Що таке посткапіталізм?

- Посткапіталізм – термін, що описує нову економічну систему, яка має прийти на зміну капіталізму.
- Докладно концепцію посткапіталізму описав британський журналіст Пол Мейсон. На його думку, поточна капіталістична модель себе вичерпала і веде до масового збіднення та зростання нерівності.
- На думку Мейсона, зараз людство переходить до системи посткапіталізму. Глобальні тенденції, такі як повсюдна автоматизація та поширення інформаційних технологій, дозволять у майбутньому мінімізувати вартість основних товарів та послуг, значно підвищивши якість життя.
- Централізовані та ієрархічні економічні структури поступляться місцем горизонтальним моделям добровільного співробітництва.
- Концепцію посткапіталізму, описану Мейсоном, критикують за утопізм та ангажованість у бік лівої ідеології.
«Неоліберальна революція»
Теорію посткапіталізму виклав британський журналіст та публіцист Пол Мейсон у книзі «Посткапіталізм. Путівник з нашого майбутнього» (PostCapitalism: A Guide to Our Future), виданої у 2015 році.
У своїй роботі він вказував на структурні проблеми в західній економіці і популярність вкрай правих сил, що зростає, як на тривожні ознаки системної кризи капіталізму. Волатильність суспільно-економічного життя в розвинених країнах, на його думку, викликана тим, що «неолібералізм зламаний».
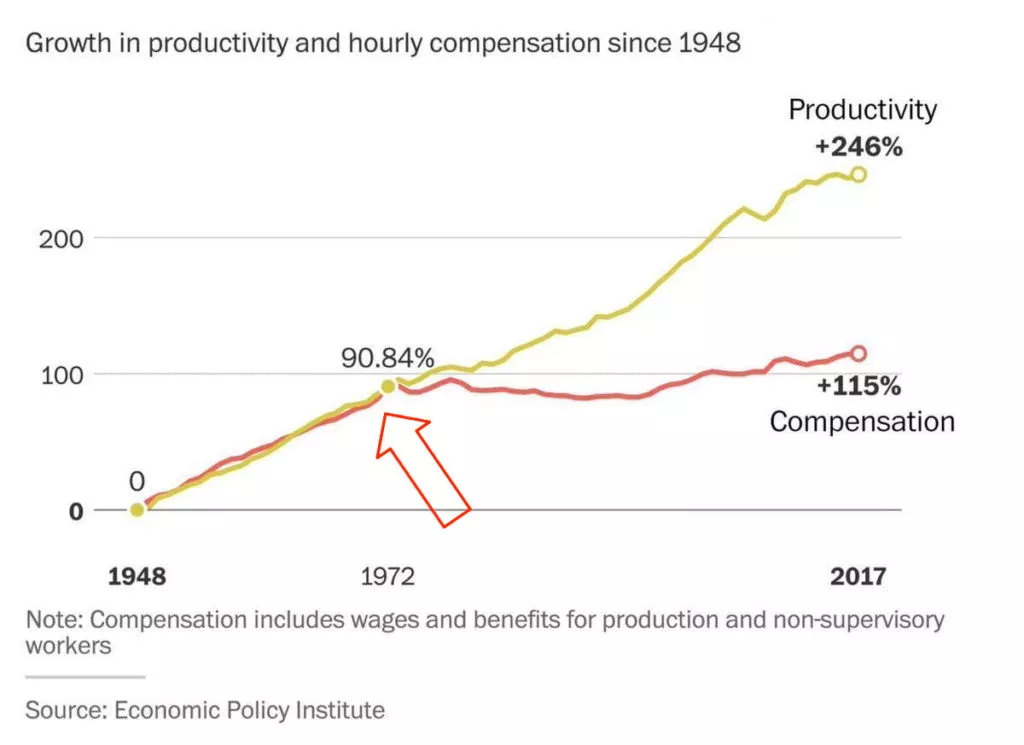
Мейсон зазначав, що реальні зарплати перестали зростати пропорційно до зростання продуктивності з початку 1970-х років. До початку 1980-х економічне зростання почали все активніше підтримувати за допомогою боргових інструментів, через що їхній загальний обсяг зріс до більш ніж 300% від світового ВВП до 2010 року. Восени 2021 року розмір боргових зобов’язань перевищив $300 трлн, а їхнє співвідношення до глобального ВВП — 350%.
Зростанню боргу сприяла грошово-кредитна політика: ключові ставки у США та країнах Європи послідовно знижувалися починаючи з 1980 року. Це стимулювало економічне зростання за рахунок дешевих інвестицій. Інший чинник — масштабне збільшення грошової маси, зокрема шляхом програм «кількісного пом’якшення», запущених починаючи з 2008 року. Як результат, прискорилася інфляція, а реальні ставки за вкладами та державними облігаціями впали.
1979 року відбулася «неоліберальна революція», констатує автор «Посткапіталізму». Вперше за сотні років капіталістична еліта вийшла з чергової кризи не шляхом компромісу з «робочою більшістю», а стрімким нарощуванням боргу за рахунок емісії грошей. Це і призвело до збільшення продуктивності без зростання реальних доходів у наступні десятиліття.
Криза капіталізму
«Капіталізм більше не здатний адаптуватися так, як він робив це в найуспішніші часи початку 20 століття і після Другої Світової війни. Він більше не дозволяє створювати цінність із навичок та працездатності», — вважає Мейсон.
На сучасну економіку дуже впливає так званий «інформаційний ефект». За словами Мейсона, стрімке зростання обсягу інформації та її вільне поширення змогли зробити доступними багато послуг та товарів. Проте через структурні особливості капіталізму вони вирішили проблему продуктивності, що у стагнації.
Цифрова економіка у поточній структурі «класичного» капіталізму, впевнений Мейсон, сприяла небувалій концентрації багатства. В даному випадку в руках великих технологічних корпорацій, які монополізували інформаційне середовище за допомогою платформ. Як наслідок, соціальне розшарування останні десятиліття лише збільшилося, що характеризується постійним створенням беззмилених робочих місць (bullshit jobs).
Ще один наслідок неоліберальних відносин — переведення на ринкові відносини діяльності, яка раніше була суспільною та добровільною, а також фінансування різних товарів та об’єктів.
Перехід до посткапіталізму
Мейсон упевнений, що світова економіка знаходиться на порозі нового історичного циклу завдовжки 500 років. Попередній цикл розпочався у 15-му столітті та призвів до появи капіталізму. Новий тип економічних відносин дослідник назвав пост-капіталізмом. Його наступ став можливим завдяки технологічному прогресу.
Транзиту до пост-капіталізму, який зможе вирішити проблеми, сприятимуть кілька глобальних трендів:
- Тотальна автоматизація промисловості та сфери послуг за рахунок машин, ІІ та роботів;
- запровадження загального базового доходу;
- Доступність основних товарів споживання;
- Розповсюдження принципу відкритого вихідного коду;
- Боротьба з рентними економічними моделями та монополіями;
- Зниження розміру громадського боргу шляхом регулювання банківської сфери та утримання ставок нижче за рівень інфляції.
Мейсон закликає віддавати перевагу в інвестуванні інформаційно-мним технологіям, наприклад у сфері промисловості та охорони здоров’я. Останнє дозволить суттєво знизити вартість життя та підвищити його якість, водночас знизивши навантаження на систему соціального забезпечення.
Підсумком усіх цих тенденцій стане мінімізація вартості більшості товарів та послуг, що дозволить підвищити загальний рівень добробуту, а потреба у низькокваліфікованій роботі відпаде. Обсяг обов’язкової роботи скоротиться, вільний час у більшості людей стане вільним. Будуть втрачати колишню роль засновані на нерівності централізовані структури та вертикальна ієрархія.
Натомість все більшого поширення набудуть децентралізовані моделі діяльності, в яких індивідуальні фахівці добровільно об’єднуватимуться для реалізації будь-яких проектів. Для цього вони витрачатимуть свій вільний час, часто не вимагаючи жодної оплати.
Концепція критики
Хоча деякі експерти визнають обґрунтованість ідей Мейсона, інші критикують його пропозиції та висновки. Крістан Фукс з університету Вестмінстера називає автора «Посткапіталізму» «утопічним соціалістом», який сподівається на інформаційні технології як спосіб вирішення економічних проблем.
Він зазначає, що технології формуються під впливом самої ієрархічної системи капіталізму. Отже, вони скоріше сприяють його розвитку, а чи не сприяють краху.
Оглядач The Guardian Кріс Маллін у своїй рецензії на книгу пише, що сприйняття Мейсоном профспілок та робочого руху у 1960-х та 1970-х на Заході, зокрема у Великій Британії, надто ідеалізоване.
Крім того, Маллін вказує на минуле Мейсона: у молодості той брав активну участь у ліворадикальних рухах. Цим, як вважає критик, можна пояснити, чому Мейсон присвятив значну частину своєї книги критиці капіталізму, але запропонував надто просту і розпливчасту програму дій, що відсилає до робіт Маркса та соціалістичних політиків минулого.
Джерело
7 Інструментів для оптимізації та прискорення React розробки

React – це універсальна і гнучка бібліотека, яку можна використовувати для створення всього, від великих SPA до компактних модулів, що підключаються. Однак створення React проекту може виявитися непростим завданням, що потребує нескінченних доробок та різних маніпуляцій. Отже, вам потрібно буде мати у своєму наборі інструментів найкращі, щоб прискорити розробку React.
У цій статті я розповім про 7 інструментів і фреймворків, що змінюють правила гри, які зроблять вашу розробку React швидше, простіше і ефективніше, ніж будь-коли! Отже, приготуйтеся попрощатися з дискомфортом від метушні та перейти до більш ефективного робочого процесу!
1. Gatsby
Сайти з великою кількістю контенту, такі як блоги та інтернет-магазини повинні ефективно працювати з великими обсягами контенту. Старий create-react-app, не підходить для такого роду веб-сайтів, тому що він надає все у вигляді єдиного великого JavaScript файлу (bundle), який браузер повинен завантажити, перш ніж щось відобразиться на сторінці. Найбільш підходящим рішенням цієї проблеми є використання Gatsby – популярного генератора статичних сайтів з відкритим вихідним кодом на основі React.
Gatsby дозволяє розробникам створювати швидкі, безпечні та прості в обслуговуванні веб-сайти. Він генерує статичні файли HTML, CSS та JavaScript, які можуть бути надіслані безпосередньо за допомогою CDN (Мережа доставки вмісту) або веб-сервера, що робить його чудовим вибором для створення веб-сайтів із високими обсягами трафіку. Gatsby має безліч плагінів, які можуть ефективно завантажувати та перетворювати дані зі статичних локальних даних, джерел GraphQL та сторонніх систем керування контентом, таких як WordPress.
2. NextJs
Next.js це інструмент для генерації React додатків та серверного коду. API та клієнтські сторінки використовують угоди про маршрутизацію за умовчанням, що спрощує їх створення та розгортання, ніж якби ви керували ними самостійно. Ви можете знайти повну інформацію про Next.js на веб-сайті.
Наступного разу, коли ви захочете керувати серверним та клієнтським кодом одночасно, розгляньте NextJS.
3. Webpack
Наступний у цьому списку – не фреймворк, а збирач модулів JavaScript з відкритим вихідним кодом. Webpack часто використовується в програмах React для об’єднання коду і пов’язаних з ним ресурсів в один файл, який може бути переданий браузеру.
Крім компіляції програми, Webpack також можна використовувати для використання гарячої заміни модуля (HMR) у програмі React, що дозволяє вам бачити зміни у вашому коді в режимі реального часу без необхідності оновлювати сторінку.
4. Storybook
Storybook – це інструмент для відображення бібліотек компонентів у різних станах. Ви можете назвати це як галерея компонентів , але це, ймовірно, занадто коротко. Насправді Storybook – це інструмент для розробки компонентів. Він може бути пов’язаний з React для створення колекції компонентів, які можна переглядати ізольовано та тестувати незалежно один від одного.
5. Preact
React програми можуть бути більшими. Досить легко створити просту програму React, яка перетворюється на бандли JavaScript-коду розміром у кілька сотень кілобайт. Якщо вам потрібні функції React, але ви не бажаєте щоб бандли важили по кілька мегабайт і більше, то розгляньте можливість використання Preact.
Preact – це не React. Він заснований на тому ж API, що і React, і поділяє багато його функцій, такі як компоненти, керування станом і віртуальний DOM. Однак він відрізняється від React кількома ключовими способами. Наприклад, Preact використовує більш агресивний підхід до оптимізації, покладаючись на такі методи, як запам’ятовування (memoization) та відкладена оцінка (lazy evaluation), щоб мінімізувати обсяг роботи, який необхідно виконати для оновлення DOM.
6. nwb
newb (“neutrino-web”) – це інструмент для створення повноцінних React додатків або окремих компонентів. Він також може створювати компоненти для використання в проектах Preact та InfernoJS. Він надає простий консольний інтерфейс для створення React додатків та з коробки має підтримку популярних інструментів та фреймворків, таких як Webpack, Babel та Jest.
Використовуючи nwb, ви можете легко налаштувати новий проект React всього кількома командами, а також швидко створити, протестувати і розгорнути свою програму без необхідності самостійно керувати складними конфігураціями або залежностями.
7. Razzle
Razzle – це інструмент, який абстрагує всю складну конфігурацію, необхідну як для додатків SPA, так і для SSR, в єдину залежність, надаючи вам приголомшливий досвід розробника create-react-app, але залишаючи інші архітектурні рішення вашого додатка щодо фреймворків, маршрутизації та вибірка даних залежить від вас. При такому підході Razzle працює не тільки з React, але і з Preact, Vue, Svelte та Angular.
Переклад статті “7 Tools for Faster Development in React“
Що сталося у 1971 році і чому це так важливо для криптовалют?

