Як задеплоіть веб-додаток на зв`язці React і Redux за 10 хвилин
Якщо ви шукаєте спосіб швидко продемонструвати колегам та клієнтам ідею свого веб-додатка, розгорнувши його на сервері, ця стаття для вас.
Ви отримаєте аналогічне додаток після виконання цих дій:
- локальна установка ReactJS за допомогою шаблону;
- настройка «кошика» AWS (Amazon Web Services) S3;
- створення облікових даних користувача AWS для завантаження файлів на S3;
- розгортання шаблону на AWS;
- перевірка працездатності.
Необхідні інструменти:
- Node.js версії 6.0 або вище;
- Yarn;
- Аккаунт AWS (безкоштовного буде достатньо).
1. Установка ReactJS
Клонуємо шаблон (запустіть команду в терміналі), замінивши «NameOfApp» на ім’я свого застосування:
$ git clone -o onederful-quickstart -b master --single-branch \
https://github.com/alxyee/onederful-quickstart.git NameOfApp
$ cd NameOfApp
Встановлюємо всі бібліотеки:
$ yarn install
Запускаємо React по локальній адресі http://localhost:3000/ (запуск може зайняти кілька секунд):
$ yarn start

2. Налаштування кошика AWS S3
Входимо в свій аккаунт на AWS і вибираємо S3:

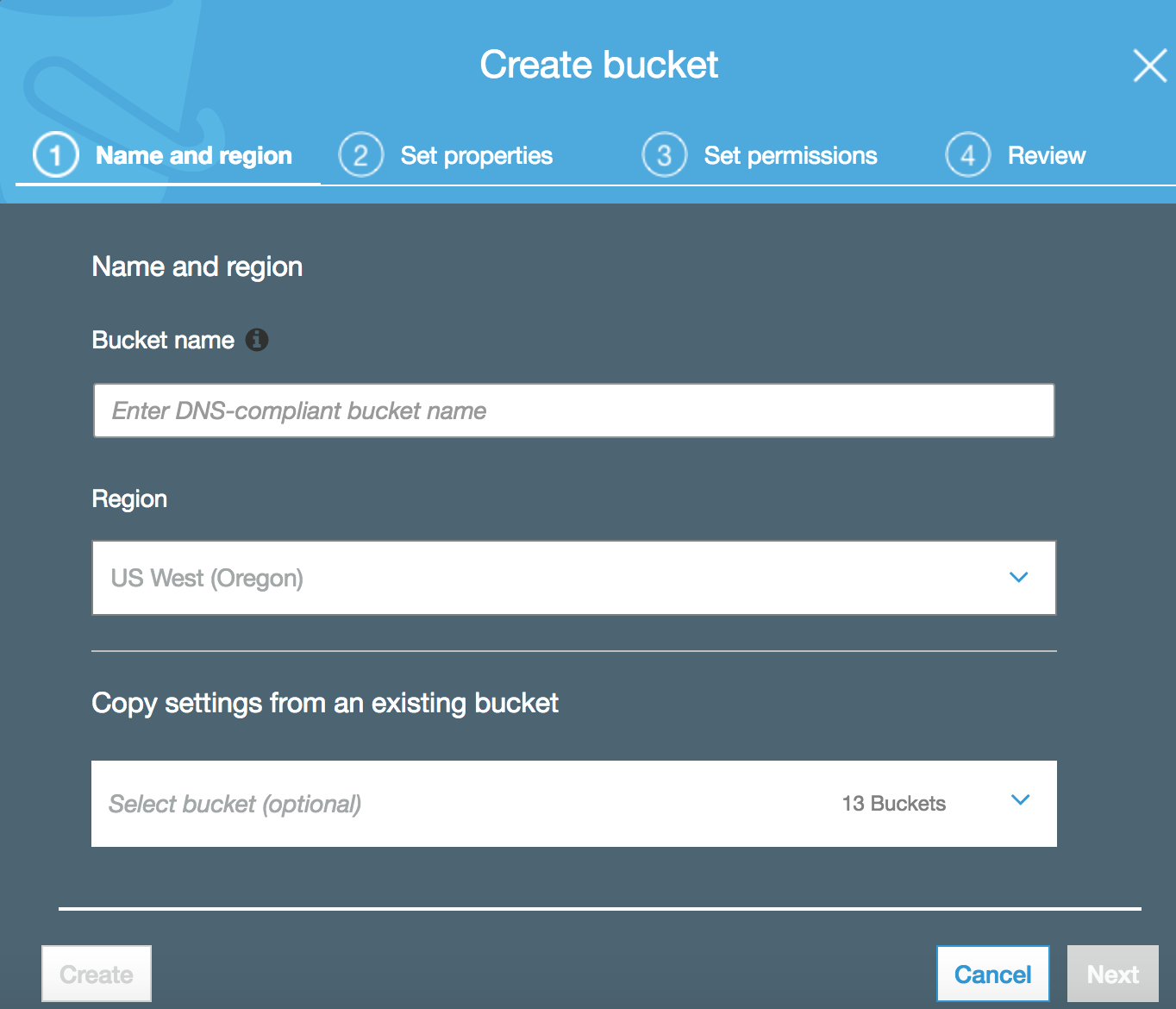
Натискаємо «Create bucket» і вводимо ім’я (наприклад: onederful-quickstart). Натискаємо «Далі» на всіх інших кроках і створюємо кошик (bucket):

