Зустрічайте Dev Mode у Figma

Як інструмент проектування може працювати краще для розробників? Це питання ми ставимо собі та нашій спільноті. Сьогодні ми раді представити Dev Mode – новий робочий простір у Figma, створений для того, щоб розробники отримували те, що їм потрібно, коли їм це потрібно, використовуючи інструменти, які вони використовують щодня.
Figma народилася в Інтернеті – нетрадиційний початок для інструменту проектування, але ми відчували, що він украй необхідний дизайну продуктів. За допомогою одного єдиного посилання дизайнери могли співпрацювати над поточною роботою, обмінюватися ранніми напрацюваннями, а не берегти дизайн доти, доки він не буде “відшліфований”. У міру того, як все більше дизайнерів освоювали Figma і цей розрахований на багато користувачів спосіб роботи, ми почали спостерігати природне розширення використання в різних командах і дисциплінах, особливо серед розробників.
Сьогодні ми знаємо, що на наших платних тарифних планах Figma відвідує більше розробників, ніж дизайнерів. Ми також знаємо, що розуміння потреб розробників та їх проблем має вирішальне значення для перетворення Figma на місце, де розробка продукту може бути більш ефективною, спільною та виразною.
Розробники мають унікальні робочі процеси та переваги. Від front-end розробників, які працюють із зрілими системами дизайну, до інженерів, що створюють компоненти систем дизайну, до тих, хто створює макети контенту та експортує ресурси у своїй роботі з бренд-дизайнерами, – кожна команда хоче працювати з мінімальними обмеженнями, наскільки це можливо .
У режимі Dev Mode ми бачимо величезну можливість швидко та ефективно надавати розробникам те, що їм потрібно – так само, як це було з дизайнерами, коли ми тільки розпочали створення Figma. Чим простіше командам проектувати, документувати, знаходити і реалізовувати високоточні проекти, не втрачаючи при цьому на увазі роботу і один одного, тим кращий результат продукту. Ми раді зробити цей перший крок до об’єднання проектування та розробки у Figma, і нам не терпиться побачити, що команди робитимуть далі.
Швидше приступайте до кодингу
Хоча Figma відмінно підходить для вільного дослідження дизайну, вона може спантеличити, якщо ви потрапили у файл дизайну, в якому відсутня інформація, необхідна для реалізації. Режим Dev Mode – це як інспектор браузера для вашого файлу дизайну, він наближає концепції дизайну – форми, шари та групи – до концепцій розробника, таких як код, іконки та маркери. Навівши курсор і натиснувши на полотно Figma, ви можете знайти та експортувати всю необхідну інформацію, таку як вимірювання, специфікації та активи, а також розкрити додатковий контекст вашої системи проектування. Подібно до Chrome Dev Tools , Dev Mode черпає натхнення з інших інструментів розробки, щоб створити середовище, яке відразу ж стане для вас звичним.
Код у режимі Dev Mode повністю перероблений і налаштовується під ту мову, якою ви працюєте. Ми знаємо, що код не є корисним із коробки. Швидше, він є відправною точкою, щоб вам не доводилося щоразу переходити від 0 до 1. Тепер ви побачите боксову модель CSS, сучасний синтаксис з деревоподібною виставою, а також зможете перемикатися між одиницями вимірювання, щоб відповідати вашій кодовій базі.
Доступ до всього, що вам потрібно, в одному місці
Створення продуктів вимагає надійного набору інструментів, але стрибки між бібліотеками дизайну, базою коду та іншими інструментами управління проектами можуть призвести до неефективності, особливо коли назви компонентів та стилів не збігаються з назвами коду, або команда не відстежує та не документує завдання. Dev Mode покликаний зробити вашу роботу більш продуктивною, зв’язавши інструменти і компоненти коду, що використовуються вами, з файлом дизайну.
Плагіни дозволяють розширити функціональність Figma, щоб адаптувати її до того, як працює ваша команда. Ви можете керувати проектами за допомогою Jira , Linear та GitHub , щоб ви і ваш дизайнер знали, що відбувається у ваших відповідних процесах. Storybook допоможе вам послатися на те, що відбувається у вашій кодовій базі, у контексті самого дизайну. А плагіни codegen від AWS Amplify Studio , Google Relay та Anima допоможуть вам налаштувати висновок коду – ви навіть можете створити свій власний на основі вашого унікального робочого процесу.
Дуже корисно мати плагіни, які взаємодіють із нашими повсякденними інструментами. Ми використовуємо GitHub, ми використовуємо Storybook – це економить мені багато часу.
Лоран Тьєбо, керівник інженерного відділу та провідний спеціаліст з систем проектування, Decathlon (частина бета-версії Dev Mode)
Системи проектування стають більш потужними із запровадженням токенів проектування через змінні . Токени – це маленькі шматочки даних інтерфейсу користувача, які можна використовувати в дизайні і коді. Тепер вони відображаються в режимі Dev Mode, тому відразу стає зрозуміло, що потрібно для початку розробки. Ви також можете додати пов’язані посилання на об’єкти на полотні, щоб посилатися на документацію або те, що знаходиться у ваших плагінах.