Щоб відновити світову економіку, яка сильно постраждала через Другу Світову війну, в 1944 році представники 44 держав, які входили до Антигітлерівської коаліції, ухвалили угоду про нову валютну систему, названу Бреттон-Вудською за місцем проведення конференції.
В основі нової системи була фіксована вартість золота ($35 за тройську унцію) та тверді курси валют країн-учасниць, встановлені стосовно ключової валюти — долара США. Прив’язка була зумовлена тим, що вже тоді економіка Сполучених Штатів була найбільшою і найменше постраждала від війни.
У США зберігалася приблизно половина світових запасів золота. Хоча Бреттон-Вудська система змінила систему золотого стандарту, вона багато в чому була його продовженням: вартість валют була забезпечена запасами золота.
Нова система гарантувала конвертованість долара та зробила його світовою резервною валютою. Завдяки цьому та іншим заходам післявоєнна економіка змогла повністю відновитись до початку 1950-х і продовжила швидко зростати. На Заході цей період довжиною приблизно 25 років назвали «повоєнним економічним дивом».
Упродовж цього часу у світі зберігався високий попит на долари. Щоб задовольнити цей попит, Федеральна резервна система США (ФРС) друкувала гроші швидше, ніж зростав обсяг золота в резервах. Крім того, з початку 1960-х Сполучені Штати все активніше залучалися до війни у В’єтнамі, що вимагало підвищити державні витрати — їх також частково покривали за рахунок «друкарського верстата».
До 1969 року, коли президентом США став Річард Ніксон, загальна емісія долара перевищувала забезпечення у золоті вчетверо. За словами професора Єльського університету Джеффрі Гартнера, який написав книгу про подальші події, у керівництві країни всерйоз побоювалися економічної дестабілізації. Крім того, «сильний долар» робив експорт товарів із США дуже дорогим. У травні 1971 року з Бреттон-Вудської системи вийшла ФРН, а пізніше і Швейцарія. Інші країни також почали поступово обмінювати американську валюту золотом.
На початку серпня 1971 року Конгрес США рекомендував провести девальвацію долара. Саме це рішення протягом деякого часу вже таємно готували до адміністрації Ніксона. 15 серпня американський президент записав звернення до нації, в якому повідомив про відв’язування долара від золота. Ця подія отримала назву «Ніксонівський шок».
«Що це рішення означає для вас? <…> Якщо ви хочете купити іноземний автомобіль або поїхати за кордон, ринкові умови можуть призвести до того, що на долари можна буде купити трохи менше. Але якщо ви серед абсолютної більшості американців, які купують продукти, виготовлені в Америці, ваш долар буде коштувати стільки ж завтра, скільки й сьогодні», — зокрема сказав Ніксон у своїй промові.
Наслідки Ніксонівського шоку та Рейганоміка
Головним наслідком відмови від «золотого стандарту» стала поява глобального ринку національних валют та вільних обмінних курсів грошей. Центральні банки отримали можливість проводити набагато гнучкішу грошово-кредитну політику, зокрема масштабно друкувати гроші для вирішення проблем держави та економіки.
Нова грошова система проявила себе на початку 1980-х років, після того як Рейган проголосив неолібералізм в економіці та неоконсерватизм у політиці.
Протягом 1970-х США та країни Заходу вразила стагфляція — послідовне знецінення валюти за відсутності економічного зростання. Адміністрація Рейгана значно скоротила рівень податків, особливо для бізнесу — це було покликано збільшити інвестиції та скоротити рівень безробіття. Рейган активно скорочував держвитрати на соціальні програми, але водночас суттєво підвищив військовий бюджет та витрати на держапарат.
В результаті вдалося перемогти інфляцію та безробіття, проте зниження податкових надходжень та підвищення військових видатків призвело до різкого зростання дефіциту бюджету США, який активно покривали за рахунок нарощування національного боргу. У результаті до 1988-го його показник зріс утричі, а Сполучені Штати вперше за багато десятиліть перетворилися з найбільшого світового кредитора на найбільшого позичальника.
Рейганоміка мала й довгострокові соціально-економічні наслідки: реальні доходи продовжили падати, а соціальне розшарування стало різко зростати. Цей тренд не вдалося зупинити досі: у період із 1964 по 2018 роки. доходи американців із поправкою на інфляцію зросли лише на 10% .
Як криптовалюти пов’язані з остаточним скасуванням «золотого стандарту»
Багато дослідників публікацій Сатоші Накамото та його соратників сходяться на думці, що біткоін створювали під впливом Австрійської школи економіки та її послідовників. У своїх повідомленнях на форумах і листах майбутні творці криптовалюти згадували таких економістів як Людвіг фон Мізес, який підтримував золотий стандарт і виступав проти принципу часткового банківського резервування. Також творець біткоїну черпав натхнення, ймовірно, були Фрідріх Хайєк, який розвивав концепцію приватних грошей, та Мюррей Ротбард.
Біткоїн став відповіддю на фінансову кризу 2008 року та обрані способи боротьби з нею. Тоді влада Сполучених Штатів та інших країн вперше застосувала політику «кількісного пом’якшення»: центральні банки скуповували проблемні боргові інструменти за рахунок масштабної емісії валюти, зберігаючи при цьому низькі відсоткові ставки. Створювався ризик гіперінфляції, якої все ж таки вдалося уникнути.
«Ключова проблема традиційних валют — довіра, яка потрібна для їхньої роботи. Центральному банку треба довіряти в тому, що він не девальвує валюту, але історія фіатних грошей сповнена порушень цієї довіри. Банкам потрібно довіряти, щоб зберігати там гроші та передавати їх, але ті використовують їх для позик, повторюючи кредитні бульбашки, залишаючи лише малу частину в резервах», — писав Накамото .
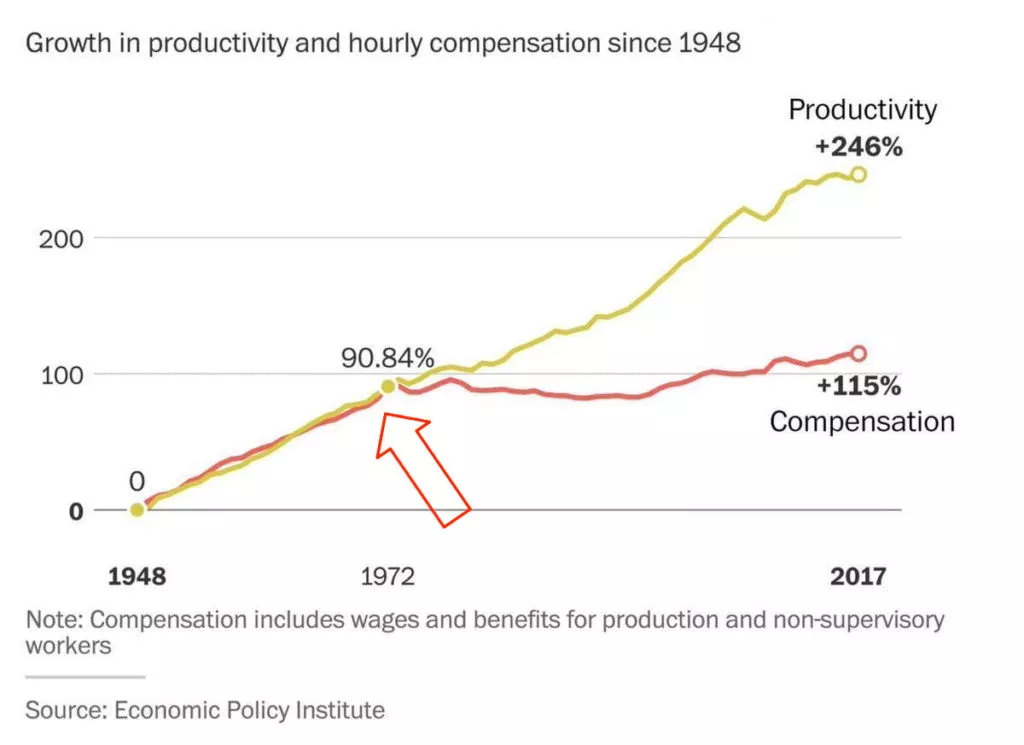
Простіше кажучи, криптовалюта є відповіддю на проблеми нової грошової системи, яка призвела до довгострокових негативних ефектів. А точкою відліку цієї нової системи став Ніксонівський шок 1971 року. Такий погляд у криптоспільноті популяризували автори сайту WTF Happened In 1971, які опублікували про нього безліч графіків, присвячених тим чи іншим суспільно-економічним трендам у США. Ось один із графіків:

Концепція критики
Незважаючи на негативне ставлення до скасування «золотого стандарту», у науковій спільноті загалом позитивно сприймають рішення, ухвалене Ніксоном у 1971 році. Опитування професійних економістів, проведене в 2012 році, показало, що жоден з них не бачить повернення золотого стандарту як спосіб покращити економічну систему.
Крім того, не доведено прямого зв’язку між зміною грошової системи, з одного боку, і зростанням нерівності та стагнацією, з іншого. Автори сайту WTF Happened In 1971 показали кореляцію, але не причинно-наслідковий зв’язок, що часто плутають. В одному із коментарів вони навіть визнали, що їхній проект — скоріше спроба поставити питання, а не відповісти на нього, а сайт — мем. Зрештою, рівень життя як на Заході, так і у світі загалом після 1971 року не впав, а значно зріс.
Джерело
Кращі техніки код-рев’ю

Стандарти код-рев’ю
Огляд коду – один із складових процесів підтримки якості програмного забезпечення. У ході нього одна або кілька осіб вивчають та оцінюють програму в основному шляхом перегляду та читання окремих фрагментів його вихідного коду.
Перевірка вихідного коду вручну або автоматично (за допомогою спеціальних інструментів огляду коду) є частиною процесу моніторингу якості програми. Це робиться для пошуку та виправлення помилок, вивчення відповідності стандартам кодування, читабельності та ремонтопридатності коду, наявності дублікатів тощо. Кожна частина програмного забезпечення чи нова функція, створювана розробниками компанії, перевіряється на якість.
Створення надійної процедури перевірки коду закладає основу для безперервного розвитку продукту та запобігає випуску небезпечного для користувачів коду. Щоб підвищити якість коду і переконатися в тому, що кожен фрагмент коду був переглянутий іншим членом команди, методи код-рев’ю повинні бути включені до повсякденної роботи команд, які розробляють програмне забезпечення.
Під час проведення код-ревью слід пам’ятати про такі речі, необхідні ефективного результату.
- Огляд коду має бути швидким, зі своєчасними відповідями та зворотним зв’язком. Аналіз коду повинен проводитися відразу після висування нового коду, щоб розробник міг отримати моментальний зворотний зв’язок.
- Аналіз коду має розвивати та вчити. Оскільки основною метою процесу є підвищення якості коду, огляди, що проводяться, повинні стати засобом обміну знаннями і досвідом між колегами.
- Огляд коду має супроводжуватись тестами. Без проведення необхідних тестів огляд може залишити не усунені помилки та проблеми з безпекою в коді.
- Коментуйте та заохочуйте хороше кодування після огляду коду. Варто дати зрозуміти власнику коду, що він добре справляється зі своєю роботою. Огляд коду служить не тільки для пошуку помилок, але й для заохочення програмістів.
- Оглядачі коду повинні дотримуватися стандартних практик кодування. Рев’ю коду не варто будувати на індивідуальних припущеннях, необхідно дотримуватися загальноприйнятих принципів, на які можна посилатися та цитувати. Це необхідно для того, щоб усі дотримувалися стандартів кодування, посібників зі стилю та принципів мови, прийнятих для розробки програм.
- Результати ревью можуть стати причиною розбіжностей між рев’юєром та розробником. Програміст може не приймати коректність і актуальність зауважень, що висуваються. Подібні суперечки слід вирішувати, дотримуючись загальноприйнятих практик, викладених у посібнику зі стандартів стилю кодування, а також враховуючи думки фахівців, які мають великий досвід у даній галузі.
Приклади коментарів до реву коду:
Підвищення ефективності коду:
- “Розгляньте можливість використання словника замість циклу для перевірки існування елемента у списку”.
- “Цю ділянку коду можна рефакторити, щоб використовувати вираз-генератор”.
Поліпшення читабельності:
- “Ім’я змінної ‘temp’ недостатньо описує її, будь ласка, придумайте більш осмислене ім’я”.
- “Функцію можна зробити більш читабельною, додавши до неї doc-рядок, що пояснює її призначення”.
Обробка помилок:
- “Цей код не обробляє винятки належним чином, будь ласка, додайте блок try-except для обробки можливих помилок”.
- “У даному випадку не слід повертати None, подумайте про те, щоб натомість викинути виняток”.
Безпека:
- “Переконайтеся, що введення користувача сановано правильно, щоб уникнути атак XSS і SQL-ін’єкцій”.
- “Розгляньте можливість використання бібліотеки типу hashlib для безпечного хешування паролів замість модуля sha256”.
Тестове покриття:
- “Цьому коду потрібно більше тестових прикладів, щоб забезпечити повне покриття та запобігти регресії”.
- “Будь ласка, додайте негативні тестові випадки, щоб перевірити поведінку коду у непередбачених ситуаціях”.
Стандарти коду та найкращі практики:
- “Функція не повинна мати побічних ефектів, будь ласка, відрефакторіть її, щоб вона повертала лише значення”.
- “Уникайте використання глобальних змінних, замість них використовуйте властивості класу чи аргументи функцій”.
Найкращі практики рев’ю коду
- Встановіть цілі та стандарти компанії. Перед початком огляду коду дуже важливо вибрати ключові показники і встановити чіткі цілі. Цілі компанії мають ставитися з урахуванням відповідних стандартів програмування. Встановивши свої стандарти, компанія повинна гарантувати, що будь-який програмний продукт, який вона розробляє, відповідатиме вимогам.
- Створіть чек-лист, щоб перевірити код. Чек-лист складається із встановлених наборів рекомендацій та питань, яких дотримується компанія протягом всього процесу перевірки коду. Це дає компанії перевагу організованого підходу до необхідних перевірок якості коду перед його затвердженням у кодовій базі.
- Встановіть деякі метрики для перегляду коду. Ступінь підвищення якості коду має якимось чином оцінюватися. Використовуючи об’єктивні метрики, ви можете вивчити вплив запитів на зміни та оцінити ефективність ваших оцінок.
- Обмежте кількість рядків коду для огляду за один раз. Це необхідно, щоб огляд проходив з однаковою ефективністю.
- Застосовуйте засоби автоматизації. Будь-яка команда або компанія розробників повинна мати у своєму арсеналі спеціальні засоби автоматизованої перевірки коду. За допомогою подібних інструментів час перевірки коду може бути скорочений до декількох хвилин. Вони здатні проаналізувати всю базу коду за лічені хвилини, виявити помилки та дублікати коду та запропонувати виправлення. До таких інструментів можна віднести: PVS-Studio (виявляє помилки, мертвий код, потенційні вразливості), SonarQube (перевіряє помилки, відповідність стандартам кодування, технічний обов’язок), AppRefactoring (виявляє дублікати та перетину фрагментів коду, надаючи інформацію для унікалізації коду), (Виявляє помилки в коді, проблеми безпеки) та інші.
- Дайте позитивний зворотний зв’язок на оглядах коду. Вихідний код може бути результатом парного програмування, тому корисно давати зворотний зв’язок для позитивних змін та рекомендацій.
Приклад чек-листа ревью коду
Структура коду:
- Правильні відступи та форматування
- Погодження правил іменування та чіткої організації коду
- Коментування та документація
Продуктивність:
- Ефективність та оптимізація коду
- Уникнення ресурсомістких операцій
Безпека:
- Валідація та санація введення
- Практика безпечного кодування (наприклад, запобігання ін’єкціям SQL)
- Захист від поширених загроз (наприклад, XSS)
Функціональність:
- Правильна та очікувана поведінка коду
- Обробка та налагодження помилок
Тестове покриття:
- Правильне тестування та покриття коду
- Правильні тестові кейси та умови тестування
Стандарти коду та найкращі практики:
- Дотримання професійних стандартів та угод
- Можливість повторного використання, супроводжуваність та масштабованість
- Правильна обробка помилок та винятків
Аналіз дубльованого коду
У середовищі розробників вважається, що рев’ю коду на наявність дублів та перетинів має важливе значення і це підтверджено практикою. Фахівці з огляду коду повинні тримати під контролем код, що дублюється, щоб надалі було простіше вносити необхідні зміни та скоротити технічний борг.
В якості метрики можна використовувати відсоткове співвідношення фрагментів, що дублюються, до загальної кількості рядків коду. Знайти та видалити дубльований код можна за допомогою таких інструментів, як AppRefactoring. Цей сервіс допомагає видалити дубльований код та провести рефакторинг програмного забезпечення.
Висновок
Основна мета код-рев’ю – забезпечити загальну якість та безпеку програмної системи. Рецензування коду колег не повинно бути таким, що лякає або розчаровує. Встановіть стандарти для огляду коду, введіть метрики та використовуйте інструмент автоматизації, щоб допомогти в процесі аналізу вихідного коду для змін та покращень.
Джерело
Ethereum (ETH) що це таке?