Тепер відкриваємо тільки що створену кошик:

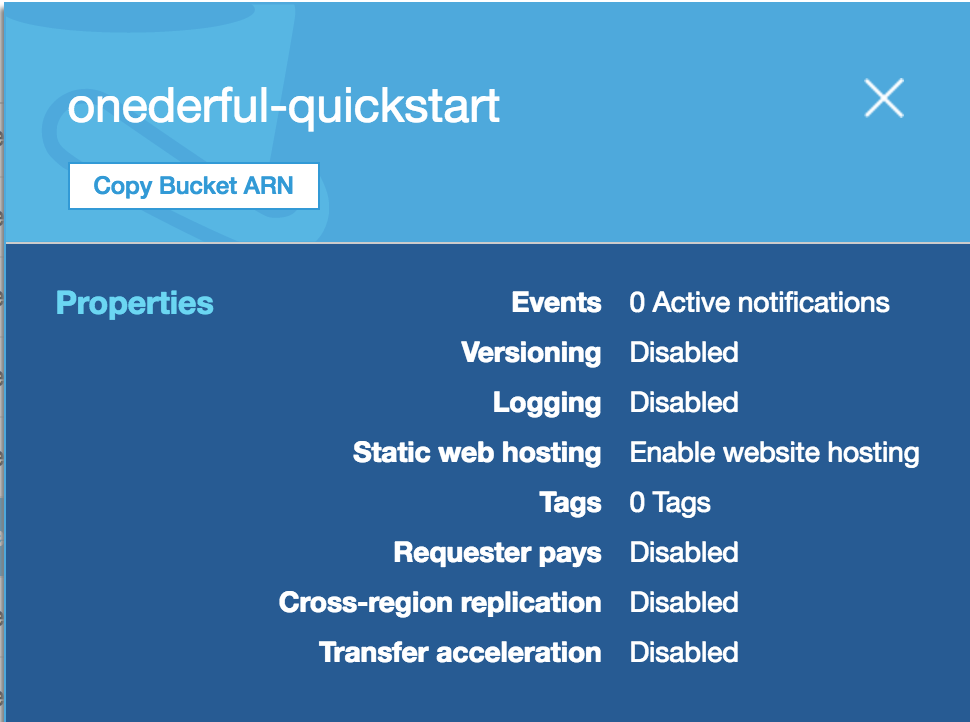
Після появи спливаючого вікна натискаємо на «Properties»:

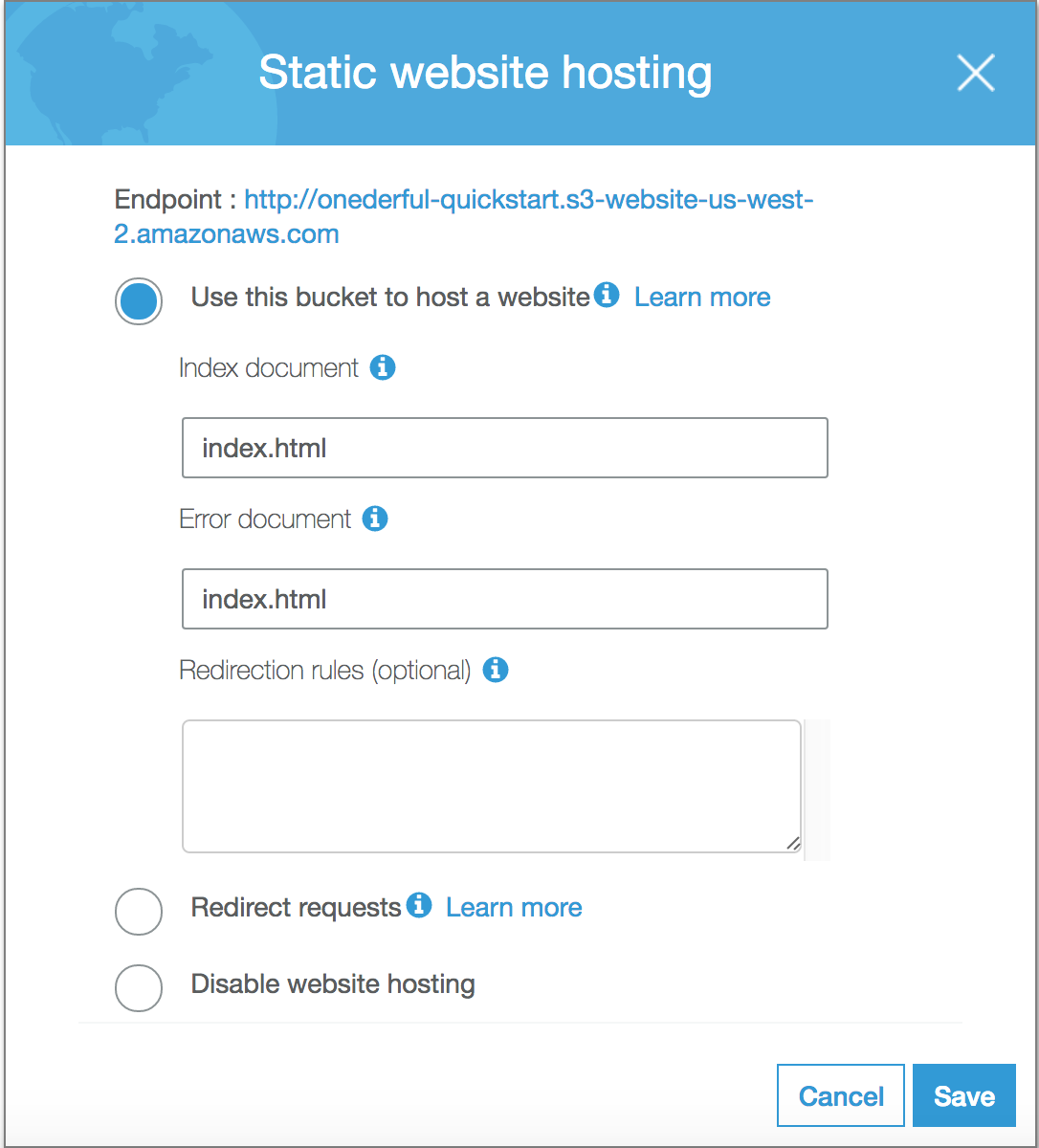
Натискаємо на «Static website hosting» і вводимо «index.html» в кожному з полів «Index document» і «Error document». Тепер у нас є загальнодоступний URL:

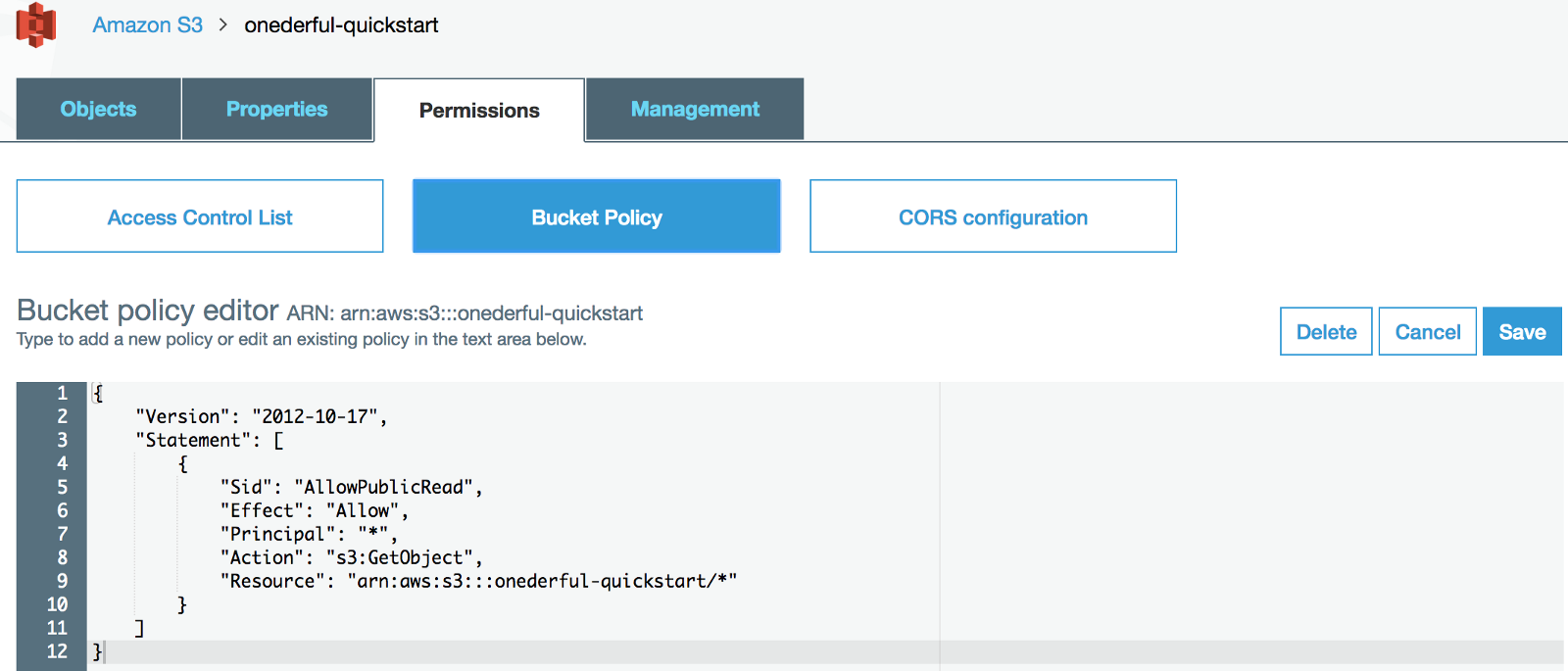
