натисни</button>;
}
Як виправити?
Передавайте лише посилання на функції:
function App() {
const fetchData = () => {
console.log('Fetching data...');
};
return <button onClick={fetchData}>Натисни</button>;
}
Оптимізація
Використовуйте React.memo, useCallback та useMemo для зменшення зайвих рендерів:
const MemoizedComponent = React.memo(MyComponent);
2. Неправильне управління станом
Проблеми зі станом можуть призводити до багів або неефективного оновлення компонентів.
Помилка
Збереження об’єктів чи масивів у стані без належного клонування:
const [data, setData] = useState({ name: 'React' });
const updateName = () => {
data.name = 'Updated';
setData(data);
};
Як виправити?
Завжди створюйте нові копії об’єктів:
const updateName = () => {
setData(prevData => ({ ...prevData, name: 'Updated' }));
};
3. Використання інлайн-функцій у JSX
Інлайн-функції створюються при кожному рендері, що може спричиняти зайві рендери дочірніх компонентів.
Помилка
<button onClick={() => console.log('Clicked')}>Клікни</button>
Як виправити?
Винесіть функцію назовні:
const handleClick = () => {
console.log('Clicked');
};
<button onClick={handleClick}>Клікни</button>;
4. Ігнорування ключів у списках
Ключі (key) — важливий аспект роботи зі списками у React. Їх відсутність або некоректне використання може спричинити проблеми з продуктивністю та баги.
Помилка
<ul>
{items.map(item => <li>{item.name}</li>)}
</ul>
Як виправити?
Завжди використовуйте унікальні ключі:
<ul>
{items.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
5. Неправильна робота з побічними ефектами
Хук useEffect використовується для роботи з побічними ефектами, але неправильне визначення залежностей може викликати зайві запити або нескінченні цикли.
Помилка
useEffect(() => {
console.log('Effect triggered');
}, []);
Як виправити?
Завжди додавайте всі залежності:
useEffect(() => {
console.log('Effect triggered');
}, [dependency]);
6. Ігнорування перевірки типів пропсів
Великий проєкт без перевірки типів пропсів може стати важким для підтримки.
Помилка
Хмарний майнінг криптовалюти: плюси та мінуси

Криптовалюти стали невід’ємною частиною сучасного фінансового ринку, а майнінг — важливим механізмом їхньої підтримки та забезпечення безпеки. Однак традиційний майнінг із використанням потужного обладнання є дорогим та технічно складним процесом. Хмарний майнінг пропонує альтернативний підхід, дозволяючи інвесторам отримувати дохід без необхідності купувати і налаштовувати обладнання. У цій статті розглянемо, що таке хмарний майнінг, його переваги та недоліки.
Що таке хмарний майнінг?
Хмарний майнінг — це процес здобуття криптовалюти за допомогою віддаленого центру обробки даних. Компанії, що пропонують хмарний майнінг, надають свої потужності для видобутку криптовалюти, і користувачі платять за оренду цих потужностей. Зазвичай це здійснюється через інтернет-платформи, де клієнти укладають контракти на певний обсяг хеш-потужності на визначений термін.
Основна ідея хмарного майнінгу полягає в тому, що користувачі можуть брати участь у видобутку криптовалюти без необхідності налаштування та обслуговування фізичного обладнання.
Як працює хмарний майнінг?
- Реєстрація на платформі
Користувач реєструється на платформі, яка надає послуги хмарного майнінгу.
- Вибір контракту
Залежно від бюджету, користувач обирає контракт із певною кількістю обчислювальної потужності (хешрейту).
- Оренда потужностей
Компанія-провайдер запускає майнінгові процеси на своїх серверах, використовуючи потужності, орендовані користувачем.
- Отримання доходу
Криптовалюта, здобута за допомогою орендованих потужностей, зазвичай виплачується користувачам пропорційно до їхнього внеску після відрахування комісій.
Переваги хмарного майнінгу
1. Відсутність необхідності в обладнанні
Користувачам не потрібно купувати дороге обладнання (ASIC-майнери, GPU), що значно знижує стартові витрати.
2. Простота у використанні
Усі технічні аспекти, такі як налаштування обладнання, охолодження та ремонт, знаходяться під відповідальністю провайдера.
3. Доступність для початківців
Хмарний майнінг дозволяє людям без технічних знань долучатися до криптовалютної екосистеми.
4. Гнучкість контрактів
Користувачі можуть обирати контракти залежно від своїх фінансових можливостей та очікуваного прибутку.
5. Відсутність шуму та енергоспоживання
У традиційному майнінгу обладнання створює значний шум і споживає багато електроенергії. Хмарний майнінг позбавлений цих проблем.
Недоліки хмарного майнінгу
1. Ризик шахрайства
На ринку існує багато платформ, які пропонують послуги хмарного майнінгу, але деякі з них можуть бути шахрайськими. Під час вибору провайдера необхідно бути обережним.
2. Комісії та витрати
Компанії зазвичай утримують значну частину доходу у вигляді комісій, що може вплинути на рентабельність.
3. Менший контроль
Користувачі не мають прямого доступу до обладнання та не можуть контролювати процеси майнінгу.
4. Залежність від ринку криптовалют
Рентабельність хмарного майнінгу сильно залежить від вартості криптовалюти та складності її видобутку. Якщо ціна криптовалюти падає, дохід від майнінгу може бути мінімальним або навіть негативним.
5. Проблеми із контрактами
Деякі контракти є непрозорими або мають приховані умови, які можуть призводити до втрат.
На що звертати увагу при виборі платформи для хмарного майнінгу?
- Репутація платформи
Перевіряйте відгуки інших користувачів та шукайте інформацію про компанію в мережі.
- Прозорість умов
Чітко ознайомтесь із контрактом, комісіями та умовами виплат.
- Підтримка користувачів
Переконайтесь, що платформа має ефективну службу підтримки.
- Ризики безпеки
Переконайтесь, що платформа дотримується стандартів безпеки для захисту ваших коштів.
Чи варто інвестувати в хмарний майнінг?
Хмарний майнінг може бути вигідним інструментом для отримання пасивного доходу, але він також супроводжується значними ризиками. Інвестиції в хмарний майнінг слід розглядати як довгострокову стратегію, враховуючи всі плюси та мінуси.
Висновок
Хмарний майнінг криптовалюти відкриває нові можливості для інвесторів, які хочуть долучитися до криптовалютного ринку без великих стартових витрат. Однак ризики шахрайства, залежність від ринкових умов та відсутність контролю за процесом роблять цей підхід не таким простим, як здається на перший погляд. Перед початком роботи важливо ретельно вивчити всі аспекти та зважити потенційні вигоди і ризики.
Хмарний майнінг може стати цікавим способом диверсифікації криптовалютного портфеля, але лише за умови, що ви розумієте всі можливі нюанси.