Що таке Ethereum?
Ethereum – блокчейн-платформа для децентралізованих додатків, і друга капіталізація криптовалюта (ETH). У мережі Ethereum працює більшість популярних проектів у сфері DeFi та NFT.
Хто та коли створив Ethereum?
Основним творцем та «обличчям» Ethereum вважають Віталіка Бутеріна. Він народився 1994 року в підмосковному місті Коломна. У віці шести років переїхав із батьками до Канади, де мешкає донині. З дитинства захоплювався програмуванням та інформатикою, в університеті вивчав криптографію.
2011 року Віталік Бутерін став співзасновником одного з перших ЗМІ про криптовалюти — Bitcoin Magazine.
У 2013 році він опублікував whitepaper Ethereum – блокчейна, в якому можна створювати децентралізовані програми, що працюють на смарт-контрактах. Іншими співзасновниками Ethereum стали Гевін Вуд, Чарльз Хоскінсон, Ентоні Ді Іоріо та Джозеф Любін.
Після публікації whitepaper Бутерін отримав грант у розмірі $100 000 від фонду The Thiel Fellowship, створеного підприємцем Пітером Тілем. Ці гроші він використав для проведення ICO. У ході токенсейлу вдалося зібрати 31 550 BTC – близько $18,5 млн на той момент.
Основну мережу Ethereum запустили влітку 2015 року. З моменту заснування і до сьогоднішнього дня за розвиток проекту відповідає Ethereum Foundation — некомерційна організація, зареєстрована у Швейцарії.
Які у Ethereum особливості?
Головною відмінністю мережі Ethereum від біткоїну стала підтримка повноцінних смарт-контрактів. Це комп’ютерний алгоритм, який дозволяє проводити операції без участі третьої сторони. Фактично це «цифровий договір» із заздалегідь заданими умовами, які виконуються за певних умов. Це дозволяє перевести бізнес-операції до блокчейну та уникнути «людського фактора». У смарт-контрактів є необмежену кількість сценаріїв застосування.
Віртуальна машина (EVM)
EVM (Ethereum Virtual Machine) – це “розподілений комп’ютер”, що відповідає за виконання смарт-контрактів. Якщо головна функція мережі біткоїну — транзакції між рахунками у розподіленому реєстрі, то EVM може обробляти набагато складніші операції, запрограмовані у смарт-контрактах (які, проте, основою є перекладами між блокчейн-адресами).
Користувальницькі токени
Ethereum дозволила користувачам випускати власні токени. Для таких токенів розробили єдиний стандарт ERC-20. Цінність користувальницьких токенів у наявності користі у межах певного докладання. Ethereum став першим популярним блокчейном для стартапів, які монетизувалися за рахунок власних токенів.
Незамінні токени (NFT)
Також Ethereum набув популярності як блокчейн для NFT за рахунок стандарту ERC-721. Це незамінні токени, в кожний з яких “зашита” унікальна інформація – зображення або якийсь інший файл. NFT є унікальним цифровим предметом в однині, який неможливо відтворити. У 2022 році також почали набирати популярність soulbound-токени.
Що таке криптовалюта ефір (ETH)?
Ефір (ETH) – розмовна назва для нативної криптовалюти Ethereum. Вона необхідна для роботи децентралізованих додатків та оплати комісій за транзакції у цій мережі.
Після активації оновлення The Merge у вересні 2022 року в мережі Ethereum почав працювати стейкінг ефіру: власники ETH можуть заблокувати монети та отримувати з них прибуток. Однак вивести криптовалюту зі стейкінгу можна буде тільки після впровадження в Ethereum шардингу – це має статися протягом 2023 року. Щоб брати участь у стейкінгу ефіру, потрібно запустити свою ноду (для цього знадобиться обладнання та 32 ETH) або використовувати централізований сервіс, наприклад Everstake, Lido або Binance.
ETH — другий з капіталізації цифровий актив на ринку криптовалют. Станом на кінець жовтня 2022 року загальна вартість усіх монет ефіру перевищує $192 млрд. Курс Ethereum зріс у 10 разів менш ніж за два роки: ще в липні 2020 року одна монета коштувала $300, але вже до кінця 2021 року її ціна закріпилася на рівні вищому $3000. Купити Ethereum можна практично на будь-якій біржі криптовалют.
Як злом The DAO вплинув на розвиток Ethereum?
Першою великою кризою для Ethereum став злам The DAO. Це децентралізована автономна організація (ДАО), яка мала намір управляти інвестиційним фондом за допомогою голосувань членів-учасників. Роботу The DAO планували збудувати на смарт-контрактах Ethereum. За підсумками проведеного у 2016 році ICO його засновники залучили кошти у розмірі $150 млн.
У червні 2016 року смарт-контракт проекту, використавши експлойт, зламав хакер і вивів з нього токени The DAO на суму $50 млн. Після цього команда Ethereum провела хардфорк мережі, щоб повернути постраждалим вкрадені кошти. Частина комьюніті, не згодна з цим рішенням, продовжила колишню гілку, назвавши свій проект Ethereum Classic.
Токенсейли з’явилися завдяки Ethereum?
2017 року ринок криптовалют почав різко зростати, про нього заговорили на глобальному рівні. У цифрові активи почали активно вкладатися, зокрема роздрібні інвестори. На цьому тлі з’явилися сотні проектів, які намагалися повторити успіх Ethereum: публікували whitepaper та проводили ICO. Через доступність ERC-20 випустити свій токен міг будь-хто.
Пік активності токенсейлів припав на 1-й квартал 2018 року — загальна сума зборів на них склала близько $7 млрд. Але потім публічні токенсейли практично припинилися: ціни на криптовалюти почали падати, крім того, токенсейли критикували владу різних країн.
У інвесторів впала довіра до ICO, оскільки вони стали популярним інструментом шахраїв.
Поступово з’явилися нові формати токенсейлів: IEO (Initial Exchange Offering) – продаж токенів проекту через спеціальний сервіс на біржі, а також IDO (Initial Decentralized Offering) – залучення інвестицій через фармінг активу.
Як Ethereum призвів до створення DeFi?
Поява сфери децентралізованих фінансів (DeFi) є значною мірою заслугою Ethereum. У 2017-2018 роках на базі цього блокчейну почали працювати кілька знакових проектів, популярність яких призвела до розквіту DeFi:
- MakerDAO. Перший популярний протокол, який дозволяє будь-якому користувачеві випустити стейблкоін DAI під заставу різних криптоактивів. Управління протоколом відбувається через ДАТ, голосування якого можуть брати участь власники токена Maker (MKR).
- Compound. У цьому проекті вперше застосували пули ліквідності різних криптоактивів. Крім того, Compound провів для своїх користувачів перше в історії IDO, роздавши токен управління COMP через фармінг.
- Uniswap — децентралізована біржа для торгівлі криптовалютами, де вперше застосували механізм автоматичного маркетмейкера. Він формує подобу біржової склянки та виробляє метчинг заявок без книги ордерів. Uniswap став першим протоколом із відносно швидкими торговими угодами у блокчейні.
Сьогодні в DeFi працюють сотні проектів з різними функціями, такі як Aave, Curve Finance, 1inch, Balancer, dYdX, Notional та інші. Вони використовують різні технології та блокчейни, але першим був саме Ethereum.
Чи є у Ethereum конкуренти?
Модель блокчейн-платформи виправдала себе і Ethereum став головним криптопроектом поряд із біткоїном. Але основні компоненти Ethereum не змінювали кілька років, а цей час криптоіндустрія пройшла довгий шлях. Продуктивності, на яку розрахована головна блокчейн-платформа, більше не вистачає.
Зараз Ethereum може обробляти не більше 13-15 транзакцій за секунду (TPS), його мережа неодноразово працювала зі збоями та затримками через навантаження, а комісії за переклади стабільно високі.
У той же час, його сучасні «вбивці» мають продуктивність у десятки та сотні разів вищу. Швидкість блокчейну Tezos перевищує 1000 TPS, Polkadot – до 3000 TPS, Solana – до 50 000 TPS.
Кожна блокчейн-платформ пропонує власне рішення масштабованості, тобто здатності збільшувати свою пропускну здатність при зростанні навантаження. Наприклад, Solana використовує імплементацію алгоритму консенсусу Practical Byzantine Fault Tolerance, а Polkadot складається із кількох пов’язаних між собою блокчейнів.
Однак зростання масштабованості має недоліки, описані в трилемі блокчейна. Вона свідчить, що з трьох ключових властивостей – продуктивність, безпека та децентралізація – децентралізована мережа може одночасно забезпечити лише дві. Як і Ethereum, і його конкуренти прагнуть обійти цю теорему, але загальновизнаного рішення поки немає.
Як розвивають Ethereum?
Розробники вигадали кілька способів збільшити пропускну здатність Ethereum і одночасно знизити розмір комісій. Один із таких напрямків — рішення другого рівня (Layer 2).
Це програми та фреймворки, які розгортають поверх основного блокчейну «першого рівня» (Layer 1). Додатковий «шар» дозволяє знизити комісії за перекази та підвищити швидкість транзакцій.
L2-рішення на блокчейні Ethereum реалізують за допомогою технології Rollups, яка дозволяє включити в одну транзакцію першого рівня сотні транзакцій, що проходять через другий рівень. Приклади таких додатків – Arbitrum, Optimism, dYdX, StarkNet.
Інший напрямок – сайдчейни. Це «паралельні» мережі, які пов’язані з основним блокчейном та між якими можна проводити транзакції. Приклад сумісного з Ethereum сайдчейну – Polygon PoS (один з елементів мережі Polygon).
Що таке Ethereum 2.0 (Eth2)?
Ethereum 2.0 (Eth2) — велике оновлення, анонсоване ще в 2017 році та покликане підвищити масштабованість цієї блокчейн-платформи за допомогою глобальних змін її архітектури. На початку 2022 року розробники Ethereum відмовилися від цього терміну.
Апгрейд Ethereum розділений на кілька великих оновлень:
- Перехід на алгоритм консенсусу Proof-of-Stake ( успішно відбувся 15 вересня 2022 );
- Впровадження технології шардингу: поділ блокчейна на керовані сегменти (шарди) та паралельне виконання операцій у кожному з них;
- Нова віртуальна машина eWASM, яка буде підтримувати смарт-контракти, розроблені популярними мовами програмування.
Оновлення запроваджують у кілька етапів, точні терміни виконання всіх його пунктів невідомі. За приблизними оцінками роботи завершать у 2023-2024 роках.
Джерело
CSS-селектор :has() та міжрядкові інтервали у довгих текстах.
Якщо ви працювали з сайтами, що містять багато довгих текстів, особливо з сайтами на CMS, де користувачі працюють у WYSIWYG-редакторі, то ви напевно писали CSS для управління міжрядковими інтервалами між різними елементами типографіки – заголовками, параграфами, списками і т.д.
Писати такі стилі напрочуд непросто. Саме тому з’явилися інструменти, подібні до плагіну Tailwind Typography і Prose від Stack Overflow, хоча вони працюють далеко не тільки з міжрядковими інтервалами.
На момент написання цієї статті Firefox підтримує :has()при включенні флага layout.css.has-selector.enabled до about:config.
Чому з міжрядковими інтервалами між елементами типографіки важко працювати?
Здавалося б, достатньо вказати, що кожен елемент — p, h2, ulі т.д. — має бути певна величина верхнього та/або нижнього зовнішнього відступу (margin), так? На жаль, не все так просто. Припустимо, що потрібно виконати такі вимоги:
- Зверху першого та знизу останнього елемента у блоці з довгим текстом не повинно бути ніякого додаткового простору, щоб нетипографські елементи навколо тексту розташовувалися правильно.
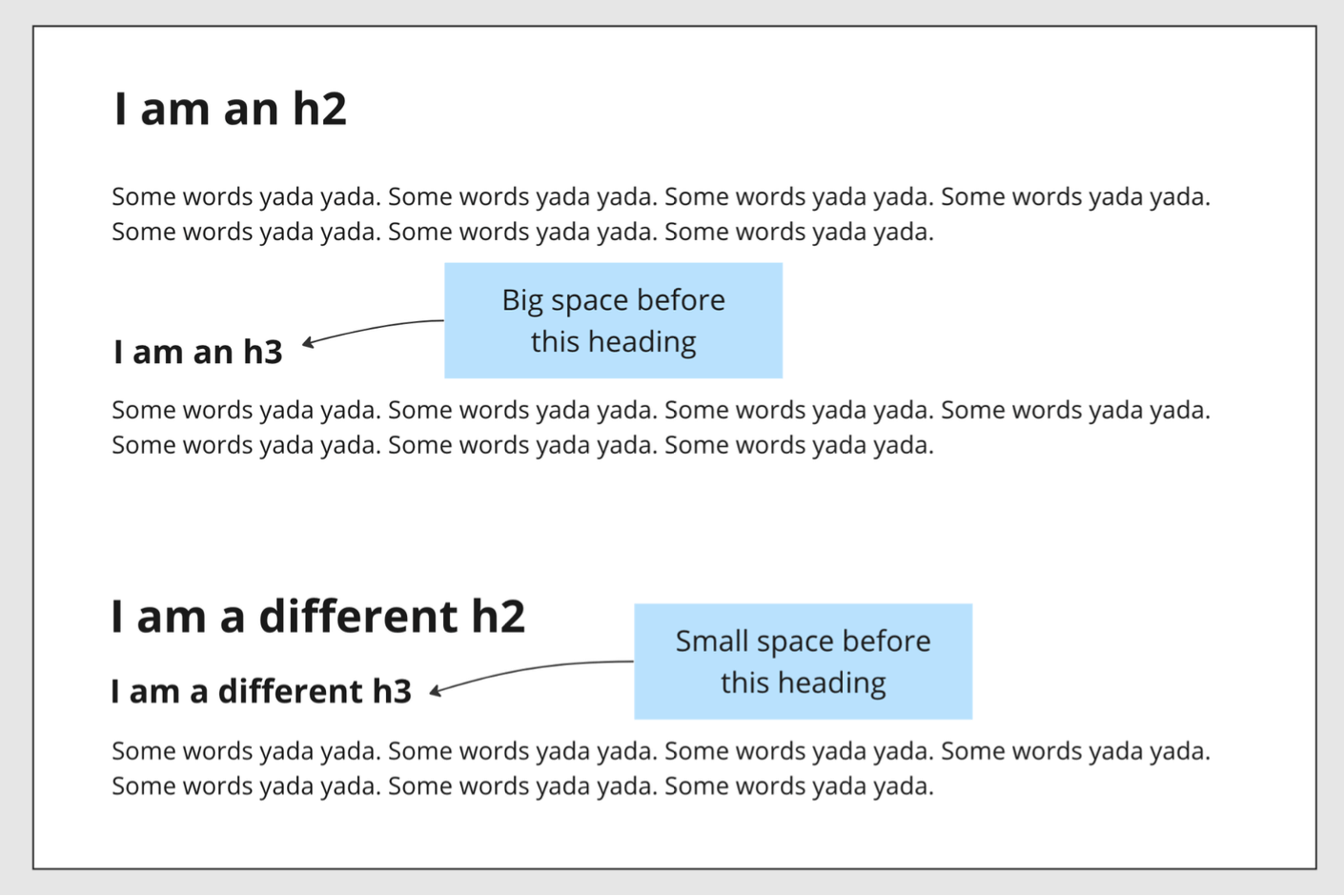
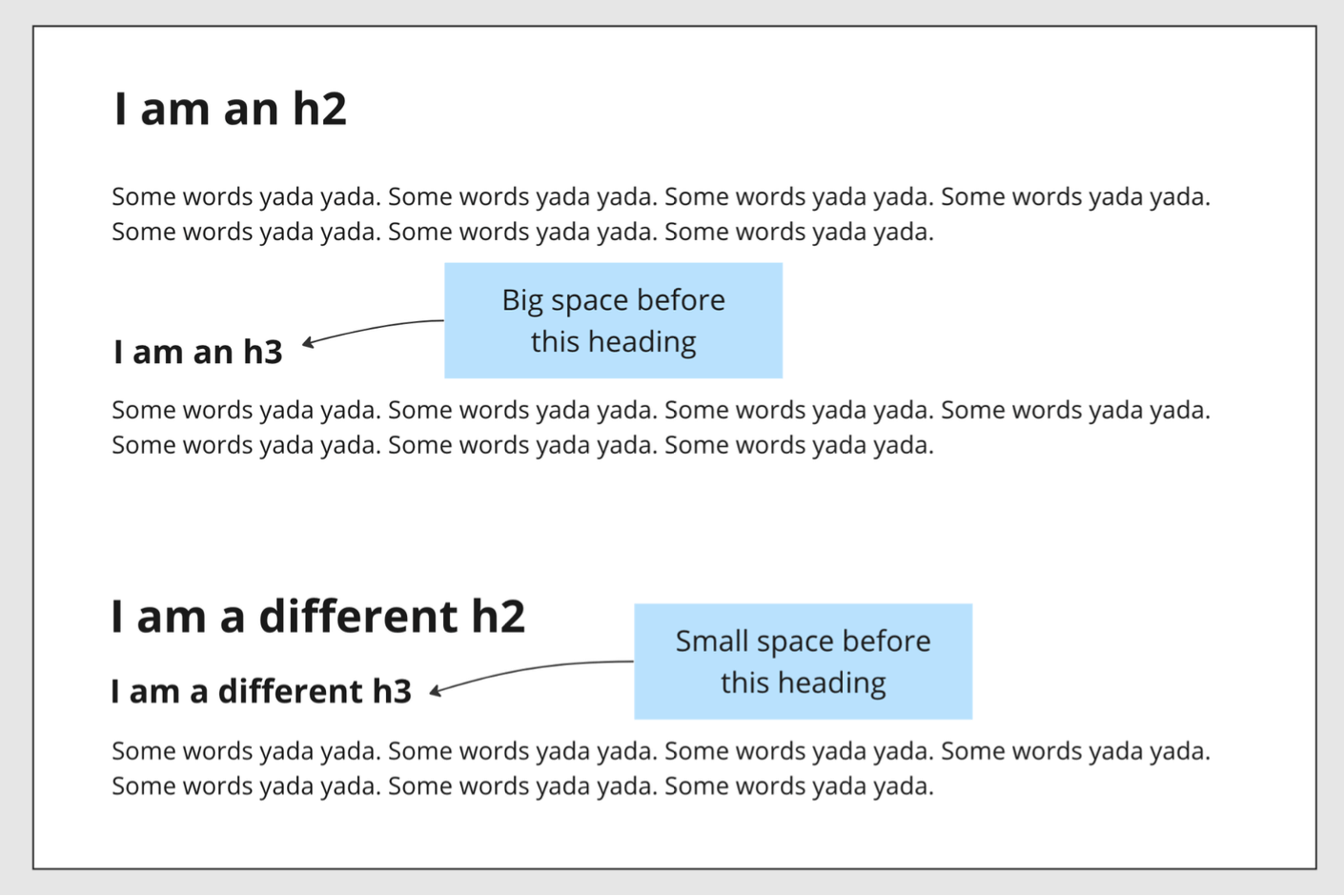
- Між секціями у довгому тексті має бути великий інтервал. “Секція” тут – це заголовок і весь текст, який до нього відноситься: великий інтервал потрібен перед заголовком, але не тоді , коли перед заголовком знаходиться ще один!