Переходимо на вкладку «Permissions», замість [YOUR BUCKET NAME] вписуємо свою назву проекту:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowPublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[YOUR BUCKET NAME]/*"
}
]
}

3. Створюємо облікові дані користувача AWS для завантаження файлів на S3
В консолі управління AWS натискаємо на «IAM» (Identity Access Manager):

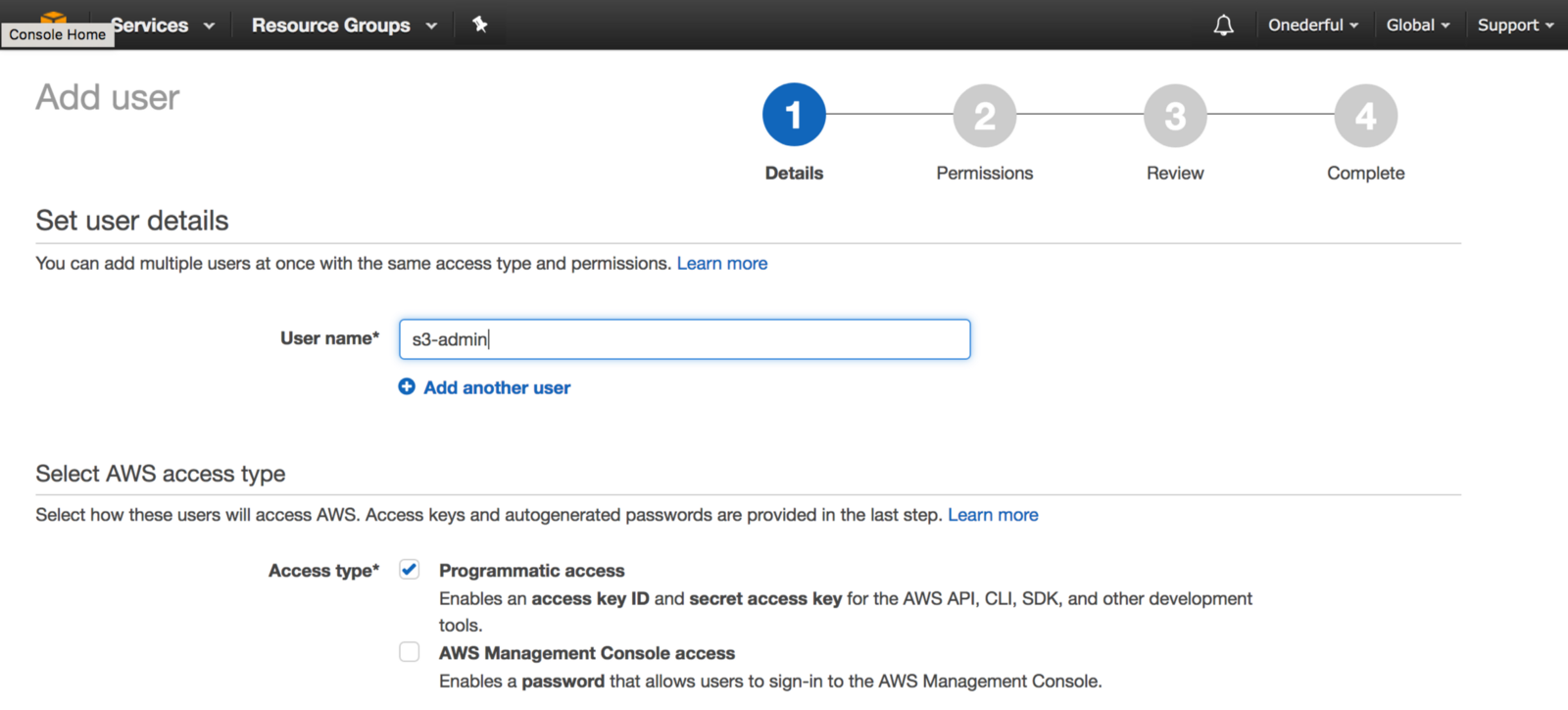