Слідкуйте, що має бути відправлено у розробку
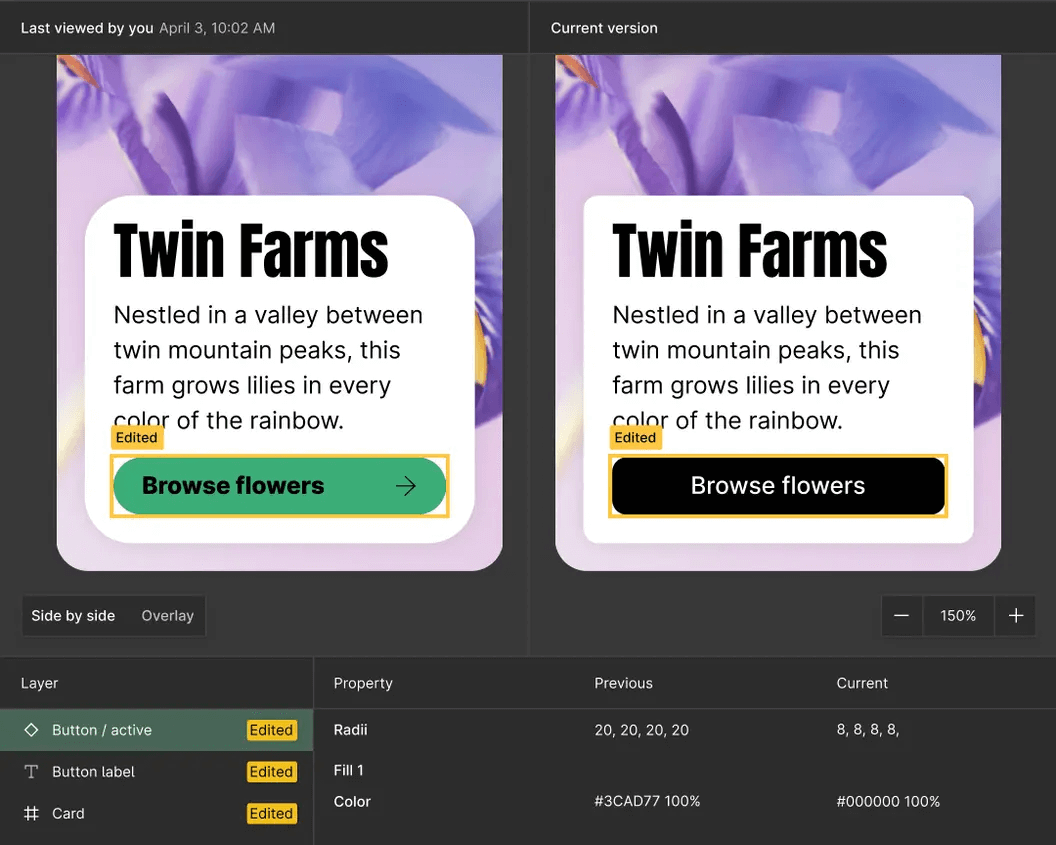
Навіть якщо етапи проектування та розробки продукту зливаються воєдино, артефакти кожної з них – файли дизайну та код – залишаються різними. До цих пір було непросто переміщатися файлами дизайну, вибирати конкретні компоненти та їх властивості або навіть знати, що змінилося з моменту останнього перегляду файлу. Тепер дизайнери можуть просто позначити розділ як “готовий до розробки” і відправити його безпосередньо, не створюючи окрему сторінку або файл. Підтримка Diff дозволяє порівнювати зміни між різними версіями кадру і залишатися в курсі подій.

Розширте свій робочий процес
За допомогою розширення VS Code ви можете використовувати можливості режиму Dev Mode у редакторі коду для перегляду дизайну, повідомлень та коментарів, а також для відстеження змін, не виходячи із середовища розробки. Розширення VS Code також виконує автокомліт стро коду на основі перегляду дизайну, допомагаючи вам працювати набагато швидше.
Dev Mode та Figma для VS Code знаходяться у бета-версії та безкоштовні для всіх користувачів до кінця 2023 року. Починаючи з 2024 року, для доступу до Dev Mode вам знадобиться платний тарифний план. Якщо ви є редактором на платному тарифному плані сьогодні, Dev Mode буде увімкнено. Ми знаємо, що є розробники, яким може не знадобитися повний набір функцій Figma, тому вводимо два нових варіанти тарифного плану для них.
Набагато вищий рівень довіри, коли люди працюють з одним і тим самим інструментом – інформація набагато актуальніша, ви більше не тягнете якісь файли на свій комп’ютер і не ганяєтеся за чимось електронною поштою. Це набагато спільніший процес.
Джорі Лалло, співзасновник, Linear
Це лише перший крок у покращенні Figma для розробників. З урахуванням вашого вкладу в бета-версію Dev Mode та VS Code ми з нетерпінням чекаємо на розширення функціональності, включаючи нові способи покращення співпраці дизайнера та розробника, отримання специфікацій та забезпечення більшої відповідності між дизайном та кодом.
Ця стаття – переклад оригінальної статті “Making Figma better for developers with Dev Mode“.