Після h3 знаходиться параграф, а після h2 ще один h3.
Якщо перед h3 знаходиться елемент типографіки, наприклад параграф, потрібен більший інтервал, а якщо йому передує інший заголовок, то інтервал має бути меншим.
Подивимося, де це знадобиться. Пара скріншотів з інтервалами з іншої статті:

h2 прямо над h3.

h3 відразу після параграфа та міжрядковий інтервал.
Традиційне рішення
Як правило, це завдання вирішують, обертаючи довгий вміст div(або в семантичний тег при необхідності). Зазвичай я називаю обгортку .rich-text– це спадщина старих версій Wagtail CMS, які додавали цей клас автоматично при рендерингу WYSIWYG-контенту. Tailwind Typography використовує класс .prose(і ще деякі класи-модифікатори).
Потім додаються CSS для вибору всіх елементів типографіки в цій обгортці та вертикальні зовнішні відступи. Звичайно, при цьому беруться до уваги вищезазначені вимоги для заголовків, розташованих один за одним, і для першого і останнього елементів.
Традиційне рішення має логічний вигляд… але в чому проблема? Мені здається, що проблем тут є кілька.
Жорстка структура
Необхідність додавати клас-обертку начебто .rich-text впровадження особливої структури в HTML-код. У цьому випадку цього не потрібно. Легко забути додати такий клас у потрібне місце, особливо при використанні суміші CMS та контенту, в якому зміни не передбачені.
Структура HTML втрачає гнучкість, якщо слід прибрати верхній і нижній зовнішні відступи у першого і останнього елементів, оскільки вони мають бути прямими нащадками елемента-обгортки, наприклад, важливий селектор .rich-text > *:first-child. >адже з його допомогою ми випадково вибираємо перший елемент у кожному ulабо ol.
Використання різних сторін зовнішніх відступів
До появи :has() був способу вибрати елемент залежно від наступного елемента. Отже, традиційний підхід до створення міжрядкових інтервалів друкарських елементів – використовувати і margin-top, і margin-bottom:
- Спочатку з
margin-bottomвизначаємо розмір міжрядкового інтервалу за умовчанням.
- Потім, за допомогою суміжного селектора (наприклад,
h2 + h3), створюємо міжрядковий інтервал для секцій через margin-top– наприклад, великий інтервал перед кожним заголовком.
- Перезаписуємо ці великі інтервали у разі, коли за заголовком відразу слідує ще один.
Не знаю, як вам, а мені завжди здавалося, що при визначенні міжрядкових інтервалів краще використовувати тільки одну сторону відступу, як правило, margin-bottom(припускаючи, що в даному випадку CSS-свойство gapне застосовується. Чи варто так працювати, я залишаю на ваш розсуд. Але для установки міжрядкових інтервалів довгого контенту я віддаю перевагу margin-bottom.
Схлопування зовнішніх відступів
Через схлопування зовнішніх відступів одночасне застосування margin-bottom і margin-topсаме собою не проблема. З двох розташованих один над одним зовнішніх відступів видно буде лише більший, а чи не сума значень відступів. Але мені не подобаються зовнішні відступи, що схлопуються. Їх також варто взяти до уваги.
Схлопування відступів може заплутати розробників-початківців, які не знають про цю особливість CSS. Міжрядкові інтервали зміняться (наприклад, припинять схлопуватися), якщо надати обгортці, скажімо, якість flex з flex-direction: column. Цього не станеться, якщо використовувати лише одну сторону відступу під час завдання вертикальних зовнішніх відступів.
Я більш-менш розумію, як працює схлопування зовнішніх відступів, і усвідомлюю, що так зроблено спеціально. Іноді воно допомагає, але іноді ні. Мені здається, що схлопування – дивна штука, і, як правило, я намагаюся уникати його.
Рішення через:has()
Нагадаю про те, чого я хочу досягти:
- Позбутися класу-обгортки.
- Використовувати лише одну сторону зовнішнього відступу .
- Уникнути сплескування зовнішніх відступів (ви можете вважати це поліпшенням чи ні).
- Позбутися установки стилів та їх негайного перезаписування.
Ось як я спробував вирішити ці проблеми через :has().
Нотатки та пояснення для вирішення за допомогою:has()
- Завжди перевіряйте, чи браузер підтримує
:has() . На момент написання цієї статті Firefox підтримує :has()лише після встановлення експериментального прапора .
- Моє рішення не враховує всіх існуючих елементів типографіки . Наприклад, у моїй демоверсії немає підтримки
<blockquote>. Але перелік селекторів просто розширити.
- Моє рішення не працює з нетипографськими елементами , які можуть бути присутніми у певних блоках з довгим текстом, наприклад
<img>. Справа в тому, що я працюю з сайтами, де WYSIWYG-редактори максимально обмежені основними текстовими елементами, такими як заголовки, параграфи та списки. Інші елементи (цитати, картинки, таблиці тощо) перебувають у окремому компонентному блоці CMS. Ці блоки під час рендерингу на сторінці розділені інтервалами. Але, повторюю, список селекторів легко доповнюється.
- Я ввімкнув
h1 тільки для повноти картини . Зазвичай я не дозволяю використання h1у WYSIWYG-редакторі: так заголовок сторінки виявляється десь у макеті, а змінювати його потрібно за допомогою CMS-редактора сторінки.
- Я не передбачив ситуацію, коли за одним заголовком відразу слідує інший той самий рівень (
h2 + h2) . Це означало б, що перший заголовок не має контенту, що схоже на неправильне застосування заголовків (і виправте мене, якщо я помиляюся, але це може порушувати принципи посібника з доступності веб-вмісту WCAG 1.3.1 Info and Relationships) . Я також не передбачив пропуску рівнів заголовків.
- Я жодним чином не зменшую переваги раніше згаданих мною підходів . Коли я створюю сайт за допомогою Tailwind, то, звичайно, використовую чудовий плагін Typography.
- Я не дизайнер . Я поставив міжрядкові інтервали на око. Вам слід використовувати більш відповідні значення.
Висновок
У вас на руках ультрасучасне рішення дуже занудного завдання! Цей новий підхід я не назвав би «простим». Як я вже говорив на початку статті, але це завдання складніше, ніж може здатися на перший погляд. Але, крім наявності кількох нескладних селекторів, мені здається, що такий підхід набагато логічніше, а менш жорстка структура HTML дуже приваблива.
Переклад статті “Solved With :has(): Vertical Spacing in Long-Form Text“
Що таке аппчейни (appchains)?