Переходимо на вкладку «Users», що знаходиться на бічній панелі, і додаємо користувача з ім’ям «s3-admin»:

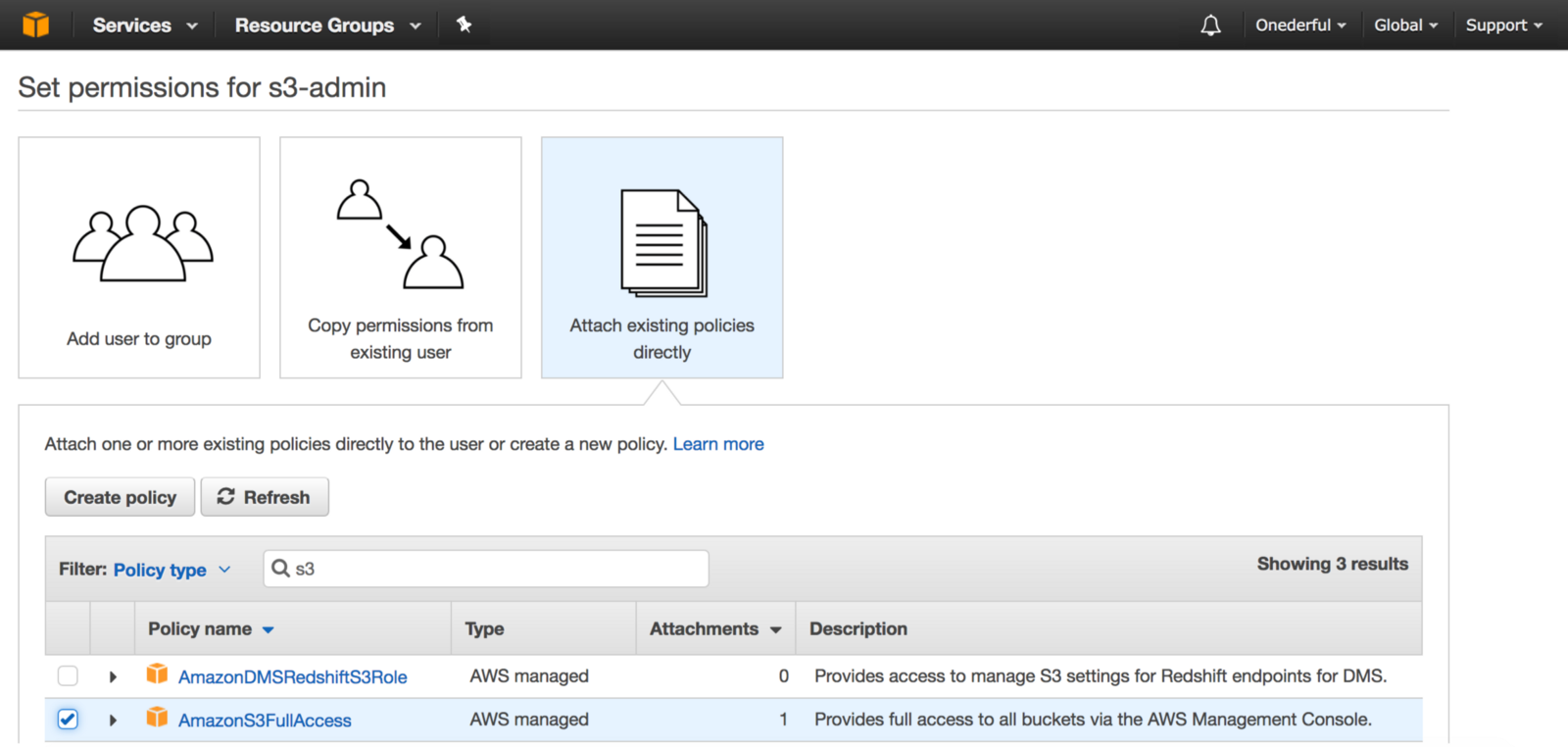
Прикріплюємо «AmazonS3FullAccess policy»:

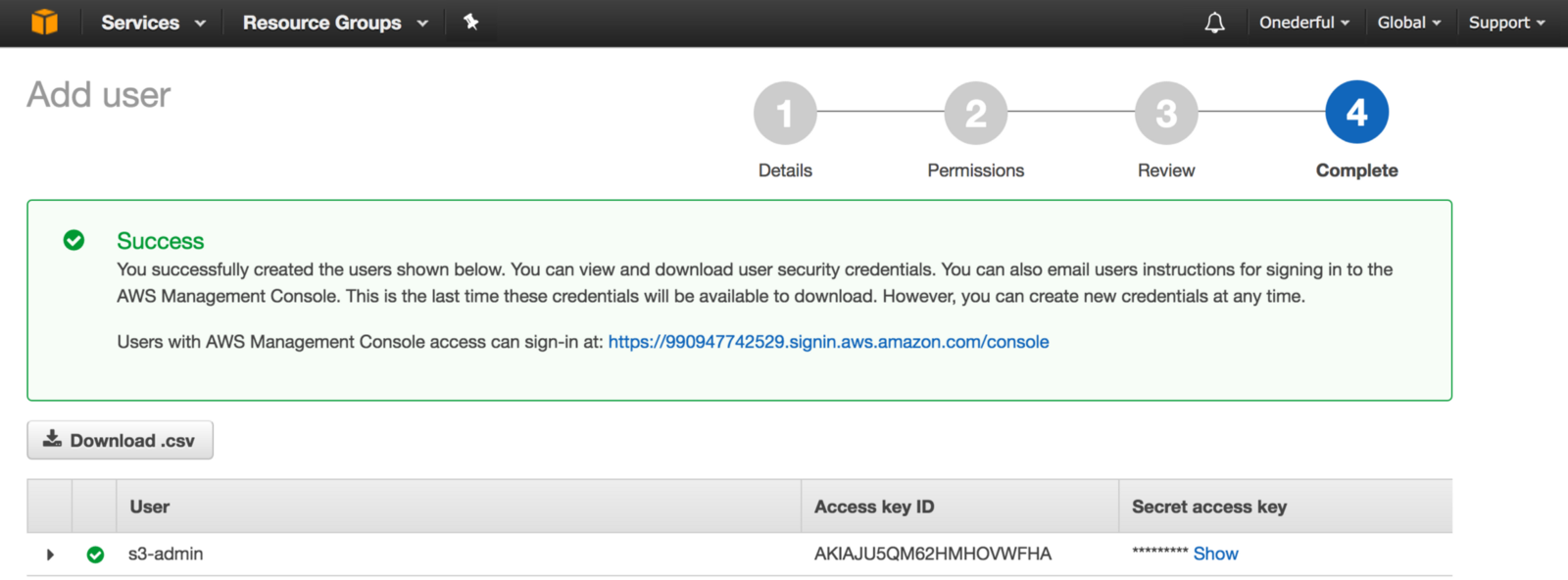
Після створення користувача зберігаємо ідентифікатор доступу і секретний ключ (наприклад, в блокноті) – вони будуть використовуватися на останньому етапі цього керівництва:

4. Публікуємо шаблон на AWS
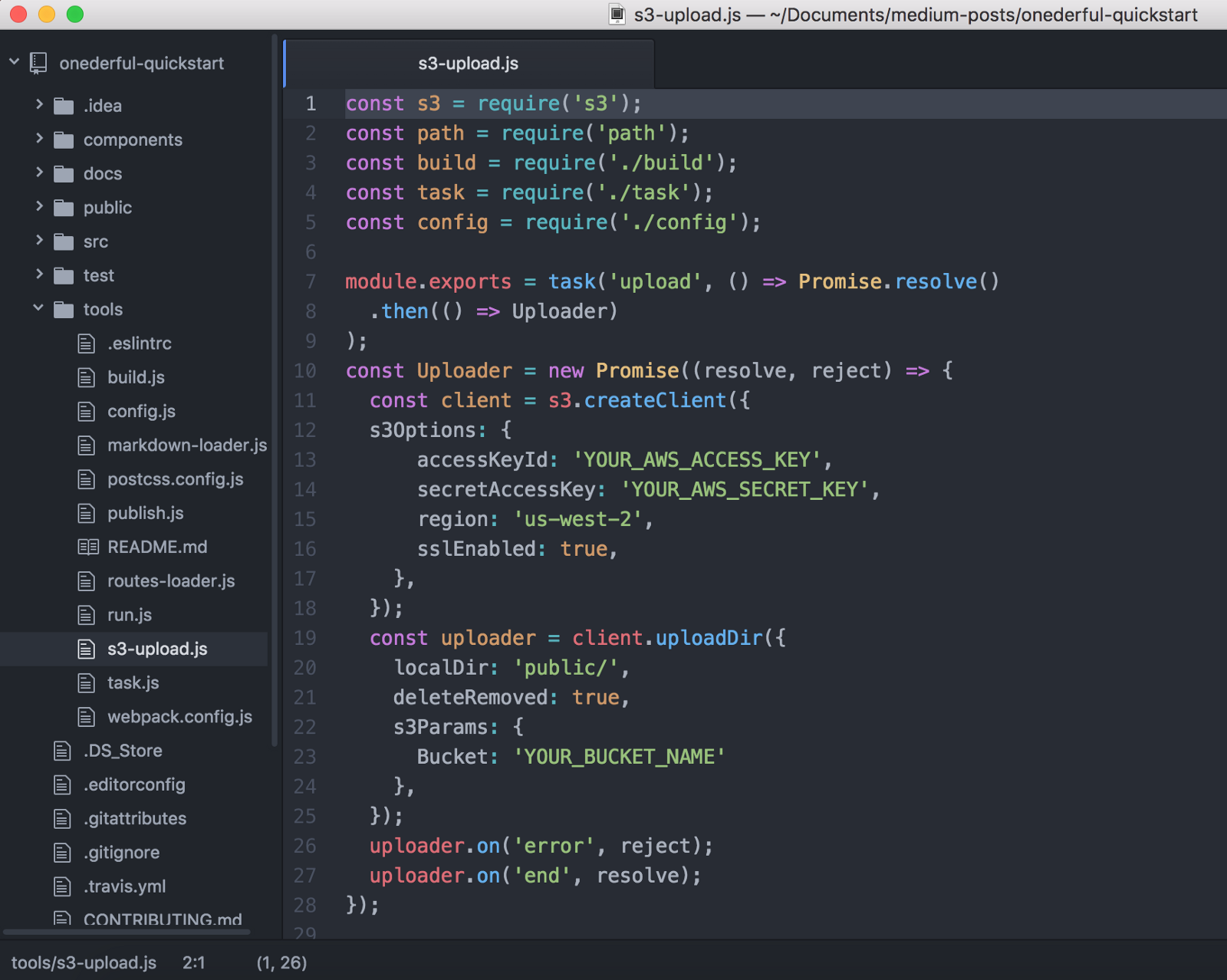
Замініть наступні дані у файлі tools/s3-upload.js:
YOUR_BUCKET_NAME– на назву кошика (з другого кроку);YOUR_AWS_ACCESS_KEY– на свій ідентифікатор доступу (з третього кроку);YOUR_AWS_SECRET_KEY– на свій секретний ключ (з третього кроку).

Публікуємо додаток:
$ yarn publish:webapp
5. Перевіряємо працездатність і починаємо створювати додаток
Перевірте працездатність додатки в вашому браузері. Якщо все працює, ви можете приступати до створення логіки вашого веб-додатки.
Налаштування AWS повинна виконуватися тільки один раз, тому після внесення будь-яких змін в ваш додаток можна просто запустити команду deploy, і протягом декількох секунд зміни вступлять в силу.
Переклад статті «How to deploy a live ReactJS / Redux website in under 10 minutes»