Аппчейн (application-specific blockchain, appchain) – блокчейн, призначений виключно для роботи однієї конкретної програми.
Використання подібних рішень надає розробникам більшої свободи при формуванні екосистем, структур управління та алгоритмів консенсусу для створюваних ними децентралізованих додатків.
Як працюють апчейни?
Аппчейни працюють приблизно так само, як і базовий блокчейн, але поверх останнього. Головна відмінність у тому, що вони app-specific.
У контексті безпеки аппчейни спираються на блокчейни першого рівня (L1). Такі системи добре кастомізуються і мають значний потенціал продуктивності, оскільки не конкурують з L1-додатками за обчислювальну потужність і простір для зберігання даних.
У подібних рішень, зазвичай, є utility-токен. Він використовується для стейкінгу, як внутрішній валюти програми, а також для голосувань.
Роботу аппчейнов підтримують валідатори з основної мережі (якщо ті згодні спрямовувати ресурси на конкретний додаток).
Які переваги у аппчейнів?
Використання нового підходу при створенні додатків має ряд переваг у порівнянні з L1, рішеннями другого рівня (L2) та сайдчейнами . Як вже говорилося, аппчейни привносять кастомізованість і збільшують продуктивність систем, не жертвуючи безпекою, оскільки спираються на базовий блокчейн.
Безпосереднє використання L1 під час створення dapps передбачає конкуренцію з іншими додатками за обмежені обчислювальні ресурси. Це загрожує ймовірним зниженням продуктивності та тривалим процесом оновлення платформ, оскільки розробники не контролюють протокол консенсусу.
Через суперництво між dapps на базі однієї мережі можлива ситуація, коли лише один популярний додаток використовує непомірно великий обсяг ресурсів. Це призводить до збільшення комісій (як, наприклад, на тлі запуску XEN Crypto) і затримок при обробці транзакцій.
Аппчейны припускають низькі і передбачувані витрати під час проведення операцій, що благотворно позначається користувальницькому досвіді.
По мірі зростання популярності децентралізованих додатків розробники можуть зіткнутися з необхідністю розширеної кастомізації та оптимізації різних параметрів, включаючи пропускну спроможність, фіналізацію, рівень безпеки та ступінь доступності ( permissionless або permissioned ).
Для традиційних організацій аппчейни надають можливість зануритися в Web3, не роблячи платформи загальнодоступними з першого дня. Наприклад, компанії можуть спочатку вимагати від валідаторів дотримання KYC, покладатися на обмежене коло розробників і вибирати конкретні послуги для кроссчейн- взаємодії.
Які недоліки у аппчейнів?
Основна відмінність і, можливо, обмеження аппечейнів полягає в тому, що вони «заточені» під одну конкретну програму. L2-рішення, навпаки, здатні взаємодіяти з різними dapps.
Аппчейны припускають обмежену компонованість і деякий ступінь ізоляції, що може призвести до фрагментації ліквідності. Проблема багато в чому вирішується за рахунок інтеграції кроссчейн-мостів, проте останні часто є мішенню для хакерів.
Якщо програма використовується недостатньо активно, то запуск і підтримка аппчейна можуть виявитися марною тратою часу та коштів. Виділені для платформи валідатори можуть ефективно використовувати ресурси в будь-якому іншому місці.
Робота аппчейна може бути поєднана з різними складнощами. Наприклад, пов’язані з керуванням додатковими інфраструктурними елементами на кшталт секвенсорів або валідаторів.
У розпорядженні розробників може і не бути готових рішень із коробки — оглядачів блоків, RPC-провайдерів, індексаторів, оракулів, фіатних шлюзів і т.д.
У створенні L1-рішень є свої плюси – наприклад, доступність величезного обсягу ресурсів, інфраструктурних елементів, інструментів для розробників (особливо початківців). Такий достаток може спрощувати інтеграцію з різними екосистемами.
Завдяки L2 розробники можуть підвищувати масштабування сервісів без необхідності внесення значних змін до кодової бази.
Рішення другого рівня також передбачають високий рівень безпеки, оскільки спираються на основний блокчейн. Наприклад, Optimism і Arbitrum швидко обробляють транзакції, а основну мережу відправляють «докази шахрайства» (fraud proofs) завдяки технології Optimistic rollups.
Чим аппчейни відрізняються від сайдчейнів?
Сайдчейни припускають роботу паралельної мережі з двосторонньою прив’язкою до основної, але такі рішення не покладаються на безпеку L1. Від L2 сайдчейни відрізняються тим, що не відправляють транзакції в основний блокчейн.
Аппчейни створюються під конкретну програму (app-specific). Сайдчейни виконують операції будь-якого роду. Їхній основний недолік — знижена безпека через обмежену децентралізацію.
Один з найвідоміших сайдчейнів – Polygon Proof of Stake, що входить до екосистеми проекту Polygon. Останній включає також Polygon Edge – середовище розробки з відкритим вихідним кодом, що дозволяє створювати L2-рішення.
Які проекти мають аппчейни?
Деякі блокчейн-проекти надають розробникам можливість створювати аппчейни. Серед них:
- парачейни Polkadot;
- Cosmos Zones;
- підмережі Avalanche (subnets);
- Polygon Supernets
Парачайни Polkadot
Polkadot є мережею EVM-сумісних блокчейнів – парачейнів, з’єднаних із центральною мережею (Relay Chain). Остання спеціалізується на валідації транзакцій усіх пов’язаних із нею систем.
У Relay Chain задіяний механізм консенсусу Proof-of-Stake, де валідатори стейкують DOT (нативний токен Polkadot).
Кожна група валідаторів відповідальна за конкретний парачейн, призначається та підтримується колаторами: вони збирають транзакції користувачів та підтверджують блоки на основі алгоритму Proof-of-Validity (доказ валідності). За свою роботу як ноди колатори отримують нагороду, розмір якої залежить від конкретного парачейна.
Кількість слотів під парачейни в мережі Polkadot обмежена 100. Вони розподіляються за допомогою аукціонів, в ході яких власники DOT голосують за проекти для подальшого їх підключення до Relay Chain.
«Парачейн-слоти можна отримати лише на певний період тривалістю до двох років. Після закінчення цього терміну слот повертається на аукціон», – пояснюється на сайті проекту .
Парачейни можуть також служити мостами, що з’єднують мережу Polkadot із зовнішніми L1-блокчейнами на зразок Ethereum.
Такі рішення надають розробниками всі вищеописані можливості аппчейнов, включаючи свободу вибору економічної чи управлінської структури, дозволяючи використовувати токени.
Один із головних недоліків парачейнів полягає в обмеженій кількості слотів, які можна виграти в ході аукціону. Це робить подібні рішення менш доступними.
Команда Polkadot працює над паратредами – парачейнами з оплатою за фактом використання. Рішення дозволить розробникам не чекаючи на аукціон парачейнів, завантажити код проекту в Relay Chain і запустити кілька колаторів. Надалі паратреди можна буде оновлювати до парачейнів у разі участі та перемоги в аукціонах.
Кількість паратредів, що підтримуються Polkadot, також обмежена — до 10 000.
Інший недолік екосистеми у тому, що Relay Chain не підтримує смарт-контракти. Це обмежує можливості мережі Polkadot.
Приклади парачейн-проектів:
- Acala – DeFi-хаб для мережі Polkadot;
- Litentry – кроссчейн-агрегатор рішень для ідентифікації.
Переклад статті “What is an application-specific blockchain (appchain)?“
TypeScript, найкращі практики при написанні коду

TypeScript є популярною відкритою мовою програмування, що ідеально підходить для сучасної розробки. За рахунок своєї просунутої системи типів він дозволяє писати більш надійний код, що обслуговується і масштабується. Однак, щоб задіяти весь потенціал цієї мови та створювати високоякісні проекти, важливо розуміти кращі практики та дотримуватися їх.
У цій статті ми заглибимося у світ TypeScript і вивчимо 21 найкращу практику, за допомогою яких ви зможете підвищити свою навичку роботи з цією мовою. Ці практики охоплюють широкий спектр тем і супроводжуються конкретними варіантами застосування реальних проектах. Незалежно від того, чи є ви початківцем або досвідченим розробником на TS, ця стаття дасть вам цінне розуміння та рекомендації, які допоможуть писати чистіший та ефективніший код.
Найкраща практика 1: сувора перевірка типів
Почнемо з самих азів. Уявіть, що можете перехоплювати потенційні помилки ще до їх виникнення. Звучить дуже добре, щоб бути правдою? Але саме це дозволяє отримати сувора перевірка типів в TS. Ця найкраща практика пов’язана з перехопленням тонких багів, які тихо просочуються в код і викликають проблеми надалі.
Сувора перевірка типів дозволяє забезпечити, щоб усі змінні мали ті типи, які ви задумали. Наприклад, це означає, що у разі оголошення змінної з типом string TS переконається, щоб надане їй значення дійсно було рядком, а не числом. Це допомагає відловлювати помилки на ранніх стадіях та домагатися належної роботи коду.
Увімкнути режим суворої перевірки типів можна просто встановити параметр “strict”: true у файлі tsconfig.json (за замовчуванням має бути true). В результаті TS активує набір перевірок, що перехоплюють певні помилки, які інакше залишилися б непоміченими.
Ось приклад того, як перевірка типів може позбавити вас від поширеної помилки:
let userName: string = "John";
userName = 123;
Найкраща практика 2: виведення типів
TypeScript побудований навколо конкретного позначення типів, але це означає, що ви повинні все визначати явно.
Висновок типів – це можливість компілятора TS автоматично визначати тип змінної з урахуванням присвоєного їй значення. Це означає, що вам не потрібно явно вказувати тип змінної при кожному оголошенні. Натомість компілятор буде аналізувати присвоєне їй значення і виводити відповідний тип.
Наприклад, у наступному фрагменті коду TS автоматично виведе тип name як string:
<prelet name = “John”;
Ця можливість особливо корисна при роботі зі складними типами або при ініціалізації змінної зі значенням, що повертається функцією.
Але тут треба пам’ятати, що виведення типів – це не чарівна паличка, і іноді краще вказувати типи явно, особливо при роботі зі складними варіантами або у випадках, коли потрібно використовувати певний тип.
Найкраща практика 3: лінтери
Лінтери – це інструменти, які допомагають покращити код за рахунок його перевірки на відповідність набору правил та посібників.
Для TS існує кілька лінтерів на зразок TSLint і ESLint, які допомагають досягти узгодженості стилю коду та перехопити потенційні помилки. Ці лінтери можна налаштувати на виявлення таких помилок, як втрачені крапки з комою, змінні, що не використовуються, і не тільки.
Найкраща практика 4: інтерфейси
Якщо говорити про написання чистого та обслуговуваного коду, то тут найкращим помічником виступають інтерфейси. Вони подібні до схем для ваших об’єктів, що задають структуру і властивості даних, з якими ви працюєте.
Інтерфейс в TS визначає договір форми об’єкта. Він показує властивості та методи, якими об’єкт даного типу повинен володіти, і може використовуватися як тип змінної. Це означає, що у разі присвоєння об’єкту змінної з типом interface TS перевірятиме, щоб цей об’єкт мав усі вказані в даному інтерфейсі властивості та методи.
Ось приклад визначення та використання інтерфейсу:
interface User {
name: string;
age: number;
}
let user: User = {name: "John", age: 25};
Інтерфейси також спрощують рефакторинг коду, забезпечуючи одночасне оновлення всіх ділянок, де використовується певний тип.
Найкраща практика 5: псевдоніми типів (type alias)
TypeScript дозволяє створювати кастомні типи, використовуючи звані псевдоніми типів. Основна відмінність між ними та інтерфейсами в тому, що при використанні псевдоніма ми створюємо нове ім’я для типу, а інтерфейс створює нове ім’я для форми об’єкта.
Наприклад, псевдонім типу можна використовувати, щоб створити власний тип для точки у двовимірному просторі:
type Point = { x: number, y: number };
let point: Point = { x: 0, y: 0 };
За допомогою псевдонімів типів також можна створювати складні типи типу об’єднаного типу або типу перетину.
type User = { name: string, age: number };
type Admin = { name: string, age: number, privileges: string[] };
type SuperUser = User & Admin;
Найкраща практика 6: кортежі
Кортежі дозволяють створювати масив фіксованого розміру з елементами різних типів, які розташовані в певному порядку.
Наприклад, за допомогою кортежу можна уявити ту саму точку у двовимірному просторі:
let point: [number, number] = [1, 2];
З їх допомогою можна також представляти колекцію елементів декількох типів:
let user: [string, number, boolean] = ["Bob", 25, true];
Однією з основних властивостей кортежів є те, що вони дають можливість виразити конкретний зв’язок між елементами колекції та типами.
Крім цього, за допомогою деструктуруючого присвоєння можна витягувати елементи кортежу та привласнювати їх змінним:
let point: [number, number] = [1, 2];
let [x, y] = point;
console.log(x, y);
Найкраща практика 7: тип any
Іноді у нас немає всієї інформації про тип змінної, але використовувати її в коді все ж таки потрібно. У подібних випадках можна задіяти тип any. Однак, як і у випадку з будь-яким потужним інструментом, any необхідно бути дуже обережним.
Один з кращих прийомів полягає в обмеженні застосування any до конкретних випадків, в яких тип дійсно невідомий. Це буває при роботі зі сторонніми бібліотеками або даними, що динамічно генеруються. Крім того, буде зайвим додавати затвердження типів або тайп гарди (type guard), гарантуючи правильне використання змінної. Також по можливості намагайтеся максимально звузити тип змінної.
Наприклад:
function logData(data: any) {
console.log(data);
}
const user = { name: "John", age: 30 };
const numbers = [1, 2, 3];
logData(user);
logData(numbers);
Ще один корисний прийом полягає в уникненні використання any для аргументів функцій і типів, що повертаються їй, оскільки він може знизити загальну безпеку типів коду. Натомість рекомендується використовувати більш конкретний тип або більш узагальнений на зразок unknown або object, який забезпечить будь-який рівень безпеки типів.
Найкраща практика 8: тип unknown
Unknown– це рестриктивний тип, введений у TypeScript 3.0. Він більш обмежений у порівнянні з any і може позбавити вас від низки непередбачених помилок.
На відміну від any використання unknown компілятор не дасть виконати будь-яку операцію для значення без попередньої перевірки його типу. Це дозволить перехопити помилки типів під час компіляції, а чи не серед виконання.
Наприклад, тип unknown можна використовувати для створення більш типобезпечної функції:
function printValue(value: unknown) {
if (typeof value === "string") {
console.log(value);
} else {
console.log("Not a string");
}
}
З його допомогою також можна створювати типобезпечніші змінні:
let value: unknown = "hello";
let str: string = value;
Найкраща практика 9: тип Object
Тип Object є вбудованою можливістю TypeScript, що дозволяє посилатися базовий тип об’єкта. З його допомогою можна підвищити типобезпечність коду, забезпечивши наявність у всіх об’єктів певних властивостей чи методів.
Наприклад, цей тип можна використовувати для створення більш типобезпечної функції, що отримує як аргумент об’єкт:
function printObject(obj: Object) {
console.log(obj);
}
Тип Object також можна використовувати для створення більш типобезпечних змінних:
let obj: Object = { name: "John", age: 30 };
let str: string = obj.name;
let num: number = obj.age;
За допомогою нього ви можете забезпечити, щоб всі об’єкти мали певні властивості або методи, підвищивши тим самим типобезпеку коду.
Найкраща практика 10: тип never
TypeScript never є особливим типом, що представляє значення, яке ніколи не з’явиться. З його допомогою вказують, що функція замість стандартного повернення викидатиме помилку. Це чудовий спосіб, що дозволяє показати іншим розробникам (і компілятору), що функцію не можна використовувати певним чином.
Розгляньте, наприклад, наступну функцію, що викидає помилку при знаменнику рівному 0:
function divide(numerator: number, denominator: number): number {
if (denominator === 0) {
throw new Error("Cannot divide by zero");
}
return numerator / denominator;
}
Тут функція divide оголошена як число, що повертає, але якщо знаменник дорівнює нулю, вона викидає помилку. Щоб позначити неможливість у такому разі виконати повернення, можна використовувати як тип, що повертається never:
function divide(numerator: number, denominator: number): number | never {
if (denominator === 0) {
throw new Error("Cannot divide by zero");
}
return numerator / denominator;
}
Найкраща практика 11: оператор keyof
Оператор keyof є ефективною можливістю TypeScript, що дозволяє створювати тип, що представляє ключі об’єкта. З його допомогою можна проясняти, які властивості для об’єкта є допустимими.
Наприклад, keyof можна використовувати створення більш читаного і обслуговуваного типу об’єкта:
interface User {
name: string;
age: number;
}
type UserKeys = keyof User;
З його допомогою також можна створювати більш типобезпечні функції, що отримують як аргументи об’єкт і ключ:
function getValue<T, K extends keyof T>(obj: T, key: K) {
return obj[key];
}
let user: User = { name: "John", age: 30 };
console.log(getValue(user, "name"));
console.log(getValue(user, "gender"));
Найкраща практика 12: Enums
Enums– Це перерахування, що дозволяють визначати в TS набір іменованих констант. З їх допомогою можна писати більш читаний та обслуговуваний код, даючи набору зв’язаних значень ім’я, що відображає загальний зміст.
Наприклад, enum можна визначити набір можливих значень статусу замовлення:
enum OrderStatus {
Pending,
Processing,
Shipped,
Delivered,
Cancelled
}
let orderStatus: OrderStatus = OrderStatus.Pending;
Перерахування також можуть мати кастомний набір чисельних значень чи рядків.
enum OrderStatus {
Pending = 1,
Processing = 2,
Shipped = 3,
Delivered = 4,
Cancelled = 5
}
let orderStatus: OrderStatus = OrderStatus.Pending;
Угода про іменування вимагає називати перерахування з великої літери і вказувати їх завжди в однині.
Найкраща практика 13: простор імен
Простір імен дозволяють організовувати код і уникати колізій в іменуванні його елементів. За допомогою їх можна створити для коду контейнер, в якому визначити змінні, класи, функції та інтерфейси.
Наприклад, простір імен можна використовувати для групування всього коду, пов’язаного з певним функціоналом:
namespace OrderModule {
export class Order { }
export function cancelOrder(order: Order) { }
export function processOrder(order: Order) { }
}
let order = new OrderModule.Order();
OrderModule.cancelOrder(order);
Простір імен також дозволяють запобігти колізії в іменуванні за рахунок присвоєння фрагменту коду унікального імені:
namespace MyCompany.MyModule {
export class MyClass { }
}
let myClass = new MyCompany.MyModule.MyClass();
Важливо, що простори імен аналогічні модулям, але використовуються для організації коду та уникнення колізій, у той час як модулі служать для завантаження та виконання коду.
Найкраща практика 14: допоміжні типи (utility types)
Допоміжні типи – це вбудована можливість TS, яка надає набір готових типів, що дозволяє писати більш типобезпечний код. З їхньою допомогою можна зручніше виконувати стандартні операції над типами.
Наприклад, допоміжний тип Pick можна використовуватиме вилучення підмножини властивостей із типу об’єкта:
type User = { name: string, age: number, email: string };
type UserInfo = Pick<User, "name" | "email">;
Exclude дозволяє видалити з типу об'єкта властивості:
type User = { name: string, age: number, email: string };
type UserWithoutAge = Exclude<User, "age">;
Partial дає можливість зробити всі властивості типу необов’язковими:
type User = { name: string, age: number, email: string };
type PartialUser = Partial<User>;
Найкраща практика 15: Readonly та ReadonlyArray
При роботі з даними в TypeScript іноді потрібно забезпечити незмінність певних значень, і тут на допомогу приходять ключові слова Readonly та ReadonlyArray.
За допомогою Readonly ми переводимо властивості об’єкта в стан «тільки для читання», виключаючи можливість зміни після створення. Такий прийом придатний, наприклад, при роботі з конфігурацією або постійними значеннями.
interface Point {
x: number;
y: number;
}
let point: Readonly<Point> = {x: 0, y: 0};
point.x = 1;
ReadonlyArray аналогічно Readonly, але використовується для масивів.
let numbers: ReadonlyArray<number> = [1, 2, 3];
numbers.push(4);
Найкраща практика 16: type guards
Працюючи зі складними типами буває складно відстежувати можливі варіації змінної. У цьому випадку ми маємо тайп-гарди, які дозволяють звузити тип змінної на основі певних умов.
Ось приклад використання тайп-гарду для перевірки, чи є змінна числом:
function isNumber(x: any): x is number {
return typeof x === "number";
}
let value = 3;
if (isNumber(value)) {
value.toFixed(2);
}
Тайп-гарди також можна використовувати з операторами in і typeofinstanceof
Найкраща практика 17: узагальнені типи (generics)
Дженерики дозволяють писати універсальніший код, здатний працювати з будь-яким типом. З їхньою допомогою можна написати одну функцію, клас чи інтерфейс, які працюють із кількома типами.
Наприклад, узагальнену функцію можна використовуватиме створення масиву будь-якого типу:
function createArray<T>(length: number, value: T): Array<T> {
let result = [];
for (let i = 0; i < length; i++) {
result[i] = value;
}
return result;
}
let names = createArray<string>(3, "Bob");
let numbers = createArray<number>(3, 0);
За допомогою дженериків також можна створити клас, здатний працювати з будь-яким типом даних:
class GenericNumber<T> {
zeroValue: T;
add: (x: T, y: T) => T;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function(x, y) { return x + y; };
Найкраща практика 18: ключове слово infer
Ключове слово infer є просунутою можливістю TS, дозволяє витягти тип змінної в окремий тип.
Наприклад, infer можна створити більш точний тип для функції, що повертає масив конкретного типу:
type ArrayType<T> = T extends (infer U)[] ? U : never;
type MyArray = ArrayType<string[]>;
За допомогою нього також можна створювати точніший тип для функції, що повертає об’єкт з конкретною властивістю:
type ObjectType<T> = T extends { [key: string]: infer U } ? U : never;
type MyObject = ObjectType<{ name: string, age: number }>;
Найкраща практика 19: умовні типи
З допомогою умовних типів можна створювати нові типи з урахуванням умов інших типів, висловлюючи цим складні відносини з-поміж них.
Наприклад, умовний тип можна використовувати для отримання типу функції, що повертається:
type ReturnType<T> = T extends (…args: any[]) => infer R ? R : any;
type R1 = ReturnType<() => string>;
type R2 = ReturnType<() => void>;
Крім цього, з їх допомогою можна отримувати властивості типу об’єкта, що відповідають конкретній умові:
type PickProperties<T, U> = { [K in keyof T]: T[K] extends U ? K : never }[keyof T];
type P1 = PickProperties<{ a: number, b: string, c: boolean }, string | number>;
Найкраща практика 20: відображені типи
Відображені типи є способом створення нових типів на основі існуючих шляхом застосування ряду операцій до їх властивостей.
Наприклад, за допомогою відображеного типу можна отримати новий тип, що представляє варіацію існуючого, але вже для читання:
type Readonly<T> = { readonly [P in keyof T]: T[P] };
let obj: { a: number, b: string } = { a: 1, b: "hello" };
let readonlyObj: Readonly<typeof obj> = { a: 1, b: "hello" };
Вони також дозволяють створювати новий тип, що представляє опціональну версію:
type Optional<T> = { [P in keyof T]?: T[P] };
let obj: { a: number, b: string } = { a: 1, b: "hello" };
let optionalObj: Optional<typeof obj> = { a: 1 };
Відображені типи можна використовувати по-різному: для створення нових, а також додавання, видалення або зміни властивостей наявних.
Найкраща практика 21: декоратори
Декоратори представляють спосіб внесення додаткової функціональності до класу, методу або властивості за допомогою простого синтаксису. Вони дозволяють розширити поведінку класу без його реалізації.
Наприклад, за допомогою декоратора можна додати метод логування:
function logMethod(target: any, propertyKey: string, descriptor: PropertyDescriptor) {
let originalMethod = descriptor.value;
descriptor.value = function(…args: any[]) {
console.log(`Calling ${propertyKey} with args: ${JSON.stringify(args)}`);
let result = originalMethod.apply(this, args);
console.log(`Called ${propertyKey}, result: ${result}`);
return result;
}
}
class Calculator {
@logMethod
add(x: number, y: number): number {
return x + y;
}
}
Декоратори також дозволяють додавати до класу, методу або властивості метадані, які можуть використовуватися в середовищі виконання.
function setApiPath(path: string) {
return function (target: any) {
target.prototype.apiPath = path;
}
}
@setApiPath("/users")
class UserService {
}
console.log(new UserService().apiPath);
Висновок
Сподіваюся, що ця стаття виявилася для вас корисною і розширила ваше розуміння того, як можна писати чистіший та ефективніший код.
Пам’ятайте, все це лише найкращі практики та керівництва, а не жорсткі правила, тому насамперед тут потрібно спиратися на власне розуміння та здоровий глузд. Також важливо враховувати, що в міру розвитку цієї мови та появи в ній нових можливостей кращі практики можуть змінюватися, а отже, потрібно бути готовим до освоєння нової.
Переклад статті “Mastering TypeScript: 21 Best Practices for Improved Code Quality“
Що таке біткоїн і як він працює? Пояснюємо простими словами.

Біткоїн – це децентралізована система, що працює на основі програмного протоколу і заснована на принципі прямого обміну між користувачами.
Всі транзакції в мережі біткоїну записуються в розподілений реєстр даних – блокчейн, копія якого зберігається в повній ноді, підключеній до глобальної мережі біткоїну. Дані блокчейну регулярно перевіряються за допомогою алгоритму консенсусу Proof-of-Work.
Для розрахунків у мережі біткоїну використовується однойменна одиниця «біткоїн» (тикер BTC) — перша та найвідоміша криптовалюта. З моменту створення біткоін залишається найбільшою криптовалютою щодо ринкової капіталізації.
Біткоїн працює без участі будь-якого контролюючого органу або центрального банку, емісія монет та обробка транзакцій здійснюються колективно учасниками мережі. Таким чином, ніхто не може контролювати біткоїн, заблокувати чи скасувати транзакцію. Однак приєднатися до мережі, використовувати її для перекладів або розвивати код біткоїну може будь-хто.
Головна інновація біткоїну
Біткоїн створювався як цифрова платіжна система з відкритим вихідним кодом . Головний прорив та водночас цінність цього проекту в тому, що в ньому вперше вдалося створити самодостатню, надійну та децентралізовану систему для переказів.
Будь-який банк чи інша подібна до нього фінансова організація — це централізована структура. Робота оператора, як правило, повністю або частково закрита від користувачів (клієнтів). Це призводить до потреби довіряти свої гроші. Централізована структура вразлива для помилок, зловживань та шахрайства.
У біткоїні всі зазначені проблеми відсутні, бо це децентралізована структура, яку будують та підтримують самі її учасники без участі центрального оператора. Баланси всіх користувачів публічні (хоча конкретні особи приховані), а протоколі мережі є механізми, які регулярно перевіряють правильність всіх даних.
Мережа біткоїна складається з вузлів (нод) – пов’язаних в єдину мережу комп’ютерів із встановленим на них спеціальним програмним забезпеченням. Кожна нода зберігає та оновлює копію блокчейна біткоїну. Процес підтвердження транзакцій, створення нових блоків та валідація єдиної версії блокчейна відбувається за допомогою алгоритму консенсусу під назвою Proof-of-Work.
Дані всіх перекладів та стану балансів усіх адрес біткоїну зберігаються в децентралізованому реєстрі – блокчейні. Це база даних, що є безперервним ланцюжком блоків, у кожен із яких записуються нові транзакції.
Роль та значення криптовалюти
Ключовим елементом традиційної економіки, який хотів виправити анонімний творець біткоїну, були гроші. У світі національні валюти, чи фіатні гроші, друкують держави. Вони також є централізованою структурою з відомими недоліками. Насамперед, цінність грошей визначається діями та довірою до емітенту. Крім того, фіатні гроші схильні до постійної інфляції, тобто знецінення.
Тому для переказів у блокчейні біткоїну використовуються не фіатні гроші, а спеціальна розрахункова одиниця – криптовалюта. Її головна функція служити засобом передачі цінності в мережі біткоїну. Цю цінність можна розрахувати в будь-якій зручній формі, наприклад, у тій самій національній валюті, звідси формується і ціна біткоїну. Вартість першої криптовалюти знову ж таки визначає не центральний банк або якась одна організація, а самі користувачі та інвестори на відкритому ринку.
Таким чином, ціну біткоїну визначає не держава, центральний банк чи якийсь один орган, а лише самі власники монет. Деякі дослідники також пропонують визначати внутрішню вартість біткоїну.
Важливо відзначити: біткоїн лише спочатку замислювався як заміна фіатних грошей. І хоча першу криптовалюту використовують для платежів, сьогодні багато хто сприймає біткоїн швидше як цінний інвестиційний актив.
Як «відкрити рахунок» у біткоїні та робити переклади
Приєднатися до проекту під назвою біткоін навіть простіше, ніж стати клієнтом банку. Для початку потрібно завантажити та налаштувати гаманець — спеціальну програму, яка дозволяє створювати адреси в мережі біткоїну, а також здійснювати транзакції, тобто отримувати монети або надсилати їх на інші адреси.
Для створення та управління адресою в блокчейні біткоїну не потрібно проходити громіздку та тривалу верифікацію особи, пов’язану із завантаженням особистих документів. Створення адреси відбувається всього кілька кліків в інтерфейсі гаманця.
Адреса в мережі біткоїну – аналог універсального банківського рахунку. З розвитком протоколу в блокчейні біткоїну з’явилося кілька нових форматів адрес. Майже всі вони, за невеликими винятками, повністю сумісні один з одним. Вибір сучаснішого формату дозволяє заощадити на транзакціях.
Однак «під капотом» цієї процедури складні методи криптографії. При створенні нової адреси його власник отримує пару ключів: публічний і приватний. Останній також служить для доступу до балансу та призначений лише для свого власника.
Після створення налаштування біткоїн-гаманця та створення адреси потрібно купити перші біткоїни.
За кожну транзакцію в мережі біткоїну потрібно заплатити невелику комісію, яка розподіляється між майнерами, відповідальними за підтвердження та виконання переказів.
Можна зареєструватися на будь якій крипто біржі, і зразу отримаєте гаманець та можливість купувати не лише біткоїн, а і інші криптовалюти. На зараз найбільша крипто біржа це Binance але є велика кількість і бірж поменьше, наприклад українська криптобіржа Qmall.
Хто вигадав біткоїн і хто розвиває його зараз
Концепція біткоїну була вперше описана у технічному документі (whitepaper), опублікованому 31 жовтня 2008 року. Його автором був хтось під псевдонімом «Сатоші Накамото», проте досі невідомо, хто саме ховається за цим ім’ям — це людина чи група розробників. Всі повідомлення, публікації та інші «цифрові сліди» Накамото можна почитати на сайті Satoshi Nakamoto Institute (англійською).
Мережа біткоїна запустили 3 січня 2009 року, але офіційним днем народження проекту вважається 9 січня, коли у вільний доступ виклали програмне забезпечення для ноди.
З середини 2010 року Накамото перестав брати участь у розвитку біткоїну. Після цього за подальшу розробку та координацію функціонування мережі тепер відповідає спільнота розробників. Конкретна пропозиція щодо покращення коду біткоїну називається Bitcoin Improvement Proposal (BIP).
Однак це не означає, що лише розробники приймають рішення про те, в якому напрямку рухатиметься біткоїн. Однак будь-які значні зміни в протоколі можливі лише після того, як з ними погодиться більшість майнінгових пулів.
Як змінювалася ціна біткоїну
При запуску блокчейну біткоїну в 2009 році вартість першої криптовалюти дорівнювала нулю. До травня 2010 року його вартість зросла до 10 центів. До речі, щороку 22 травня криптоспільство відзначає Bitcoin Pizza Day: цього дня у 2010 році відбулася знаменита купівля піци за 10 000 BTC.
У квітні 2011 року 1 BTC коштував $1, але вже за кілька місяців, 7 червня, його ціна досягла майже $30. Потім вартість біткоїну почала падати, знизившись до $2 до середини листопада 2011-го. 2012 рік був небагатий на події, але у 2013-му сталося перше «бичаче ралі»: якщо на початку року за 1 BTC давали трохи більше $13, то до грудня його ціна злетіла до рекордного рівня $1237, потім відкотилася до $700. Протягом 2014 року ціна біткоїну поступово знижувалась, досягнувши $315 до початку 2015 року.

Друге масштабне ралі біткоїну сталося у 2017 році. Якщо на початку року 1 BTC торгувався на рівні $1000, то починаючи з квітня його курс почав різко зростати: спочатку до $2500 на початок червня, потім вище $4000 у серпні та $7000 у жовтні. Наприкінці 2017-го та на початку 2018-го вартість першої криптовалюти на деяких біржах практично досягла позначки $20000. Однак досить швидко ціна біткоїну відкотилася спочатку до $10000 і продовжувала знижуватись протягом 2018 року. До грудня курс біткоїну досяг дна на позначці трохи вище за $3200. Після цього почалося на ринку криптовалют, почалося відновлення.
До кінця червня 2019 року за 1 BTC давали майже $12000. Після ще кілька локальних падінь, які змінював висхідний тренд, біткоїн знову підріс до $12000 до жовтня 2020 року.
Після цього почалося нове бичаче ралі, яке призвело до першої криптовалюти на нову вершину — $63000 — до квітня 2021 року. Через три місяці біткоїн втратив майже 50% вартості, проте потім його ціна знову почала зростати. У результаті 9 листопада 2021 року біткоїн досяг нового піку на рівні $69000. Потім розпочалася корекція з короткими періодами відновлення наприкінці березня 2022 року.
Глобальна нестабільність в економіці та політиці вдарили по фінансовому ринку і негативно позначилися на ціні першої криптовалюти, яка відкотилася приблизно до $20 000 до осені 2022 року.
Скільки всього біткоїнів і звідки беруться нові монети
Нові біткоїни генеруються щоразу, коли в мережі успішно видобувають новий блок. Частота створення таких блоків стала: 6 одиниць на годину. Кількість нагороди за блок, отже, і швидкість емісії нових біткоїнів періодично зменшується в результаті так званого халвінгу, який відбувається кожні чотири роки.
Таким чином, є точно розписаний графік емісії біткоїну, також відома і загальна сума монет, які колись будуть випущені: 21 мільйон. Остання емісія має відбутися приблизно 2140 року.
Появу нових біткоїнів можна порівняти з емісією грошей, тільки замість державних структур, які друкують нові банкноти, криптовалюту виробляють самі користувачі. Цей процес називається «майнінг». Він побудований вирішенні комп’ютерами складних математичних завдань. Комп’ютери при цьому знаходяться в різних точках планети, а майнери для більшої ефективності роботи об’єднуються в пули. За свою роботу вони одержують певну нагороду.
Саме наявності економічних стимулів у вигляді криптовалюти, що розподіляються автоматично між учасниками, біткоїн зобов’язаний тим, що його мережа безперебійно працює, починаючи з моменту запуску в січні 2009 року.
Чи правда, що біткоїн — фінансова піраміда
Це не так. Класична піраміда, у якій обіцяють неможливо високий прибуток, передбачає, що дохід учасників структури забезпечується з допомогою постійного залучення коштів. Прибуток виплачують рахунок вкладів наступних учасників. Щойно приплив коштів значно слабшає чи зупиняється, вся схема розвалюється, залишаючи «наварі» невелику кількість «обраних».
Біткоїн не обіцяє жодних вигод інвесторам. Єдина його обіцянка — повний контроль за власними фінансами. І навіть якщо погодитися з припущенням, що попит на криптовалюту з боку новачків чи професійних інвесторів може призвести до зростання курсу, ранні учасники не одержують дивідендів від нових.
Нарешті, сама розподілена природа біткоїну передбачає відсутність будь-якої єдиної центральної структури, яка могла б отримати фінансову вигоду.
З чого складається цінність біткоїну
Існує думка, що ціна біткоїну нічим не підкріплена. За словами Джеймса Рікардса, автора бестселера «Валютні війни», будь-яка валюта в історії грошей підкріплена довірою, те саме стосується й криптовалют. У біткоін-спільноті цю довіру називають консенсусом.
Цінність біткоїну також випливає з його мережевого ефекту: що більше учасників — то вища ціна. Залишаючись експериментальною технологією, біткоїн схильний до значних цінових коливань, чим користуються трейдери та звичайні власники.
Цінністю біткоїну також можна назвати його обмежену емісію. Крім того, перша криптовалюта відкрила світу блокчейн — технологію розподіленого реєстру, що стрімко набирає популярності.
Кажуть, що біткоін анонімен. Це так?
Це ще одна поширена помилка. Швидше можна говорити про псевдоанонімність. Іншими словами, рух коштів та поточний баланс адреси може побачити будь-яка людина, але сказати, кому саме вони належать досить складно.
Однак за достатнього бажання можна відстежити IP-адресу відправника, навіть якщо вона і не зберігається в блокчейні. Наприклад, таку інформацію мають власники серверів деяких провайдерів гаманців.
Наразі вже розроблено досить ефективні інструменти для аналізу транзакцій. Їхній функціонал дозволяє криптовалютним компаніям миттєво з’ясувати наскільки надійний їхній контрагент і чи оперує він коштами, які раніше використовувалися в незаконних фінансових операціях.
Джерело
Як війни браузерів змінили Інтернет
Google Chrome впевнено домінує над рештою браузерів, займаючи понад 60% світового ринку. Але так було далеко не завжди. Більше 10 років Internet Explorer, встановлений майже кожному комп’ютері, зберігав статус найголовнішого браузера. А потім настала жорстка конкурентна боротьба, яку іноді називають «браузерними війнами».
В наші дні Internet Explorer живе у нашій пам’яті переважно завдяки мемам – він програв у боротьбі з молодшими суперниками. На початку березня 2021 року Microsoft припинила підтримку класичної версії браузера Edge, наступника Internet Explorer. Компанія зосередилася на розробці оновленого Edge на основі двигуна Chromium, що вкотре підтверджує тотальне панування Google.

Як усе починалося

1989 року Тім Бернерс-Лі, молодший науковий співробітник Європейської організації ядерних досліджень (CERN), придумав, як спростити збір інформації всередині організації. Його ідея полягала в тому, щоб зберігати всі документи в єдиному веб-сервісі та об’єднувати їх за допомогою гіперпосилань.
Йому на допомогу прийшов колега Роберт Кайо. У 1990 році руками цих ентузіастів було придумано мову HTML, протокол HTTP та ідентифікатор URI. 12 листопада 1990 Бернерс-Лі оголосив назву браузера – WorldWideWeb (пізніше його перейменували в Nexus), а під Різдво того ж року браузер побачив світло. 20 грудня в інтернеті з’явився перший сайт – на ньому роз’яснювалася концепція WorldWideWeb.
Тіму Бернерсу-Лі та Роберту Кайо на всю роботу вистачило якихось двох місяців. WorldWideWeb виводив на екран лише літери та цифри – жодних зображень чи графіки. Набір функцій зводився до перегляду, оновлення сторінки та переходу за гіперпосиланнями. У 1991 році до участі у проекті було запрошено сторонніх розробників.

Тім Бернерс-Лі розумів, що справжній потенціал його дітища буде по-справжньому розкритий, якщо кожен зможе самостійно вивчити його структуру. Він хотів викласти вихідний код у вільний доступ, для чого потрібно умовити керівників CERN.
У квітні 1993 року CERN оголосив WorldWideWeb вільною платформою. За свій винахід Тім Бернерс-Лі не отримав жодної копійки. Того дня перед усіма веб-розробниками відкрилися нові можливості. У 2003 році автори нових браузерів надихнулися прикладом Бернерса-Лі та працювали без авторських відрахувань.
Тіма Бернерса-Лі запитали: «Чи відчував він змішані почуття з приводу «заробляння грошей» на вебі?».
І його відповідь виявилася цілком логічною: «Не те щоб. Просто якби технологія стала пропрієтарною і перебувала б під моїм повним контролем, вона, напевно, не злетіла б. Зробити Web відкритою системою було необхідно для того, щоб вона стала універсальною. Не можна одночасно запропонувати чомусь стати спільним місцем та одночасно утримувати контроль над ним».
У 1994 році він перебрався до Массачусетського технологічного інституту та заснував Консорціум Всесвітньої павутини (скорочено W3C), де досі залишається директором. Ця міжнародна спільнота займається впровадженням стандартів у програмне забезпечення.
Тіма Бернерса-Лі вшановували на церемонії відкриття Олімпійських ігор 2012 року в Лондоні — шоу, присвячене видатним британським людям, винаходам та продуктам, які вплинули на світ. Він особисто брав участь у церемонії.
Маленький Netscape (Mosaic) та його фатальна помилка

Після публікації вихідного коду багато розробників надихнулися випуск своїх проектів. У 1992-1993 роках з’явилося кілька браузерів: MidasWWWW, MacWWWW та tkWWWWWW. Один із перших браузерів, текстовий Lynx, застосовується й досі. Крім трьох «W» в кінці назви, новачки знову і знову відтворювали одну й ту саму проблему — вони повністю копіювали WorldWideWeb і не робили нічого революційного. Лише у ViolaWWW була спроба інтегрувати графічний інтерфейс.
Марк Андреессен, студент-програміст з Університету Іллінойсу в Національному центрі суперкомп’ютерних додатків (NCSA), зумів зрушити справу з мертвої точки. У 1993 він написав браузер Mosaic і безкоштовно поширив його серед двох мільйонів користувачів. Новий браузер відрізнявся простим і зрозумілим інтерфейсом та стабільною роботою.
Mosaic також мав одну важливу особливість, якою не міг похвалитися жоден інший браузер: він показував картинки на одній сторінці з текстом, тоді як інші відкривали їх у окремому вікні. Користувачі Mosaic могли налаштовувати фон документа, шрифт для заголовків і вид тексту.
Головною перевагою Mosaic стала його кросплатформність: він працював на всіх операційних системах того часу. Тому не дивно, що до середини 90-х років частка користувачів цього браузера становила 80%.
Разом із Джеймсом Кларком, засновником Silicon Graphics, Марк Андреессен заснував софтверну компанію Mosaic Communications. Щоб уникнути проблем з ліцензуванням з боку NCSA, компанія була перейменована на Netscape Corporation, а браузер — на Netscape Navigator. Він був заснований на вихідному коді Mosaic.

У віці 24 років Марк Андреессен сколотив статки 56 мільйонів доларів і потрапив на обкладинку журналу Time.
На той час Netscape вже умів відображати сторінки в міру їхнього завантаження і справлявся з електронною поштою. Удосконалення торкнулися та взаємодії з майбутніми користувачами. Коли функціональність браузера значно розширилася, Джеймс Кларк вигадав модель розповсюдження shareware. Це свого роду безкоштовна пробна передплата, коли користувачів знайомлять з усіма можливостями, а потім пропонують купити. Але для використання з некомерційною метою браузер можна було завантажити безкоштовно.
Бізнес процвітав, і прибутки компанії також зростали: з 85 мільйонів доларів у 1995 році до 346 мільйонів доларів у 1996 році. Стало ясно, що неможливо самотужки стати лідером без стабільного фінансування. За два роки Netscape Communications зросла до 1300 співробітників, і якби не гроші інвестора Джеймса Кларка, все це могло взагалі не статися.

Однак дещо засновники Netscape не врахували. Вони не викупили вихідний код Mosaic у NCSA. Права придбала Spyglass, не використавши жодного рядка коду для розвитку свого проекту Spyglass Mosaic.
Перша війна браузерів: Netscape vs. Internet Explorer

Білл Гейтс скептично ставився до майбутнього інтернет-технологій, доки не побачив оглушливого успіху Netscape. Він купив вихідний код Mosaic у Spyglass за вісім мільйонів доларів. Для Netscape Communications це означало, що їм доведеться конкурувати не з ентузіастами-одинаками, а з компанією, яка багато разів перевершує їх за розмірами.
Microsoft ховала цей козир до 1995 року, до виходу ринку Windows 95 Plus. Роком раніше команда із шести програмістів під керівництвом Білла Гейтса розробила браузер під назвою Internet Explorer (IE). Його перша версія була встановлена в пакеті оновлень Windows 95.
Через три місяці Microsoft представила другу версію браузера IE, яка мало чим відрізнялася від оригінального Mosaic. Але IE 2 був безкоштовним і доступним всім користувачів, включаючи комерційних. Microsoft додала в браузер підтримку кодувань, за що користувачі по всьому світу були їй дуже вдячні. Тепер вони отримали можливість переглядати сторінки рідною мовою.
З виходом Internet Explorer 3 ситуація стала складатися на користь Microsoft. Швидкість та зручність, якими славився Netscape, перетворилися на переваги IE 3 – він підтримував JavaScript та CSS. Netscape не був такий готовий: при появі найпростіших CSS-елементів браузер підвисав і оновлював сторінку. Для користувачів з обмеженим обсягом трафіку це було неприйнятно.
У жовтні 1997 року IE 3 був замінений на Internet Explorer 4, практично повністю інтегрований у Windows 98. На основі браузера був побудований знайомий усім Windows Explorer, а інтерфейс ОС наповнився чимось на кшталт гіперпосилань. Вплив IE на ринку зростав і, що важливіше, він почав обганяти конкурента Netscape.
Саме в цей момент 4-та версія браузера привернула увагу влади США. Їм не сподобалося, що браузер вбудований в Windows, але його не можна видалити або встановити будь-яким іншим способом. Уряд США вважав, що це порушує антимонопольне законодавство, і висунув звинувачення проти компанії. Конфлікт було вирішено у 2001 році: Microsoft погодилася постачати IE як стороннє програмне забезпечення.
Internet Explorer 5, представлений у березні 1999 року, більше не перезавантажував сторінку під час її оновлення. Нова технологія отримала назву Ajax. І щоб добити Netscape, IE 5 за замовчуванням вбудовувався майже у всі версії Windows, а також пакет додатків Office 2000.
Тим часом Netscape Navigator переходив із рук у руки, втрачаючи минулу славу. У 2003 році команду розробників браузера, викупленого наприкінці 90-х інтернет-провайдером AOL, було розпущено. Але перш ніж залишити поле бою, вони відкрили вихідний код, як колись вчинив Тім Бернерс-Лі. Ними рухала надія, що працю засновників компанії буде продовжено.
Повсталий з попелу – Firefox

Код ліг основою браузера від некомерційної організації Mozilla Foundation. Перша урізана версія браузера протягом короткого часу носила звучне ім’я Phoenix, але через проблеми з реєстрацією торгової марки була перейменована на Firebird і, нарешті, на Firefox.
По суті Firefox став наступником Netscape, як Османська імперія колись стала наступницею Візантії.
Перш ніж у листопаді 2004 року Mozilla відкрила Firefox для завантаження, його розробкою та тестуванням займалася невелика команда програмістів. Широка публіка відразу оцінила можливості першої версії, а ненависники гегемонії IE і шанувальники Netscape з ентузіазмом сприйняли появу гідного суперника Microsoft. Вони навіть купили цілу сторінку у The New York Times для його реклами.

За рік до виходу Mozilla Firefox компанія Білла Гейтса презентувала шосту версію Internet Explorer. Вона відкрила розробникам можливість створювати повнофункціональні веб-програми, але цього разу політика тотального впровадження в ОС зіграла проти IE. Нові функції не були універсальними і працювали лише в Explorer та Windows.
Mozilla Foundation і Opera Software вчасно помітили проблему несумісності технологій, тому створили Робочу групу з Інтернету, гіпертексту, додатків та технологій (WHATWG). Вона займалася створенням нових відкритих стандартів для веб-розробки, що відправлялися на затвердження до консорціуму W3C.
Opera та Safari
Ще 1994 року норвезька телекомпанія Telenor розробила першу версію браузера Opera. Спочатку він був запущений для корпоративного використання, а потім став доступним для всіх бажаючих. Opera першою впровадила прототип вкладок (hotlist) і могла б стати третьою стороною у масштабній війні між IE та Netscape, але в результаті платний браузер виявився обділеним увагою.

З виходом третьої та четвертої версій shareware-модель була заміщена банерною рекламою (відключається за плату), а в 2005 році від платної моделі відмовилися зовсім. Opera першою додала управління жестами у версії 5.10 і навіть підключила ICQ-клієнт, але всі ці надмірності не знайшли своїх користувачів і незабаром канули в лету.
Інновації, ексклюзивні функції та бадьора робота при слабкому з’єднанні були трьома стовпами Opera, завдяки яким браузер зайняв невелику, але помітну частину ринку до 2000 року.
З версії 7 (2003 рік) Opera почала працювати на новому движку Presto і розширила свій арсенал за рахунок CSS. Вона стала справжнім піонером у розвитку інтернет-технологій: від створення голосового управління та підтримки Unicode до технології fit-to-width, що дозволяє сторінці підлаштовуватись під розмір екрану.

Останньою в гонці була Apple та її браузер Safari, створений у 2003 році. До 1997 року фінансове становище компанії різко погіршилося, і тимчасового генерального директора Стіва Джобса терміново потрібно було вирішувати цю проблему. Він оперативно спрацював, закривши Newton, Cyberdog та інші напрямки, але наступний його крок на перший погляд здавався немислимим — п’ятирічна угода з головним конкурентом Microsoft.
Білл Гейтс погодився інвестувати 150 мільйонів доларів у Apple, і компанії залагодили всі юридичні суперечки. Але було ще щось. До укладення угоди комп’ютери Macintosh продавалися лише з Netscape Navigator. Для угоди Microsoft розробила Internet Explorer для Mac’ів, а Apple вбудувала його в систему за умовчанням. Браузер Netscape не виявився «поза законом» і пропонувався як альтернатива.
Сафарі – це подорож дикою природою Африки, іншими словами, навігація дикою місцевістю. Apple хотіла, щоб назва браузера відображала відкриття, що здійснюються користувачами. Однак Explorer та Navigator вже були зайняті Microsoft та Netscape.
Особливістю Safari став сучасний двигун WebKit, код якого був частково розкритий всього два роки по тому. При цьому розробники Safari не відкладали баги в довгу скриньку і намагалися виправити їх якнайшвидше. Друга версія пройшла тест Acid2 від WaSP, який перевіряє браузери на відповідність веб-стандартам. А ще Safari виявився досить швидким.
Друга війна браузерів Internet Explorer vs. Opera vs. Safari vs. Firefox

Відправною точкою другої війни браузерів є 2004: Internet Explorer користується шаленою популярністю, а дрібніші браузери шукають способи збити гіганта з п’єдесталу і поділити його аудиторію. Згідно зі статистикою, до 2004 року IE займав 80% ринку, Mozilla – 12%, Netscape – 2,2%, а Opera – 1,6%.
До 2004 року Microsoft розслабилася і стала припускатися помилок, за які вчепилися молоді конкуренти. Internet Explorer 7 з’явився після п’яти років затишшя, незважаючи на те, що попередня версія вже давно не влаштовувала веб-розробників. Тому вони поспішили до конкурентів.
Випущений лише у листопаді 2006 року Internet Explorer 7 працював лише на ліцензійній Windows. Протягом року після релізу частка ринку IE дещо зросла, тож нову версію було дозволено встановлювати на піратські операційні системи. Але це не допомогло. У січні 2007 року IE вперше почав масово втрачати користувачів.

За словами Хаді Партові, розробника IE 5, причиною невдачі останніх версій є невірний підхід до розробки. На самому початку Microsoft зібрала команду, яка дихала новим браузером і бачила перед собою чітку мету вдертися на ринок і зайняти перше місце. Коли мети було досягнуто, компанія повірила у своє непорушне лідерство і перевела життєво важливих членів команди на MSN Explorer. Ті, хто залишився, займалися адаптацією попередніх версій під конкретну операційну систему.
З технічного погляду Internet Explorer перетворився з новатора на наздоганяючого. Браузер остаточно відокремився від системи, в ньому з’явилися вкладки та окреме поле для запитів, групування відкритих сторінок і перегляд мініатюр. У користувачів Windows з’явилася власна стрічка новин у браузері (RSS Reader), яку можна було налаштовувати за допомогою CSS.
Але майже всі перераховані нововведення вже були в першій версії Firefox.
За місяць до IE 7 у жовтні 2006 року вийшов Firefox 2.0. У ньому з’явилися функції, які тільки-но ввів Explorer 7. Наприклад, окрема для кожної вкладки кнопка закриття, автокорекція запитів, автоматичне відновлення сесії після падіння. І низку інших доповнень, без яких неможливо уявити сучасні браузери. А ще Firefox 2.0 запустив антифішингову програму і працював вже на новому двигуні Gecko 1.8.1.

У 2005 році Firefox 1.5 встановив рекорд за кількістю завантажень. До середини жовтня лічильник показував 100 мільйонів завантажень. Через день після виходу Firefox 2.0 його завантажили понад два мільйони разів. У цей час Google промацувала ринок перед своїм дебютом. 2006 року Mozilla Foundation отримала роялті у розмірі 61,5 мільйона доларів за вбудовування Google Search у пошукові підказки.
Internet Explorer вів відкриту війну проти Opera. Вона почалася в 2001 році, коли користувачі Opera раптово втратили доступ до сайту MSN.com, але обмеження було швидко знято після втручання антимонопольної служби. Проте, проблеми з переглядом вмісту сторінки не зникли, хоча сайт не пропонував чогось непідйомного для Opera.
У 2003 році відбулася чергова спроба Microsoft досадити Opera. Користувачі Opera раптом виявили, що сторінка MSN спотворена – всі елементи були зміщені на 30 пікселів вліво. Microsoft заявила, що це був глюк у програмному забезпеченні Opera, але норвежці провели розслідування та з’ясували, що компанія Гейтса спеціально це підлаштувала. Microsoft так і не визнала своєї провини.
Рік по тому Opera Software відправила Microsoft електронний та паперовий листи зі скаргою на те, що власники Opera отримують у Hotmail неповний файл JavaScript. Через це не можна було очистити папки зі спамом. Microsoft не відповіла та не виправила помилку.

Незважаючи на всі перепони, Opera удосконалювалася. У 2005 році була представлена Opera 8 зі спрощеним інтерфейсом – домашня сторінка перетворилася на пошукову систему. Наступне оновлення зробило браузер повністю вільним від реклами. Версія 9 вже пройшла тест Acid2 і однією з перших стала підтримувати завантаження торентів та віджети.
Версія 10, що вийшла 2009 року, була глобальною ревізією. Багато в чому вона зробила Opera одним з найзручніших браузерів. Крім того, норвежці першими відкрили світ браузерів для мобільного інтернету.
Chrome вступає в гру

Internet Explorer зменшив оберти, а Firefox активно завойовував ринок, досягнувши позначки 20% до кінця 2007 року. Йому пророкували велике майбутнє, яке цілком могло наступити, якби не Google Chrome, урочисто представлений у вересні 2008 року (хоча чутки про його розробку ходили задовго до випуску браузера).
Однак реліз Chrome міг і не відбутися — лише на те, щоб переконати генерального директора Еріка Шмідта створити свій браузер, пішло шість років! Chrome працював на відкритому проекті Chromium і зарекомендував себе движку WebKit від Safari, що зробило його найшвидшим браузером. Він впевнено вийшов на ринок завдяки рекламі та активно набирав популярності.
Жодна інша програма не могла похвалитися такою кількістю локалізацій, як Chrome — 43 мови.
Браузер працював на всіх версіях Windows, починаючи з XP. У 2009 році компанія хотіла зробити доступними версії для Mac та Linux. У той же час Google не припиняла платити Mozilla Foundation за те, що їхня пошукова система використовується в Firefox. Контракт закінчився лише у 2014 році.
Інтерфейс Chrome відрізнявся від своїх попередників мінімалізмом. Спочатку це було прийнято без особливої радості, але надалі переваги стали очевидними – з’явилося більше місця для сайту. Браузер об’єднав функції введення посилань та пошукового рядка, автоматично визначаючи, що є що – ця технологія отримала назву Omnibox. Крім того, Google додала підтримку плагінів.
При цьому розробники застосували новий підхід до архітектури браузера: сайт або плагін запускається як окремий процес у Windows і якщо одна з вкладок видасть помилку, решта продовжить свою роботу. Незабаром Google Chrome вийшов на мобільний ринок, потіснивши Opera та забезпечивши синхронізацію мобільних та настільних облікових записів.

А потім з’явилася запаморочлива різноманітність інноваційних функцій та внутрішніх покращень. Google оновлювала та покращувала Chrome майже кожні два місяці. За десять років браузер оновився 69 разів, тоді як Microsoft та Firefox знадобилося більше року, щоб випустити свої оновлені версії.
Google удосконалила плагіни до рівня Firefox та звернула увагу на безпеку. Так світ заговорив про протокол HTTPS. Усі сайти, які його не використовували, Chrome став називати ненадійними.
Internet Explorer продовжував втрачати популярність. У 2009 році браузер на вимогу Європейського суду почав показувати екран із пропозицією спробувати інші браузери, що ще більше підірвало монополію Microsoft серед європейських користувачів. Крім того, на Windows з’явився Safari, який обганяє IE та Firefox за швидкістю роботи.
Із запуском високопродуктивного Firefox 3.0 аудиторія Microsoft вперше склала менше половини ринку — лише 46%. З виходом поновлення Firefox 3.5 Mozilla збільшила свою частку до 32%.
У листопаді 2011 року Chrome вперше випередив Firefox і набрав 27% користувачів. А через півроку Internet Explorer був змушений поступитися місцем Chrome.
У липні 2012 року у Chrome було вже 33% ринку. IE утримував 32%, а до кінця року різниця між велетнями збільшилася до 6%. Google не шкодувала грошей на рекламні кампанії та вміла підлаштовуватися під бажання користувачів. У цей час Microsoft знову вдалася до не найчесніших методів конкурентної боротьби. Передбачаючи поразку, Microsoft Security Essentials додав Chrome у свою вірусну базу як програмне забезпечення, що краде дані кредитних карток.
Аудиторія норвезької Opera не дотягувала навіть 2,5%. Незважаючи на всі переваги, мало хто готовий був платити за зручність. Люди йшли на інші платформи, втомившись зламувати кожне оновлення. Сьогодні браузер займає трохи більше 2% ринку.

2020 року Mozilla звільнила десятки співробітників, щоб заощадити гроші для інвестицій в інновації. Компанія вирішила жити за коштами та не витрачати більше, ніж може заробити у найближчому майбутньому.
Firefox гідно відстояв честь прабатька Netscape. У першій війні браузерів Mozilla стримувала настання Microsoft на ринок браузерів. У 2010 році компанія знаходилася на відстані витягнутої руки від IE – 32% проти 46%. Chrome робив свої перші кроки.
Сьогодні, за даними StatCounter, Firefox посідає на світовому ринку четверте місце. Safari розташувався на третьому. Корпорація Стіва Джобса не змогла перетворити браузер на гіганта індустрії, і їй довелося припинити підтримку браузера на Windows і зосередитись на власних продуктах.
Google Chrome – це новий Internet Explorer. Сьогодні його використовують понад 65% користувачів по всьому світу, на другому місці за популярністю – Microsoft Edge – 10%. Браузер Apple (Safari) використовують переважно покупці продукції Apple.
Висновок. Нове поле битви для браузерів
Колумніст Дітер Бон пише, що смартфони стануть новим полем битви для третьої війни браузерів. Втім, кожному користувачеві доведеться самостійно відповісти на те саме питання: «Якому мобільному браузеру довірити свої персональні дані?».
Фактично, війна браузерів на мобільних пристроях триває з моменту виходу Opera Mobile у 2000 році та його спрощеної версії, Opera Mini, у 2006 році. У міру появи нових версій до них додавалися ті ж функції, що і в десктопному браузері. Через кілька років, 2008 року, Apple представила мобільну версію Safari і почала оновлювати її тричі на рік.

За даними StatCounter, у 2009 році браузер Apple захопив 34% ринку. Opera мала 25%, а Nokia і BlackBerry займали третю і четверту позиції. Всі вони, окрім Opera, були прив’язані до операційної системи. Норвежці по-справжньому виборювали своїх мобільних користувачів.
У жовтні 2015 року UC Browser несподівано став другим за популярністю мобільним браузером у світі. Мобільний браузер, що належить UCWeb китайській Alibaba Group, випередив Safari, рейтинг якого протягом року неухильно падав, і подолав позначку 17%. Більшість цього зростання була обумовлена новими користувачами з Індії, Індонезії та Китаю.
У грудні 2012 року UC Browser відкрив офіс у США та вирішив, що іконка з мультяшною білкою не викличе довіри в американців, і її потрібно міняти. В результаті аніме-гризун став абстрактною фігурою.
Головною перевагою UC Browser стала хмарна технологія, яка стискає трафік до 60%, щоб скоротити час завантаження сторінки та локалізований контент для кожної країни, де компанія надає свої послуги. Співпраця з місцевими постачальниками контенту покращила зручність використання браузера та збільшила кількість завантажень.
Популярність Safari на мобільних пристроях легко пояснити: цей стандартний браузер стоїть на iPhone і Mac. Однак відносно недавно Firefox став на них також доступним. У Chrome інша доля: код Chromium, який використовується майже всіма сучасними браузерами, найкраще працює на Android.
Chrome для мобільних телефонів вийшов улітку 2012 року, коли версія для ПК вже стала найпопулярнішим браузером у світі. Люди просто ставили звичний браузер, знайомий їм з досвіду спілкування з комп’ютером.
Зрештою я хочу подякувати Тіму Бернерсу-Лі — винахіднику WorldWideWeb. Без його винаходу невідомо, як швидко людство почало б занурюватися в цифрові технології та як розвивалися б браузери. Тисячі веб-проектів могли б просто не з’явитися на світ.
Переклад статті “How the ‘Browser Wars’ Changed the Landscape of the Internet“